Автоматическая проверка корректности ссылок
Для проверки корректности ссылок в HomeSite предусмотрены два инструмента:
встроенная утилита Link Checker;
внешнее приложение Linkbot (версии 5.0 или выше) фирмы Tetranet Software, которое может быть загружено с ее узла и интегрируется с HomeSite после его установки.
Link Checker способен проверять корректность внешних ссылок, ссылок на локальные HTML-файлы, а также ссылок на связанные с ними графические и мультимедийные файлы. Не могут быть проверены ссылки на защищенные страницы (HTTPS), FTP-ссылки и почтовые ссылки (mailto). Кроме того, не анализируются ссылки на большие двоичные файлы (такие как EXE, PDF и ZIP), а также на некоторые мультимедийные файлы, поскольку разработчики HomeSite полагают, что подобные операции значительно замедлили бы процесс тестирования. Полный перечень типов файлов, для которых по умолчанию не выполняется проверка ссылок, указан в соответствующем разделе реестра Windows. Этот список содержится в параметре LinkVerifyExcludeExts приложения и может быть просмотрен с помощью редактора реестра (рис. 1.1).

Рис. 1.1. Исходный список типов файлов, для которых HomeSite не тестирует ссылки
По умолчанию проверяются все ссылки в выбранных файлах проекта, однако пользователь имеет возможность указать, какие ссылки пропустить.
По результатам проверки Link Checker создает протокол, на основании которого пользователь может принять решение относительно последующих действий.
Автоматическое сопровождение проекта
HomeSite позволяет объединять ресурсы, подлежащие включению в состав сайта (HTML-файлы, изображения, мультимедийные файлы) в единый проект. При этом совершенно не имеет значения, где физически расположены файлы ресурсов: в одной папке или в разных, на жестком диске локального компьютера или на дисках нескольких компьютеров, объединенных в сеть. После создания проекта HomeSite автоматически отслеживает его состояние и при внесении пользователем изменений в проект регистрирует эти изменения.
Автоматическое сопровождение проекта позволяет облегчить решение целого ряда задач. Например, HomeSite обеспечивает выгрузку файлов проекта на удаленный сервер с сохранением единой структуры проекта, что в дальнейшем позволяет достаточно просто переносить изменения, сделанные в локальной копии проекта, в удаленную копию. Кроме того, проект рассматривается как «единое информационное пространство» при выполнении операций поиска и/или замены фрагментов кода либо текстового содержимого страниц.
Знакомство с HomeSite
Знакомство с HomeSite
Основные функциональные возможности HomeSite 5
Работа с редактором кода
Просмотр страниц с помощью броузера
Автоматическое сопровождение проекта
Средства автоматизации работы с тегами
Автоматическая проверка корректности ссылок
Выгрузка файлов проекта на удаленный сервер
Поддержка технологии каскадных таблиц стилей (CSS)
Поддержка технологий создания динамических и интерактивных страниц
Поддержка пользователя
Особенности инсталляции HomeSitе 5
Организация пользовательского интерфейса
Окно документа
Окно ресурсов
Окно результатов
Конфигурирование броузеров
Установка параметров внутреннего броузера
Конфигурирование внешних броузеров
Работа с файлами
Типы файлов, поддерживаемые HomeSite
Интерфейс листа Files окна ресурсов
Меню File
Настройка параметров работы с файлами
Управление кодировкой текстовых файлов
Интерфейс листа Files окна ресурсов
Для тех типов файлов, которые поддерживаются HomeSite, большая часть операций может быть выполнена с помощью элементов интерфейса листа Files окна ресурсов. Фактически это окно обеспечивает выполнение тех же операций при работе с файлами, что и Windows Explorer и, кроме того, выполнение ряда специфических операций, связанных с редактированием Web-документов.
Некоторые из этих операций (в частности, такие как открытие и сохранение файлов, создание резервной копии перед заменой текста в файлах) выполняются для текущей папки (каталога).
Текущий каталог определяется HomeSite по следующим правилам:
по умолчанию текущим каталогом считается тот, в котором находится текущий (активный) документ, открытый в окне редактора кода;
при просмотре файла в диалоговом окне Редактора тегов (это относится в первую очередь к графическим файлам) текущим каталогом считается тот, в котором находится этот файл;
если видима только одна вкладка Files, текущим каталогом считается выбранный в видимой вкладке Files;
если обе вкладки Files видимы, или наоборот обе вкладки скрыты, то текущим считается каталог, выбранный на основной вкладке (то ость на вкладке Files 1).
Основные элементы вкладки Files показаны на рис. 1.27.

Рис. 1.27. Основные элементы вкладки Files
Такими элементами являются:
список дисководов (Drive List);
список папок, хранящихся на выбранном дисководе;
список файлов, имеющихся в выбранной папке.
При работе с папками и файлами, представленными на вкладке Files, используются два механизма:
прямое манипулирование с помощью мыши;
контекстные меню.
Замечание
Следует помнить, что команды, имеющиеся в меню File главного окна HomeSite, относятся к файлу (активному документу), открытому в окне документа, а не к файлу, выбранному в окне ресурсов.
Работа со списком дисководов и со списком папок реализована в HomeSite практически так же, как в Windows Explorer (например, чтобы открыть папку, можно либо щелкнуть на се значке левой кнопкой мыши, либо щелкнуть на значке «+»). Контекстное меню, используемое для папок, -- это системное контекстное меню Windows, предназначенное для работы с объектами такого типа.
Существенные особенности имеются при работе со списком файлов, представленном в нижнем подокне вкладки Files:
во-первых, состав команд контекстного меню отличается от системного;
во-вторых, для выполнения многих специфических операций с файлами поддерживается техника прямого манипулирования.
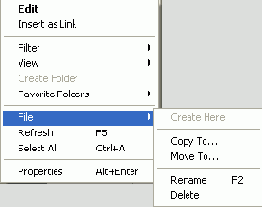
В состав контекстного меню входят следующие команды и каскадные меню (рис. 1.28):

