Шаг за шагом в ArchiCad 7.0
и медленно переместим курсор вправо,

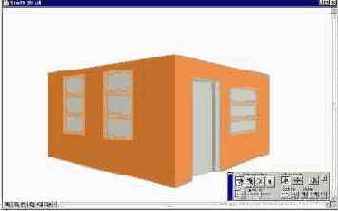
Переместим курсор в 3D Window кликнем и медленно переместим курсор вправо, затем влево, а потом вверх и вниз. Вы будете наблюдать вращение модели вокруг соответствующих осей.
Чертеж 8

Чертеж 8

Чертеж 8

Чертеж 9

Начертите сегмент стены Ручной ввод
 Начертите сегмент стены Ручной ввод числовой чертежной информации с клавиатуры может быть использован для определения спецефических углов, длин и точек. Кликните чтобы начать чертить стену при нажатом треугольнике в окне координат. Введите 4'-8" для x, 0 для y и затем Enter. Вы теперь имеете 4'- 8" стену.
Начертите сегмент стены Ручной ввод числовой чертежной информации с клавиатуры может быть использован для определения спецефических углов, длин и точек. Кликните чтобы начать чертить стену при нажатом треугольнике в окне координат. Введите 4'-8" для x, 0 для y и затем Enter. Вы теперь имеете 4'- 8" стену. Кликните на кнопке Target Lock

Кликните на кнопке Target Lock и затем повторите различные процедуры перемещения. Обратите внимания на различия в перемещениях модели.
Кликните на кнопке Frontal View
Выберите Floor Plan из меню
 Выберите Floor Plan из меню Window. Теперь выберите List Elements из меню Calculate и укажите там Basic. Это создаст простой список в котором содержится информация о всех строительных элементах. Этот список создается очень просто, но вы можете собрать информацию о материале, его количестве, цене, и т.п. Вся отображаемая информация изменяется динамически после того как любые изменения выполняются в Floor Plan, Section/ Elevation, 3D или настройках инструментов.
Выберите Floor Plan из меню Window. Теперь выберите List Elements из меню Calculate и укажите там Basic. Это создаст простой список в котором содержится информация о всех строительных элементах. Этот список создается очень просто, но вы можете собрать информацию о материале, его количестве, цене, и т.п. Вся отображаемая информация изменяется динамически после того как любые изменения выполняются в Floor Plan, Section/ Elevation, 3D или настройках инструментов. После изменения размера, обратите внимание

После изменения размера, обратите внимание на то, что затронутые изменением элементы поменяли сове расположение.
Чертеж 9

Чертеж 10

чтобы начать

1. Кликните, чтобы начать стену.
Чертеж 10

Это небольшая иллюстрация методов черчения
 Это небольшая иллюстрация методов черчения в ArchiCAD. Инструменты, диалоговые окна, и информация в этом и следующих разделах очень мощны и интегрированы, и очень легки для изучения. В следующих разделах возможности ArchiCAD будут рассмотрены более детально.
Это небольшая иллюстрация методов черчения в ArchiCAD. Инструменты, диалоговые окна, и информация в этом и следующих разделах очень мощны и интегрированы, и очень легки для изучения. В следующих разделах возможности ArchiCAD будут рассмотрены более детально.Выберемэлементы чтобы осуществить графическое изменение
 Выберемэлементы чтобы осуществить графическое изменение размеров (Resize Graphically) Выберем теже самы элементы как и в предыдущем шаге. Выберем команду Resize из меню Edit. Включим опцию Define graphically. Удостоверимся что мы изменяем размеры как библиотечной детали так и стены, и что опция column thickness установлена активной. Кликнем на OK и затем в самом окне поэтажного плана (Floor Plan Window) чтобы выбрать первую ссылочную точку для изменения размеров. Переместим курсор по диоганали и кликнем во второй раз что бы определить вторую ссылочную точку. Будет отображена резиновая линия с помощь которой указывается увеличение или уменьшение размера выбранных деталей. Кликнем чтобы завершить.
Выберемэлементы чтобы осуществить графическое изменение размеров (Resize Graphically) Выберем теже самы элементы как и в предыдущем шаге. Выберем команду Resize из меню Edit. Включим опцию Define graphically. Удостоверимся что мы изменяем размеры как библиотечной детали так и стены, и что опция column thickness установлена активной. Кликнем на OK и затем в самом окне поэтажного плана (Floor Plan Window) чтобы выбрать первую ссылочную точку для изменения размеров. Переместим курсор по диоганали и кликнем во второй раз что бы определить вторую ссылочную точку. Будет отображена резиновая линия с помощь которой указывается увеличение или уменьшение размера выбранных деталей. Кликнем чтобы завершить.
Чертеж 10

