Шаг за шагом в ArchiCad 7.0
После того как закончите, кликните
 После того как закончите, кликните на кнопку OK. Курсор приймет вид глаза. Кликните им внутри стен кухни. ArchiCAD отрисует панели вдоль стен комнаты.
После того как закончите, кликните на кнопку OK. Курсор приймет вид глаза. Кликните им внутри стен кухни. ArchiCAD отрисует панели вдоль стен комнаты. Чертеж 5

Чертеж 5

Чертеж 5

Чертеж 5

Чертеж 5

Чертеж 6

Чертеж 6

Чертеж 6

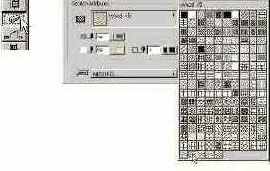
Установим размер балки

Установим размер балки в 10"x2" и верх рамы 8"x10".
Установим комбинацию уровней
 Установим комбинацию уровней в 3D Model.
Установим комбинацию уровней в 3D Model.Чертеж 6

Чертеж 6

Чертеж 6

Чертеж 6

Чертеж 6

Чертеж 7

теперь мы будем использовать параметры

теперь мы будем использовать параметры по умолачнию.
Чертеж 7

Чертеж 7

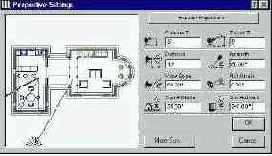
и там выберем Perspective Settings.
 Выберем 3D Projection Settings в меню Image и там выберем Perspective Settings. Установим параметры как показано ниже.
Выберем 3D Projection Settings в меню Image и там выберем Perspective Settings. Установим параметры как показано ниже. Чертеж 7

Чертеж 7

Чертеж 7

Чертеж 7

Чертеж 7

Чертеж 8

Чтобы вращать объект, преместим курсор

Чтобы вращать объект, преместим курсор на объект. Когда курсор приймет вид курсора вращения, кликните курсором чтобы вращать объект.
Чертеж 8

Установим материалом всех сторон балки

Установим материалом всех сторон балки сосну (Pine) и выберем уровень Framing.
И наконец посмотрим как выглядят
 И наконец посмотрим как выглядят наши панели на стене.
И наконец посмотрим как выглядят наши панели на стене.Теперь посмотрим, как работает второй
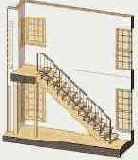
 Теперь посмотрим, как работает второй метод Выберем элемент Stairs Straight Run 70 как показано ниже.
Теперь посмотрим, как работает второй метод Выберем элемент Stairs Straight Run 70 как показано ниже.
Чертеж 8

Чертеж 8

Чертеж 8

Чертеж 8

Чертеж 9

Чертеж 9

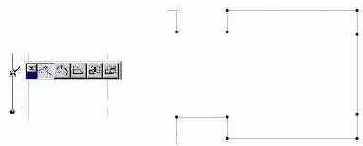
и добавим вторую точку, как
 Теперь повторим описанное выше и добавим вторую точку, как показано ниже.
Теперь повторим описанное выше и добавим вторую точку, как показано ниже.Чертеж 9

Чертеж 9

Чертеж 9

Чертеж 9

Чертеж 9

Затем откроем диалогове окно Slab

Затем откроем диалогове окно Slab Settings и установим параметры плиты чтобы они соответствовали размерам стекла и материалу стекла. Начертим стекляную "плиту" внутри рамы как показано. Ширина стекла равна 1/4''.
выберем метод горизонтальной геометрии из
 Далее, выберем метод горизонтальной геометрии из панели информации. Отметим первую ссылочную точку размера кликнув на узле стены.
Далее, выберем метод горизонтальной геометрии из панели информации. Отметим первую ссылочную точку размера кликнув на узле стены.Чертеж 10

Чертеж 10

И наконец, кликнем между двумя
 И наконец, кликнем между двумя точками, которые вы добавили к плите и выберим кривую из отображенной Pet Palette. Введем радиус, 5'-8", в окне координат и подтвердим введеной с помощью Enter.
И наконец, кликнем между двумя точками, которые вы добавили к плите и выберим кривую из отображенной Pet Palette. Введем радиус, 5'-8", в окне координат и подтвердим введеной с помощью Enter.Чертеж 10