Рис. 1.28. Формат контекстного меню списка файлов
Edit (Правка) - - открытие файла в окне документа (в режиме Edit):
Insert as Link (Вставить в качестве ссылки) — в текст активного документа (открытого в режиме Edit) помещается тег <А HREF>, содержащий ссылку на данный файл; эта операция может применяться к любому файлу, отображаемому в окне ресурсов;
Filter (Отбор) - - каскадное меню, которое позволяет управлять списком отображаемых файлов; оно содержит три варианта:
Web Documents (Web-документы) — в списке файлов отображаются только файлы, формат которых определен в параметрах настройки HomeSite как «Wcb-докумснты» (о том, как изменить эти параметры, см. подраздел «Настройка параметров работы с файлами» этой главы);
Web Images (Wcb-изображсния) - - в списке файлов отображаются только файлы, формат которых определен в параметрах настройки HomeSite как «Web-изображения» (о том, как изменить эти параметры, см. подраздел «Настройка параметров работы с файлами» этой главы);
All Web Files (Все Web-файлы) - - в списке файлов отображаются файлы, формат которых определен в параметрах настройки HomeSite как «Wеb-докумснты» и как «Web-изображения»;
All Files (Все файлы) — в списке файлов отображаются все файлы, имеющиеся в текущей папке;
View (Вид) — каскадное меню, которое позволяет управлять форматом списка файлов (то есть составом столбцов таблицы списка); оно содержит следующие пункты:
Document Title (Заголовок документа) - - в данном столбце отображается содержимое тега <TITLE> Web-документа, хранящегося в этом файле; соответственно, для файлов, не являющихся Web-документами, этот столбец смысла не имеет (для графических файлов информация в столбце вообще не выводится, а для файлов других типов выводится признак [Untitlcd] - - «безымянный»);
Document Size — размер файла в килобайтах; данные выводятся для всех типов файлов;
Modified Date/Time (Дата и время изменения) -- дата и время последнего изменения файла; данные выводятся для всех типов файлов;
Document Type (Тип документа) - - тип файла, который HomeSite определяет по расширению файла на основе системного списка зарегистрированных типов файлов; данные выводятся для всех зарегистрированных типов файлов;
Create Folder (Создать папку) -- создание новой папки, вложенной по отношению к текущей (открытой) папке; результат выполнения команды (значок новой папки) отображается в дереве каталогов вкладки Files.
Favorite Folders (Избранные папки) - - каскадное меню, которое позволяет создавать и корректировать подмножество папок, отнесенных пользователем к числу «избранных»; оно содержит два варианта:
Add Current Folder to Favorites (Добавить текущую папку в число избранных) - - при выборе данной команды текущая папка будет отнесена к числу избранных;
Customize Favorites... (Организовать избранное) -- при выборе данной команды открывается дополнительное диалоговое окно, с помощью которого можно скорректировать список избранных папок;
File (Файл) -- каскадное меню, которое содержит «стандартный» набор команд по управлению файлами (создать, копировать, переместить и т. д., см. рис. 1.28);
Refresh (Обновить) - - обновление содержимого окна ресурсов; применение этой команды имеет смысл в том случае, если во время сеанса работы с HomeSite состав панок или файлов был изменен другими средствами (например, с помощью Windows Explorer);
Select All (Выбрать все) - - выбор всех файлов в списке;
Properties (Свойства) - - вызов стандартной (для Windows) панели свойств файла.
Контекстное меню списка файлов может быть открыто щелчком правой кнопки мыши либо на значке файла, либо в пустой позиции подокна. Во втором случае в меню будут недоступны команды Edit и Properties.
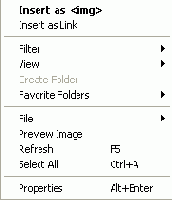
Для графических файлов контекстное меню содержит вместо команды Edit команду Insert as <img> (Вставить как тег <img>) и, кроме того, в него добавляется команда Preview Image (Просмотр рисунка), как показано на рис. 1.29.

Рис. 1.29. Контекстное меню графического файла
Замечание
Хотя команда Insert as <img> присутствует в контекстном меню любого графического файла, но реально она может быть выполнена только для файлов, указанных в параметрах настройки HomeSite как «Web-изображения».
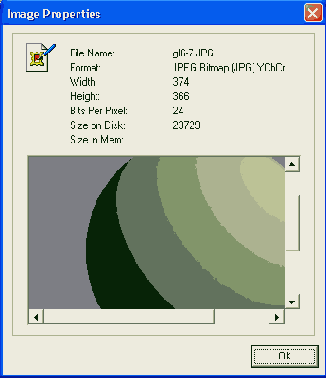
Выбор команды Preview Image приводит к открытию выбранного файла с помощью специальной утилиты быстрого просмотра, которая, помимо собственно изображения, позволяет также получить сведения, зачастую необходимые при подготовке Web-публикаций (рис. 1.30):

Рис. 1.30. Формат утилиты быстрого просмотра изображений
Format (Формат) — наименование формата файла с указанием используемого алгоритма сжатия (если таковой был использован при создании файла);
Width (Ширина), Height (Высота) — «истинные» геометрические размеры изображения;
Bits Per Pixel (Число бит на пиксел) - - глубина цвета изображения;
Size on Disk (Размер на диске) - - размер файла в байтах при его записи на диск;
Size in Мет (Размер в памяти) — размер файла в байтах при его загрузке в оперативную память.
Конфигурирование броузеров
Основным недостатком любого текстового редактора, используемого для создания Web-документов, является то, что невозможно мгновенно получить визуальное представление редактируемого документа. Как правило, чтобы увидеть результаты внесенных в документ изменений, требуется выполнить как минимум два действия: сохранить документ на диске и затем открыть его в броузере. Кроме того, опытные Web-дизайнеры знают, что для объективной оценки качества страницы следует использовать для просмотра несколько различных броузеров (тех, которые гипотетически могут находиться в распоряжении потенциальных посетителей вашего сайта). Все это делает процесс разработки Web-документов в обычных текстовых редакторах весьма утомительным делом. Разработчики HomeSite постарались свести к минимуму объем рутинных операций, необходимых для просмотра документа:
во-первых, просмотр результатов правки возможен без предварительного сохранения документа на диске;
во-вторых, для перехода в режим просмотра достаточного щелкнуть кнопкой мыши на вкладке Browse окна документа;
в-третьих, пользователь может заранее сформировать список броузеров, которые будут использоваться для просмотра документов, и затем переключаться между ними, практически оставаясь в среде HomeSite.
При работе с HomeSite пользователь имеет дело с тремя типами броузеров:
внутренним (Internal);
внешним (External);
встроенным (Built-in).
Внутренний броузер — это броузер, динамически подключаемый к HomeSite и позволяющий просматривать Web-документы непосредственно в окне документа (на вкладке Browse); в качестве внутреннего броузера может быть назначен либо один из броузеров, установленных на компьютере пользователя, либо встроенный броузер HomeSite.
Встроенный броузер — это утилита, входящая в состав HomeSite; ее можно считать «ущербным» броузером, поскольку встроенный броузер не может быть использован вне окна документа; кроме того, визуальное представление Web-документа в этом броузере в большинстве случаев отличается от представления этого документа в «настоящих» броузерах; поэтому встроенный броузер может быть использован либо для грубой предварительной оценки результата, либо если по какой-либо причине на компьютере отсутствуют другие броузеры.
В качестве внешнего броузера может быть определен любой из установленных на компьютере броузеров; количество внешних броузеров, с которыми может быть интегрирован HomeSite, не ограничено.
Конфигурирование внешних броузеров
Разработчик сайта не в состоянии предугадать, броузер какого типа (а тем более - - какой версии) будут использовать потенциальные посетители при просмотре страниц. Поскольку каждый броузер отличается определенной самостоятсльностью в интерпретации содержимого страниц, то рекомендуется при разработке публикации выбирать некий компромиссный вариант. Поэтому при подключении к HomeSite внешних броузеров целесообразно придерживаться принципа «чем больше -- тем лучше».
Если установка HomeSite на компьютер производится после установки броузеров, то он пытается обнаружить их самостоятельно и в случае обнаружения назначает их своими внешними броузерами. В противном случае необходимо сформировать список внешних броузеров вручную. Для этого необходимо выполнить следующие действия:
1. В меню Options главного окна HomeSite выбрать команду Configure External Browsers... (Конфигурировать внешние броузеры).
2. В открывшемся диалоговом окне (рис. 1.21) скорректировать список
внешних броузеров или изменить параметры их использования.

Рис. 1.21. Диалоговое окно для изменения списка или параметров использования внешних броузеров
Чтобы добавить в список внешний броузер, необходимо:
1. Щелкнуть на кнопке Add (Добавить).
2. В открывшемся диалоговом окне (рис. 1.22) ввести в поле Location (Расположение) путь к ЕХЕ-файлу броузера (для этого можно воспользоваться расположенной справа кнопкой); имя файла HomeSite использует в качестве имени броузера и автоматически помещает его в поле Name (Имя).
3. Если не требуется использовать для данного броузера механизм DDE (Dynamic Data Exchange — динамический обмен данными), снять флажок Use DDE (по умолчанию он установлен).
4. Щелкнуть на кнопке ОК.
5. Если требуется внести в список еще один (или более) броузер, повторить шаги 1..4.
6. В окне External Browsers щелкнуть на кнопке ОК.
После выполнения описанной процедуры в список будут добавлены указанные пользователем броузеры, причем для наглядности вместе с пиктограммами (рис. 1.23).