Поле Подсказки) будет содержаться совет

2. Когда вы начинаете какое-либо действие, в Prompt Box ( Поле Подсказки) будет содержаться совет по следующему действию. Prompt Box является частью Control Box (другой плавающей палитры, обычно расположенной в нижней правой части) и может быть отображено кликом на иконке "развернуть" в верхней правой точке Control Box.
Чертеж 11

2. Введите координаты.
в режиме перспективной проекции Перейдем
 Навигация в 3D Window в режиме перспективной проекции Перейдем в меню Image, выберем 3D Projection Settings и создадим перспективную проекцию.
Навигация в 3D Window в режиме перспективной проекции Перейдем в меню Image, выберем 3D Projection Settings и создадим перспективную проекцию. Чертеж 11
 Первая
Первая ограничивающая
точка Вторая
ограничивающая
точка
Чертеж 11

в ArchiCAD возможность запускать несколько
 3. Интегрированная в ArchiCAD возможность запускать несколько независимых источников справочной документации в HTML или PDF-формате, которую можно просмотреть оставаясь в ArchiCAD. Для доступа к документации идите в меню Help и выберите желательную тему.
3. Интегрированная в ArchiCAD возможность запускать несколько независимых источников справочной документации в HTML или PDF-формате, которую можно просмотреть оставаясь в ArchiCAD. Для доступа к документации идите в меню Help и выберите желательную тему. Нажмите Enter чтобы

3. Нажмите Enter чтобы закончить.
Кликните на кнопке

Кликните на кнопке Camera
Чертеж 12
 Изменение
Изменение размеров
границы Изменение
размеров
завершено
Чертеж 12

Чертеж 13

Посмотрим на окно управления выберем
 Посмотрим на окно управления выберем различные инструменты их панели инструментов и начертим простую форму с помощью каждого из них. При этом будем руководствоваться областью подсказик во время использования инструментов для справки.
Посмотрим на окно управления выберем различные инструменты их панели инструментов и начертим простую форму с помощью каждого из них. При этом будем руководствоваться областью подсказик во время использования инструментов для справки.Чертеж 13

Чертеж 13

Чертеж 13

Расширеное окно управления
 Расширеное окно управления с областью подсказки.
Расширеное окно управления с областью подсказки.и когда он приймет вид

Пометим курсор в 3D Window и когда он приймет вид стрелки вверх переместим мышь медленно вверх чтобы приблизить модель, затем вниз чтобы отдалить модель, вправо и влево, чтобы переместить модель влево и вправо соответственно.
Стена перед
 Стена перед разбиением
Стена после разбиения
Разбитые элементы разгруппированы
Стена перед разбиением
Стена после разбиения
Разбитые элементы разгруппированы
Чертеж 14

Повторим те же операции

Повторим те же операции с нажатой кнопкой Turn
в текстовом блоке После того

Набор текста в текстовом блоке После того как мигающий тестовый курсор отобразиться, вы можете начать набор текста. Вы можете набирать текст до автоматического перехода на новую строку, и продолить после этого. В это же время, нажав Enter, вы можете начать новую строку, отказавшись от автоматического управления размещения текса. Проверка правописания Команда Spell Checker в меню Tools позволяет вам проверять правописание в вашм проекте ArchiCAD. Доступніе возможні подобны проверке правописания в Microsoft Word. Проверка правописания осуществляется в текстовых блоках, зонах, метках, тексте в размерных метках, так же как ив параметрах дверей, окно, объектов и ламп.
Чертеж 15

Чертеж 16

в том месте, где вы

Черчение стрелки и сноски к независимой метке Кликните в том месте, где вы желаете иметь стрелку-указатель на плане. Начертите резиновую линию от стартовой точки и кликните там, где вы желаете что бы заканчивался ваш указатель. Начертите другию резиновую линию в направлении, установленном в диалоговом окне Label Settings для указателя метки. Кликните там, где вы желаете завершить указатель, что автоматически откроет текстовое окно метки.
Чертеж 16

Обратите внимание на различия

Обратите внимание на различия в перемещении.
Кликните на кнопке Target Lock
Черчение сноски

Черчение сноски к метке
Чертеж 17

Выберите View Cone Angle чтобы

Выберите View Cone Angle чтобы переместить указатель вправо и влево для того, чтобы изменить угол просмотра модели, который дает эффект изменения масштаба изображения.
Написание текстовой метки Наберите желаемый

Определение области текста с помощью резинового прямоугольника
Написание текстовой метки Наберите желаемый текст в текстовом окне и кликните на кнопке OK или нажмите Enter чтобы завершить операцию. Метка с установками по умолчанию будет расположена.
Чертеж 18

Чертеж 19

Ассоциативные метки могут быть назначены
 Ассоциативные метки могут быть назначены автоматически или расположены вручную. Опционально содержание меток это текст, идентификатор, внутренний идентификатор или символ.
Ассоциативные метки могут быть назначены автоматически или расположены вручную. Опционально содержание меток это текст, идентификатор, внутренний идентификатор или символ.Чертеж 19