Рис. 1.22. Диалоговое окно для установки параметров внешнего броузера

Рис. 1.23. Вид модифицированного списка внешних броузеров
Дополнительно для каждого из внешних броузеров можно указать параметры его запуска, а именно - - что делать с активным документом перед его открытием во внешнем броузере (предварительно броузер должен быть выбран в списке). Возможны три варианта, каждому из которых соответствует свой переключатель в группе When Launching External Browser (При запуске внешнею броузера):
Prompt to save changes to the current document (Выдавать запрос на сохранение внесенных изменений) - - при запуске броузера на экран выводится диалоговое окно с просьбой подтвердить сохранение на диске внесенных в документ изменений;
Automatically save changes to the current document (Автоматически сохранять изменения) - - при запуске броузера внесенные в документ изменения сохраняются па диске автоматически;
Browse using a temporary copy (no need to save) (Просмотр временной копии, без сохранения) - - в броузер загружается временная копня активного документа (взятая из рабочей области HomeSite, а не из файла на диске).
Чтобы открыть активный документ во внешнем броузере, необходимо:
1. Щелкнуть на панели инструментов главного окна HomeSite на кнопке View External Browser List (Просмотр списка внешних броузеров).
2. В открывшемся меню выбрать требуемый броузер (рис. 1.24).

Рис. 1.24. Открытие документа во внешнем броузере
Замечание
Обратите внимание, что броузер, используемый в качестве внутреннего, может также использоваться и в качестве внешнего.
В раскрывающемся меню броузеры расположены в том же порядке, что и в окне External Browsers (см. рис. 1.23). Если требуется изменить порядок расположения пунктов меню, необходимо:
1. Открыть окно External Browsers (Options -> Configure External Browsers...).
2. В списке броузеров выбрать тот, который требуется переместить.
3. С помощью кнопок со стрелками, расположенных слева от окна списка, изменить расположение пунктов списка.
Замечание
Если для просмотра во внешнем броузере используется временная копия документа, следует соответствующим образом установить параметры броузера для работы в режиме offline.
Меню File
Команды, собранные в меню File, предназначены для работы с текстовыми файлами, открытыми в окне документа, а также для создания (и открытия) новых текстовых файлов.
Многие из команд этого меню вынесены на панели инструментов главного окна HomeSite.
Ниже приведено краткое описание тех команд меню File, которые являются специфическими именно для HomeSite:
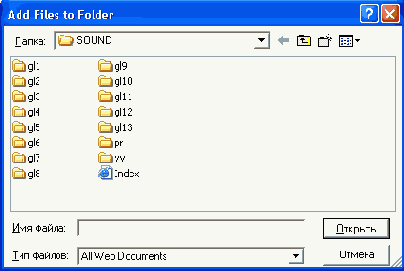
New... (Создать) — при выборе данной команды открывается диалоговое окно (рис. 1.31), которое обеспечивает доступ к шаблонам и мастерам, позволяющим создать тот или иной «типовой» документ; чтобы создать документ на основе шаблона, достаточно выбрать требуемый шаблон и щелкнуть на кнопке ОК; пользователь может разрабатывать собственные мастера и шаблоны, доступ к которым осуществляется также с помощью этого окна; особенности применения различных видов предустановленных мастеров и шаблонов будут рассмотрены в соответствующих разделах книги;
New Document (Создать документ) - - создание нового документа на основе шаблона, используемого по умолчанию; новый документ автоматически открывается в окне документа в режиме Edit; как установить шаблон, используемый по умолчанию, см. следующий подраздел «Настройка параметров работы с файлами»;
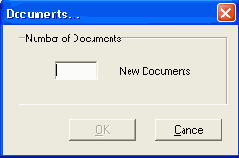
Multiple New Documents... (Размножить цовый документ) — при выборе данной команды открывается диалоговое окно (рис. 1.32), с помощью которого можно указать количество копий нового документа, создаваемого на основе шаблона, используемого по умолчанию; вес копии документа получают возрастающие порядковые номера и помещаются на отдельные листы в окне документа;
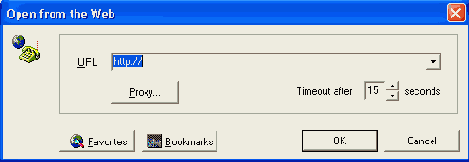
Open from Web... (Открыть из Web) — команда обеспечивает загрузку файла в окно документа (в режиме Browse) непосредственно из Сети; при этом HomeSite практически полностью берет на себя функции броузера, отображая в строке состояния информацию о процессе закачки документа (рис. 1.33); при выборе команды открывается диалоговое окно, позволяющее ввести (или выбрать из списка, если загрузка по этому адресу уже выполнялась) требуемый URL, а также установить параметры (имя и номер порта) прокси-сервера и допустимое время ожидания (рис. 1.34); при необходимости е помощью имеющихся в окне кнопок Favorites (Избранное) и Bookmarks (Закладки) можно выбрать URL наиболее посещаемых вами ресурсов, запомненные броузерами IE и NC соответственно;
Замечание
В отличие от загрузки Web-документа из Сети с помощью команды Open URL, при выполнении команды Open from Web для загружаемого файла создается отдельный лист в окне документа. Это позволяет после завершения загрузки работать с ним таким же образом, как с локальными файлами (редактировать, сохранять на диске и т. д.).
Recent Files (Последние файлы) - - это каскадное меню, содержащее список последних файлов, которые были открыты в окне документа;
Save as... (Сохранить как) --данная команда практически ничем не отличается от одноименной команды любого Windows приложения, за исключением того, что позволяет сохранить исходный текстовый файл в новой кодировке (подробнее об этом см. подраздел «Настройка параметров работы с файлами»);
Save as Template... (Сохранить как шаблон) -- команда обеспечивает сохранение текущего документа в списке шаблонов;
Insert File... (Вставить файл) - - вставка в редактируемый документ содержимого указанного файла; в качестве файла-источника может быть использован только файл, относящийся к Web-документам;
Convert Text File... (Конвертировать текстовый файл) -- преобразование выбранного текстового файла в HTML-документ; в ходе такого преобразования в исходный текстовый файл добавляются парные теги <HTML>, <HEAD>, <TITLE> и <BODY>; кроме того, выполняется соответствующая замена специальных символов (например, символ конца строки заменяется тегом <BR>, а угловые скобки заменяются их колами).

Рис. 1.31. Диалоговое окно для выбора шаблонов и мастеров

Рис. 1.32. Диалоговое окно для размножения нового документа

Рис. 1.33. Представление в строке состояния информации о процессе закачки документа

Рис. 1.34. Диалоговое окно для установки параметров закачки файла из Сети
Настройка параметров работы с файлами
Настройка параметров работы с файлами, как и настройка других параметров HomeSite, выполняется в диалоговом окне Settings, с которым вы познакомились при установке параметров внутреннего броузера. Параметры HomeSite, относящиеся к работе с файлами, распределены по нескольким категориям: General (Общие), Startup (Запуск), Location (Расположение), File Settings (Параметры файла). Ниже приведены пояснения к тем параметрам, которые либо относятся к рассмотренным выше операциям по работе с файлами, либо представляются недостаточно очевидными.
В категорию General включены следующие параметры (рис. 1.35):
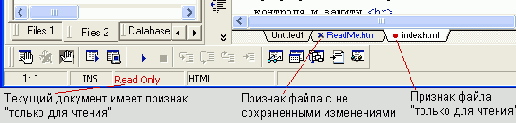
Warn when opening read-only files (Предупреждать, когда открывается файл, доступный только для чтения) — при открытии текстового файла, для которого установлен атрибут «Только для чтения», на экран выводится окно сообщения с просьбой подтвердить намерение открыть такой файл; хотя файл будет открыт в режиме Edit, любые операции редактирования для него запрещены; соответствующее напоминание выводится в строке состояния главного окна HomeSite (рис. 1.36);
Flag read-only files in the file list (Признак файла, доступного только для чтения, в списке файлов) — в окне документа на этикетке файла, доступного только для чтения, выводится красная метка (см. рис. 1.36);

Рис. 1.35. Формат вкладки General
Замечание
Несколько забегая вперед, отметим, что подобная индикация используется в HomeSite и для других открытых файлов. Например, если в файл внесены изменения, и они не сохранены на диске, то имя такого файла выводится на этикетке синим цветом, а возле него появляется индикатор в виде крестика (см. рис. 1.36).
Dynamically refresh local file list (Динамически обновлять локальный список файлов) — если во время текущего сеанса работы с HomeSite состав папок и/или файлов на текущем локальном дисководе был изменен какими-то другими средствами, то информация на вкладке Files будет обновлена автоматически (если данный флажок снят, то обновление выполняется с помощью команды Refresh из контекстного меню);
Use standard file dialogs (Использовать стандартные диалоги) -- при выполнении операций с файлами (копировать, переместить и т. д.) должны использоваться стандартные диалоговые окна Windows (по умолчанию используются их аналоги, входящие в состав HomeSite);
Display current folder in file dialogs (показывать текущую папку в диалоге) - - диалоговое окно, открываемое при выполнении операций над файлом, позиционируется относительно текущей папки (по умолчанию - - относительно папки, открытой при запуске HomeSite);
Use short filenames for temporary files (Использовать короткие имена для временных файлов) - - для временных файлов разрешается использовать только имена в формате DOS: не более восьми символов для имени файла и не более трех - - для расширения;
Prompt before opening unknown file types (Запрос при открытии файла неизвестного типа) - - при попытке открыть файл, не поддерживаемый HomeSite, на экран выводится окно с соответствующим предупреждением (см. рис. 1.25).

Рис. 1.36. Визуальные признаки работы с различными файлами
Дополнительно с помощью имеющихся на вкладке раскрывающихся списков можно выбрать визуальный стиль этикеток окна ресурсов.
В категорию Startup включены следующие параметры (рис. 1.37):
Restore last opened documents at startup (Восстанавливать при запуске последний открытый документ) -- при запуске HomeSite в окне документа будет открыт тот документ, с которым вы работали при завершении предыдущего сеанса;
Restore last opened project at startup (Восстанавливать при запуске последний открытый проект) - - при запуске HomeSite в окне ресурсов (на листе Project) будет открыт тот проект, с которым вы работали при завершении предыдущего сеанса;
Start with a blank document (override default template) (Начинать работу с пустого документа, вместо используемого по умолчанию шаблона) — при запуске HomeSite в окне документа будет открыт пустой бланк документа, невзирая на то, какой шаблон должен использоваться по умолчанию;

Рис. 1.37. Формат вкладки Startup
Замечание
Флажок Restore last opened documents at startup вкладки Startup имеет (как это ни странно) более высокий приоритет, поэтому если установить оба первых флажка, то при запуске HomeSite в окне документа будет открыт тот документ, с которым вы работали при завершении предыдущего сеанса.
Startup folder (Начальная папка) - - папка, которая будет назначена текущей при запуске HomeSite; значение этого параметра задастся посредством установки одного из трех переключателей:
Skirl in the folder last opened in the Files lab (Папка, открытая последней на вкладке Files) - - в качестве текущей пайки будет использоваться папка, которая была таковой при завершении предыдущего сеанса работы с HomeSite;
Start in ilic folder last opened in the file open dialog (Папка, открытая последней в диалоговом окне Open):
Always start in the folder (Всегда наминать работу с папкой...) в качестве текущей всегда должна использоваться при запуске HomeSite папка, указанная в связанном с переключателем поле.
Из параметров, которые могут быть установлены в категории Location (рис. 1.38), рассмотрим только два, входящие в группу Default template (Шаблон, используемый по умолчанию):
Use this file as a template when creating new documents (Использовать этот файл в качестве шаблона при создании нового документа) - - в качестве шаблона по умолчанию будет использоваться файл, указанный в расположенном ниже текстовом поле; для выбора файла может использоваться кнопка, находящаяся справа от поля;
Always show the template dialog when creating new documents (Всегда при создании нового документа показывать диалоговое окно для выбора шаблона) - - при выборе в меню File команды New Document на окран будет выводится диалоговое окно со списком имеющихся шаблонов (см. рис. 1.31).

Рис. 1.38. Формат вкладки Location
В категорию File Settings включены следующие параметры (рис. 1.39):
Recognized file extension (Распознаваемые расширения файлов) -типы файлов (задаваемые расширениями файлов), которые должен поддерживать HomeSite; поддерживаемые типы HomeSite относит к категории Web-файлов (Web Files), которые разделяются на два вида:
Web documents (Web-документы) — текстовые файлы; типы файлов, представленные в данном поле, могут быть открыты для редактирования в окне документа; если добавить в перечень какой-либо не текстовый тип (например, .схс), то файлы такого типа будут отображаться в списке файлов окна ресурсов как Web-документы, однако попытка открыть такой файл в окне документа приведет к непредсказуемым последствиям (например, к зависанию HomeSite);
Web images (Web-изображения) — графические файлы; типы файлов, представленные в данном поле, могут быть открыты для просмотра с помощью средств, указанных в табл. 1.1; если добавить в перечень какой-либо тип графических файлов, не поддерживаемый HTML (например, .tif), то файлы такого типа будут отображаться в списке файлов окна ресурсов как Web-изображения, однако допустимый набор операций для них останется прежним (см. табл. 1.1);
Default extension (Расширение по умолчанию) - - расширение, устанавливаемое по умолчанию для сохраняемого на диске нового документа; поскольку HomeSite при работе с текстовыми файлами учитывает в первую очередь расширение, то некорректная установка этого параметра может привести к неправильной интерпретации HomeSite содержимого файла; например, если HTML-документ сохранить с расширением .sql, то HomeSite попытается применить к нему цветовую схему подсветки, установленную для SQL-файлов;
Include full path in save dialog (Включать полный путь в диалог сохранения) - - в поле File Name (Имя файла) в диалоговых окнах Save и Save as будет отображаться полный путь к сохраняемому файлу;
Format when saving (Формат сохранения) — формат текстового файла, который следует использовать при его сохранении на диске; возможны три значения этого параметра, выбираемые посредством установки соответствующего переключателя (PC, Unix, Macintosh);
If another process modifies the document (Если документ изменен другим процессом) - - вид реакции HomeSite на изменение открытого документа каким-либо другим приложением (например, редактором Dreamweaver); возможны три варианта, выбираемые посредством установки соответствующего переключателя:
Prompt to reload (Обновлять по запросу) --в случае модификации документа на экран выводится окно с вопросом о необходимости перезагрузки документа;
Always reload (Обновлять всегда) — измененный документ перезагружается автоматически;
Never reload (Не обновлять) — измененный документ не перезагружается до тех пор, пока пользователь не сделает этого вручную;
Enable non-ANSI file encoding (Разрешить нe-ANSI кодировку файлов) -включить режим работы с текстовыми файлами, в которых используется нe-ANSI кодировка.

Рис. 1.39. Формат вкладки File Settings
В силу важности последнего параметра его смысл и влияние на работу с редактируемыми документами рассмотрен более подробно в следующем подразделе - -«Управление кодировкой текстовых файлов».
Еще один весьма важный аспект работы с файлами — это организация их резервного копирования. Многие не очень опытные пользователи персональных компьютеров (в том числе и начинающие Web-дизайнеры) уделяют вопросам резервного копирования недостаточное внимание. Такое пренебрежение собственной информационной безопасностью еще можно как-то оправдать, если вам приходится работать только с собственными наборами данных. Но представьте себе такую ситуацию. Вы провели в Сети несколько часов, с трудом отыскали интересующую вас информацию, потратили время и нервы па закачку найденных Web-документов на свой компьютер, и за несколько секунд до завершения закачки одного из этих файлов в HomeSite происходит разрыв связи с провайдером, отключение питания компьютера или... да мало ли что еще может случиться. Так вот, чтобы свести к минимуму отрицательные поcлeдствия подобных явлений, в HomeSite и реализована функция резервного копирования - - Auto-Backup. В отличие от многих других Windows-приложс-шш, в которых поддерживается лишь возможность автоматического сохранения временной копии файла на диске через заданный интервал времени, в HomeSite возможности функции Auto-Backup значительно шире. В частности, она позволяет:
создавать резервную копию перед сохранением исходного файла;
создавать резервную копию для всех открытых и редактируемых файлов через заданный интервал времени;
создавать резервную копию файлов, изменяемых в результате выполнения операции поиска и замены;
удалять резервные копии файлов через заданное количество дней;
восстанавливать файлы, открытые на момент аварийного завершения работы HomeSite.
Параметры работы функции Auto-Backup могут быть скорректированы пользователем с помощью элементов управления, имеющихся на вкладке Auto-Backup диалогового окна Settings (рис. 1.40).
Если на вкладке Auto-Backup установлен флажок Timed Auto-Backup (Периодическое копирование), то в случае аварийного завершения работы HomeSite цля всех открытых файлов будут созданы временные резервные копии. При повторном запуске HomeSite на экране появится диалоговое окно со списком гаких файлов (рис. 1.41). Чтобы восстановить файл на основе резервной копии, необходимо выбрать его в списке и щелкнуть на кнопке ОК.
Если же периодическое копирование не разрешено, то возможность восстановления файлов после аварийного завершения работы HomeSite все равно существует. Соответствующие действия реализуются с помощью специальной утилиты, которая называется AUTO-BACKUP FILE MAINTENANCE (Восстановление файлов по резервной копии). Чтобы инициировать эту утилиту, необходимо в меню Options главного окна HomeSite выбрать команду Auto-Backup File Maintenance. Окно утилиты содержит список файлов, для которых имеются резервные копии, а также элементы управления работой утилиты (рис. 1.42).

Рис. 1.40. Формат вкладки Auto-Backup диалогового окна Settings

Рис. 1.41. Диалоговое окно со списком файлов, для которых было выполнено резервное копирование

Рис. 1.42. Окно утилиты Auto-Backup File Maintenance.
Чтобы восстановить файл, необходимо:
1. Выбрать файл в списке.
2. В меню File утилиты выбрать команду Open Selected Files for Edit (Открыть выбранные файлы для редактирования).
Окно документа
Хотя окно документа может использоваться в трех различных режимах (Edit, Browse, Help), в первую очередь оно предназначено для работы с текстовым редактором. Поэтому, рассказывая об особенностях интерфейса этого окна, вольно или невольно придется знакомить читателя с особенностями реализации редактора кода. Поскольку описанию работы с редактором кода посвящена значительная часть материала поcледующих глав книги, то здесь мы ограничимся описанием лишь тех аспектов, которые не зависят от синтаксиса кода и относятся к визуальному представлению информации в окне документа.
Управление параметрами представления информации выполняется с помощью кнопок панели инструментов, расположенной вдоль левой вертикальной границы окна документа.
Эти кнопки достаточно условно можно разделить на несколько групп (рис. 1.5):
кнопка разделения окна (Split Current Document); обеспечивает разделение окна документа по горизонтали на две части (на два подокна); такой режим целесообразно использовать при работе с большим документом, когда требуется иметь перед глазами одновременно два различных его фрагмента; размеры подокон можно изменять, перемещая горизонтальную полосу разделения (рис. 1.6);
кнопки управления форматом; в эту группу входят четыре кнопки:
Word-wrap (Перенос строки) — установка режима, при котором длинные строки форматируются по ширине окна документа;
Show Gutter (Показывать служебное поле) — установка режима, при котором вдоль левой границы окна выводится поле, содержащее дополнительную (служебную) информацию: символы переноса строки, номера строк и т. д. (см. рис. 1.5);
Show Line Numbers in Gutter (Показывать номера строк в служебном поле) — установка режима, при котором в служебном поле выводятся номера строк кода;
Show Hidden Symbols (Показывать скрытые символы) — установка режима, при котором в тексте документа отображаются символы, которые по умолчанию скрыты (пробел, конец строки и т. д.);
кнопка полноэкранного режима (Full Screen); обеспечивает увеличение размеров окна документа за счет того, что в главном окне HomeSite не отображаются панели инструментов и строка состояния;
кнопки навигации по открытым документам; в эту группу входят пять кнопок:
Show Open Document List (Показать список открытых документов) — щелчок на кнопке открывает список открытых документов (рис. 1.7); выбор документа в списке приводит к переходу на соответствующий лист в окне документа;
First Document (Первый документ) — переход на первый по порядку открытый документ; кнопка недоступна, если активен первый документ;

Рис. 1.5. Элементы управления окном документа

Рис. 1.6. Разделение окна документа на два подокна

Рис. 1.7. Представление списка открытых документов
Previous Document (Предыдущий документ) — переход на предыдущий документ; кнопка недоступна, если активен первый документ;
Next Document (Следующий документ) — переход на следующий документ; кнопка недоступна, если активен последний документ;
Last Document (Последний документ) — переход на последний по порядку открытый документ; кнопка недоступна, если активен последний документ.
Окно ресурсов
| Окно ресурсов
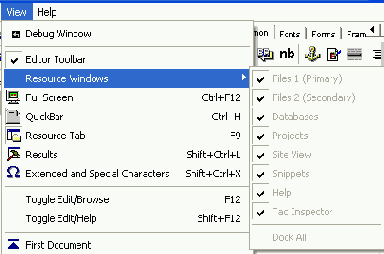
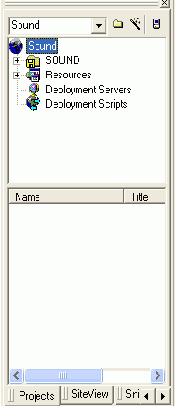
Окно ресурсов (Resource Window) позволяет весьма существенно повысить эффективность работы с HomeSite, поскольку обеспечивает быстрый доступ к различным информационным ресурсам. Каждому виду информационных ресурсов соответствует свой «лист» окна. Переход между «листами» производится с помощью этикеток ресурсов. Всего таких «листов» семь (см. рис. 1.4): File 1, File 2 — обеспечивают работу с деревом каталогов, имеющихся на компьютере пользователя либо на сетевом диске, доступном с данного компьютера (рис. 1.8); файл из открытой папки может быть загружен в окно документа посредством двойного щелчка левой кнопкой мыши; наличие двух однотипных листов объясняется тем, что это позволяет существенно повысить эффективность одновременной работы с несколькими источниками данных (например, с локальным жестким диском и с каким-либо сетевым ресурсом); Projects (Проекты) — обеспечивает просмотр и редактирование данных об информационных ресурсах сайта (рис. 1.9); перечень файлов, имеющихся в выбранной папке, отображается в нижней панели окна; чтобы поместить ссылку на любой из этих файлов в открытый документ, достаточно перетащить мышью значок файла в окно документа в требуемую позицию; помимо данных о ресурсах, на этом листе отображается список удаленных серверов, на которые предполагается производить выгрузку сайта, а также перечень сценариев развертывания сайта; Site view (Вид сайта) — визуальное представление навигационной схемы узла (рис. 1.10); состав отображаемой информации зависит от активного в данный момент документа (то есть видимого в окне документа); если открыта индексная (главная) страница сайта, то можно получить информацию о ссылках, имеющихся на страницах нижних уровней;  Рис. 1.8. Представление в окне ресурсов дерева каталогов пользователя  Рис. 1.9. Представление на листе Projects информационных ресурсов сайта Tag Inspector (Инспектор тегов) — данный лист обеспечивает доступ к специальной утилите, входящей в состав HomeSite — так называемому инспектору тегов; он обеспечивает представление структуры документа в виде дерева тегов и быстрое редактирование атрибутов выбранного тега (рис. 1.11); Snippets (Фрагменты кода) — обеспечивает быструю вставку фрагментов HTML-кода страницы (или других текстовых фрагментов), предназначенных для многократного повторного использования (рис. 1.12); чтобы вставить фрагмент в документ, достаточно дважды щелкнуть левой кнопкой мыши на значке этого фрагмента в окне ресурсов.
 Рис. 1.10. Представление на листе Site view навигационной схемы узла Inspector  Рис. 1.11. Интерфейс утилиты Tag И, наконец, еще один вид отображаемой информации — содержание справочной системы HomeSite (рис. 1.13); каждый раздел справочника также может быть открыт двойным щелчком кнопкой мыши. Информация из выбранного раздела по умолчанию выводится в окне документа на вкладке Help. Однако существует возможность просмотра справочной информации в отдельной панели окна ресурсов. Особенности работы с различными листами окна ресурсов будет рассмотрена более подробно при описании соответствующих этапов разработки узла. Пользователь может скрыть или, наоборот, сделать видимым любой лист окна ресурсов. Для управления составом листов окна используется каскадное меню Resource Window, которое входит в состав меню View (рис. 1.14).  Рис. 1.12. Пример списка повторно используемых фрагментов кода  Рис. 1.13. Представление в окне ресурсов справочной информации  Рис. 1.14. Каскадное меню Resource Window |
Окно результатов
В отличие от рассмотренного выше окна ресурсов, окно результатов (Results Window) по умолчанию не отображается на экране. Оно может быть открыто в двух случаях:
когда пользователь выбирает в меню View (Вид) команду Results (Результаты) или щелкает кнопку с тем же именем на панели инструментов;
когда выполняется одна из операций, связанных с тестированием страницы (активного документа), чем, собственно, и объясняется название окна.
Окно результатов располагается в нижней части основного окна HomeSite (рис. 1.15).

Рис. 1.15. Окно результатов
С точки зрения пользовательского интерфейса окно реализовано в виде так называемой рабочей книги (Work book), состоящей из пяти «листов». Подобно окну ресурсов, окно результатов является многофункциональным, поскольку каждый из листов связан с определенной операцией:
Search (Поиск) — на этом листе отображаются результаты поиска и/или замены заданного фрагмента текста; поиск производится по всем файлам проекта;
Validation (Проверка корректности) — лист результатов проверки синтаксиса кода страницы;
Links (Ссылки) — лист результатов тестирования гиперссылок, имеющихся на странице;
Thumbnails (Миниатюры) — на этом листе отображаются миниатюры изображений, хранящихся в текущей папке;
Deployment (Развертывание) — лист результатов загрузки проекта на удаленный Web-ссрвер.
Примеры представления соответствующих данных на различных листах окна результатов показаны на рис. 1.16.

Рис. 1.16. Примеры представления данных на различных листах окна результатов
Переключение между листами окна результатов производится с помощью этикеток листов.
Каждый лист окна результатов связан с текущим редактируемым документом. Это означает, что в нем отображается информация, относящаяся к тому документу, который был открыт в окне редактирования в момент запуска команды тестирования. При выполнении той же команды для другого документа содержимое соответствующего листа окна результатов обновляется (то есть предыдущая информация с этого листа будет потеряна). Разные листы окна результатов могут быть связаны с разными документами. При переключении между листами представленная на них информация сохраняется. Она сохраняется также и в том случае, если окно результатов будет закрыто (то есть открыв его снова, вы увидите тс же результаты).
Команды инициализации различных видов тестирования страницы собраны в меню Tools (Инструменты), а также представлены на панели инструментов главного окна HomeSite.
Организация пользовательского интерфейса
Необходимо подчеркнуть, что хотя HomeSite 5 вышел под торговой маркой компании Macromedia, его интерфейс не претерпел существенных изменений по сравнению с предыдущей версией.
Главное окно HomeSite предоставляет пользователю, по сути, стандартный Windows-интерфейс, что значительно упрощает знакомство с инструментом. На первый взгляд может показаться, что окно несколько перегружено элементами управления, но это действительно только на первый взгляд. Кроме того, у пользователя имеется возможность на каждом этапе создания узла оставлять на экране только необходимые в данный момент элементы управления (подробнее об этом будет сказано при их описании).
Итак, в начале первого сеанса работы с HomeSite вы можете видеть следующие основные элементы интерфейса (рис. 1.4):

Рис. 1.4. Основные элементы пользовательского интерфейса HomeSite
панели инструментов (Toolbars); на них вынесены наиболее часто применяемые команды из всех разделов меню; каждая кнопка имеет всплывающую подсказку, поясняющую ее назначение; любая из панелей инструментов может быть закрыта либо открыта с помощью соответствующей команды из меню View (Вид);
окно ресурсов (Resource Window); название окна является достаточно условным, поскольку в нем может быть представлена самая разнообразная информация, например, файловая структура проекта, перечень разделов справочной системы, результаты поиска и т. д.; при этом каждый вид данных отображается на отдельном «листе», переключение между которыми производится с помощью этикеток ресурсов (Resource Tabs), расположенных в нижней части окна; окно может быть закрыто с помощью небольшой кнопочки с крестиком в правом верхнем углу;
окно документа (Document Window); в этой позиции экрана может быть представлено либо окно редактора кода (Code Editor), либо окно броузера страниц (Page Browser), либо окно справочника (Help); переключение между окнами выполняется с помощью соответствующих этикеток, расположенных сверху; в режиме текстового редактирования окно содержит текст документа; для редактора кода предусмотрена собственная панель инструментов, которая находится слева от окна; для просмотра документа в виде Web-страницы (в режиме Browse) используется броузер, указанный в параметрах настройки HomeSite; при работе в этом режиме также используется собственная панель инструментов (на рисунке не показана); третий режим — Help — предоставляет возможность просмотра содержимого выбранного раздела справочника;
этикетка документа (Document Tab); на ней выводится имя файла открытого документа; когда в окне документа открыто несколько документов (число одновременно редактируемых документов не ограничено), с помощью этикеток можно быстро переключаться между ними;
панель быстрой вставки (Quick Bar); она содержит кнопки, соответствующие основным тегам языка HTML и элементам некоторых других языков, поддерживаемых HomeSite; в зависимости от типа связанного с кнопкой тега щелчок на ней приводит либо к вставке тега в текст документа, либо к открытию соответствующего диалогового окна редактора тегов (Tag Editor), с помощью которого производятся установки требуемых параметров; для удобства работы кнопки панели сгруппированы по предназначению, переключение между группами выполняется с помощью этикеток групп; при желании панель быстрой вставки можно закрыть, щелкнув на кнопке QuickBar основной панели инструментов;
строка состояния (Stains Bar), в которой выводится дополнительная информация о выполняемых операциях.
Как и в других Windows-приложениях, перечень доступных элементов управления (в частности, кнопок панелей инструментов) определяется текущим состоянием редактора и свойствами того объекта, который в настоящий момент активен. Например, вкладка Help появляется на экране только после первого обращения к справочнику.
К основным функциональным возможностям HomeSite
К основным функциональным возможностям HomeSite 5 можно отнести следующие:
непосредственное редактирование HTML-кода Web-страницы;
поддержка синтаксиса нескольких языков разметки, а также языков сценариев;
быстрый просмотр страниц во всех броузерах, установленных на компьютере пользователя;
централизованное хранение и автоматическое обновление информации о проекте;
навигация по страницам сайта, а также просмотр и навигация по иерархии тегов внутри страницы;
автоматическая проверка корректности ссылок в пределах создаваемого сайта;
поиск требуемых фрагментов текста по всем страницам узла;
проверка корректности кода страницы, а также контроль правописания текстового содержимого страниц;
быстрый предварительный просмотр изображений, подлежащих включению в страницу, с указанием их основных характеристик;
выгрузка файлов проекта на удаленный сервер;
поддержка технологий создания динамических и интерактивных страниц;
поддержка технологии стилевого оформления страниц узла на основе каскадных таблиц стилей (CSS);
автоматический контроль целостности проекта, размещенного как на локальном компьютере, так и на удаленном сервере;
оценка длительности загрузки страниц;
оперативная поддержка действий пользователя, наличие развитой справочной системы;
предоставление пользователю широких полномочий по настройке параметров рабочей среды;
создание макросов и новых элементов пользовательского интерфейса средствами встроенного языка программирования;
интеграция с визуальным редактором Web-страниц Macromedia Dreamweaver либо с пакетом UltraDev (инструмент визуального проектирования баз данных для Web).
Наиболее важные из перечисленных возможностей рассмотрены ниже несколько подробнее. По замыслу автора, это должно помочь читателю выбрать для себя ту отправную точку, с которой он хотел бы начать более близкое знакомство с HomeSite 5.
В целом процесс установки HomeSite
В целом процесс установки HomeSite 5 на компьютер пользователя выполняется таким же образом, как и установка большинства других Windows-приложений. В частности, для установки HomeSite 5 используется весьма распространенный мастер установки InstallShield производства компании InstallShield Software Coqioration. При установке следует иметь в виду:
предусмотрены минимальные системные требования, необходимые для нормального функционирования продукта;
если на компьютере установлена одна из предыдущих версий HomeSite (4.5 или 4.52), то возможно ее частичное автоматическое обновление (upgrade);
в случае установки оценочной (Evaluation или Trial) версии продукта период его использования ограничен 30 днями; любое изменение показаний системного таймера в течение этого периода приводит к досрочному завершению периода пользования;
в процессе инсталляции в папке Windows создается файл HomeSite5.log, в который заносятся сведения о ходе инсталляции; в случае возникновения проблем при инсталляции вы можете отослать этот файл в центр технической поддержки компании Macromedia (адрес электронной почты customerscrvice@macroincdia.com, URL HTTP://WWW.MACROMEDIA.COM/SUPPORT/EMAIL/CSCONTACT).
К аппаратному и программному обеспечению компьютера, на который производится установка HomeSite 5, предъявляются следующие требования:
Pentium-совместимый процессор (рекомендуется Pentium II или выше);
64, но лучше 128 Мб оперативной памяти (RAM);
видеосистема должна поддерживать не менее 256 цветов и разрешение 800x600;
35 Мб свободного пространства на жестком диске;
операционная система Windows 98, ME, NT 4, 2000, ХР;
броузер Internet Explorer 4.5 или выше.
Предыдущая версия HomeSite и HomeSite 5 вполне уживаются на одном компьютере. Тем не менее при желании вы можете выполнить обновление предыдущей версии. Поэтому не следует перед установкой HomeSite 5 удалять имеющуюся более раннюю версию. После того как инсталляция HomeSite 5 будет успешно завершена, при первом его запуске активизируется так называемый Мастер обновления конфигурации — Initial Configuration Wizard (ICW). На первом шаге пользователю предлагается выбрать, хочет ли он выполнить обновление предыдущей версии (рис. 1.2, вверху). Если такое желание есть, то с помощью последующих диалоговых окон пользователь может выбрать те настройки предыдущей версии, которые он хотел бы сохранить (рис. 1.2, внизу).

Рис. 1.2. Диалоговые окна Мастера обновления конфигурации
Если вы используете оценочную версию HomtSite 5, то при каждом запуске программы на экране появляется окно, в котором отображается информация об оставшемся количестве дней ее легального использования (рис. 1.3). Чтобы перейти в режим работы с приложением, следует щелкнуть по кнопке Try (Испытать).

Рис. 1.3. Диалоговое окно, используемое при запуске оценочной версии HomeSite 5
Поддержка пользователя
Диапазон средств поддержки пользователя, предоставляемых HomeSite, чрезвычайно широк. К ним относятся как достаточно привычные для всех Windows-приложений (стандартные элементы интерфейса, всплывающие подсказки, возможности по настройке визуальных параметров рабочей среды), так и специфические, характерные именно для HomeSite. В первую очередь следует отметить наличие развитой справочной системы, которая содержит не только сведения по самому редактору, но также полную спецификацию языка HTML 4.01, руководство по применению каскадных таблиц стилей, введение в технологию ColdFusion, а также рекомендации по проектированию и разработке Web-сайтов.
Многие средства оперативной помощи пользователю включены непосредственно в состав редактора. К ним относятся, в частности, уже упоминавшиеся выше инструменты по работе с тегами и средства настройки параметров работы редактора.
Кроме того, в состав HomeSite входит собственный встроенный язык программирования VTML (Visual Tools Markup Language — язык разметки для создания инструментов визуального проектирования), который по своим возможностям близок к языку программирования VBA (Visual Basic Applications). С помощью VTML пользователь может создавать собственные дополнительные инструменты для работы с кодом Web-страниц, в том числе собственные Мастера, другие индивидуальные элементы интерфейса.
Поддержка технологии каскадных таблиц стилей (CSS)
Одним из важнейших достоинств HomeSite является то, что в нем реализован весьма удобный и эффективный механизм работы с каскадными таблицами стилей. Этот механизм базируется на использовании самостоятельного приложения, которое называется TopStyle Lite (производитель — фирма Bradbure Software, LLC). Оно инсталлируется вместе с HomeSite при согласии пользователя. Вызов этого приложения выполняется непосредственно из текстового редактора и благодаря этому стилевое оформление страниц сайта может рассматриваться как составная часть единого процесса редактирования кода страниц.
Поскольку в TopStyle Lite предусмотрена поддержка всех существующих на сегодняшний день спецификаций языка CSS и наиболее распространенных броузеров, созданное в HomeSite стилевое оформление узла с высокой вероятностью будет корректно воспроизведено броузерами потенциальных посетителей вашего сайта.
Поддержка технологий создания динамических и интерактивных страниц
HomeSite обеспечивает поддержку языков и технологий, позволяющих создавать динамические и интерактивные страницы, которые могут генерироваться как на стороне клиента, так и с помощью сценариев, выполняемых на сервере.
Поскольку предыдущие версии HomeSite были созданы компанией Allaire, то значительная часть входящих в его состав инструментов ориентирована на технологию ColdFusion. Эта технология предназначена для создания Web-приложений, выполняемых на стороне сервера, и базируется на применении одноименного языка разметки — ColdFusion Markup Language (CFML).
Тем не менее в HomeSite реализована возможность применения и других современных технологий, начиная от включения в страницу форм, и заканчивая созданием Java-сервлетов.
Просмотр страниц с помощью броузера
HomeSite обеспечивает возможность просмотра редактируемой страницы во всех броузерах, установленных на компьютере пользователя. Один из них может быть назначен основным (точнее, внутренним — Internal). Для такого броузера переход в режим просмотра выполняется одним щелчком мыши. При необходимости для просмотра страниц может быть использован встроенный (собственный) броузер HomeSite. Кроме того, в HomeSite предусмотрена возможность совмещения текстового и визуального режимов (то есть когда окно документа разделяется на два подокна, в одном из которых отображается код страницы, а в другом — ее визуальное представление). Это позволяет непосредственно наблюдать результат вносимых в документ изменений.
В некоторых случаях редактируемую страницу можно открыть и в окне редактора Dreamweaver. Это позволит не только получить представление о внешнем виде страницы, но и оперативно внести в нее необходимые изменения.
Работа с файлами
В зависимости от типа файла и типа выполняемой операции HomeSite предоставляет пользователю различные средства для работы с ним: на основе команд и/или на основе прямого манипулирования (drag-and-drop -- «перетащи и оставь»). Например, чтобы сохранить на диске редактируемый текстовый файл, следует выбрать в меню File команду Save, а чтобы создать ссылку на графический файл, можно перетащить мышью его значок из окна ресурсов в окно документа. Большая часть операций прямого манипулирования файлами выполняется с помощью листов File1 и File2 окна ресурсов.
Работа с редактором кода
Непосредственное редактирование кода Web-страницы позволяет получать результат, оптимальный в смысле размера и качества публикации. Встроенный редактор кода HomeSite поддерживает все «стандартные» операции по работе с текстом (он позволяет вырезать, вставить, поместить в буфер обмена фрагменты кода страницы, сохранить их для повторного использования и т. д.); кроме того, предусмотрена возможность цветового выделения различных синтаксических конструкций языка и автоматическое форматирование кода страницы, что существенно повышает его читабельность. Пользователю предоставлены большие права по настройке параметров работы редактора кода. В частности, он может:
выбрать язык разметки, на котором будет выполняться разработка страницы;
выбрать собственную цветовую схему подсветки синтаксических конструкций;
разрешить или запретить автоматический ввод парных закрывающих тегов;
разрешить или запретить автоматический ввод атрибутов тегов.
Редактор кода поддерживает работу практически со всеми основными языками Web-программирования. Такая возможность обусловлена тем, что в HomeSite хранятся определения тегов для каждого из этих языков.
Замечание
Напомним, что подмножество тегов, разрешенных к использованию в конкретном документе, определяется специальной нотацией, которая называется описанием типа документа — Document Type Definition (DTD) и указывается в идентификаторе документа. DTD содержит, в частности, перечень названий (имен) всех тегов, отношения подчиненности между ними, тип содержания, для которых они применимы, а также перечень допустимых атрибутов.
Итак, редактор кода HomeSite 5 обеспечивает поддержку на уровне DTD для следующих языков:
HTML (Hypertext Markup Language);
XHTML (Extensible Hypertext Markup Language);
CFML (ColdFusion Markup Language);
VTML (Visual Tools Markup Language);
Java;
JSP (JavaServer Pages);
Jrun;
WML (Wireless Markup Language);
HDML (Handheld Device Markup Language);
SMIL (Synchronized Multimedia Integration Language);
IMFL (Interactive Fiction or Framework Markup Language);
RTML (Real-time Markup Language).
На уровне инструментальных средств программирования, выбора схем цветной маркировки и проверки корректности кода HomeSite поддерживает работу со многими другими языками, помимо перечисленных выше, в том числе с ActiveServer Page (ASP), ActiveX, ActiveScript, Cascading Style Sheets (CSS), Dynamic HTML (DHTML), JavaScript, JScript, Perl, Personal Home Page (PHP), Structured Query Language (SQL), VBScript и Web Distributed Data Exchange (WDDX).
Как следствие, в редакторе могут быть открыты файлы различных форматов, содержащие код Web-страницы на любом из перечисленных выше языков (подробнее о поддерживаемых HomeSite 5 типах файлов см. раздел «Работа с файлами» этой главы).
Средства автоматизации работы с тегами
В процессе редактирования кода страницы пользователь имеет возможность использовать совместно с редактором кода также дополнительные инструменты, учитывающие структуру документа на уровне тегов. Таких инструментов пять:
Tag Editor (Редактор тегов) — это набор диалоговых окон, каждое из которых предназначено для установки значений атрибутов конкретного тега;
Tag Tree (Дерево тегов) — панель, в которой иерархическая структура документа отображается в виде дерева тегов; основное предназначение дерева тегов — быстрая навигация по коду документа;
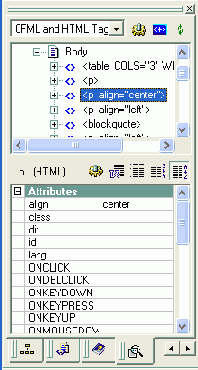
Tag Inspector (Инспектор тегов) — панель, в которой содержится полный список тегов и их атрибутов, соответствующий указанному в документе типу DTD; Tag Inspector позволяет быстро отредактировать значение конкретного атрибута выбранного тега;
CodeSweeper (Чистильщик кода) — специальная утилита, предназначенная для синтаксически зависимого форматирования кода документа; в составе HomeSite имеется шесть вариантов чистильщика, настроенных на работу с конкретным языком, и кроме того, «пользовательский» вариант, который соответствует варианту, используемому по умолчанию; параметры всех вариантов чистильщика могут настраиваться пользователем;
Tag Insight (Предсказатель тегов) — специальная утилита, реализованная в виде всплывающего списка, с помощью которого реализуется опережающий ввод наименований тегов и их атрибутов при ручном редактировании кода страницы.
Все пять перечисленных инструментов являются синтаксически зависимыми в том смысле, что состав отображаемых в них тегов и атрибутов зависит от используемого в данный момент языка разметки.
Типы файлов, поддерживаемые HomeSite
В предыдущем разделе было отмечено, что возможности HomeSite выходят за рамки «обычного» текстового редактора. Поскольку современную Web-пуб-ликацию сложно представить себе без графики (а также других мультимедийных элементов), без поддержки интерактивности и других современных Web-технологий, то в HomeSite предусмотрена возможность работы с данными, представленными в различных форматах. Перечень форматов файлов, которые способен узнавать HomeSite, приведен в табл. 1.1.
Табл. 1.1. Форматы файлов, поддерживаемые HomeSite
| Форматы файлов | Допустимые операции | ||
| Текстовые файлы | |||
| HTML- документы (.htm, .html) | Просмотр и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| XHTML- документы (.xlitnil) | Просмотр и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| XML-документы (.xnil) | Просмотр и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Шаблоны ColdFusion — ColdFusion Templates (.сfm, .cfml, .dbm) | Просмотр и редактированис с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Java-сервлеты — Java Seiner Page(jsp) | Просмотр в окне документа и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Файлы Active Server Page (.asp, .aspx, .asmx, .asax, .asa) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Исходные файлы программ на языке PHP — PHP Files (.php, . php3) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Исходные файлы пpoгpaмм на языке Perl (.pi) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Исходные файлы программ на Visual Basic (,\b) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Исходные файлы программ на VBScript (.vbs) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата; автоматическая генерация тега <SCRIPT> в редактируемом документе | ||
| Исходные файлы программ на JavaScript (.js) | Просмоф в окне редакюра кода и редактирование с учетом синтаксиса языка, запись на диске сохранением формата; автоматическая генерация тега <SCRIPT> в редактируемом документе | ||
| Исходные файлы программ на SMIL (.smil) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Исходные файлы программ на VTML (.vtm, .vtrnl, .wizml, .wml) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Файлы таблиц стилей — Style Sheets (.ess) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диске сохранением формата | ||
| Файлы расширяемых таблиц стилей — Extensible Style Language (.xsi) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Обычные текстовые файлы — Text Files (.txt) | Просмочр в окне редактора кода и редактирование с учетом спи таксиса языки, запись па диск с сохранением формата | ||
| Исходные файлы программ на языке SQL — SQL Files (.sq1) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка, запись на диск с сохранением формата | ||
| Файлы определений типа документа — Document Type Definition (.did) | Просмотр в окне редактора кода и редактирование с учетом синтаксиса языка; запись на диск с сохранением формата | ||
| Графические файлы | |||
| Форматы изображений, используемые и Web- документах (.gif .jpg, jpeg, .png. .bmp) | Просмотр с помощью утилиты быстрою просмотра, а также в окне результатов и в окне редактора тегов; генерация тега <IМС> в редактируемом документе | ||
| Форматы изображений, не используемые в Web-документах | Открытие с помощью утилиты быстрого просмотра или ассоциированною приложения |
Помимо перечисленных в таблице 1. 1 форматов, HomeSite способен открыть в окне редактора двоичный файл (например, .exe, .dll), предварительно предупредив пользователя о том, что данный формат не входит в число поддерживаемых HomeSite. При этом пользователю предлагается три варианта действий, каждому из которых соответствует своя кнопка в окне сообщения (рис. 1.25):

Рис. 1.25. Окно с сообщением о том, что данный формат не поддерживается HomeSite
Open in Associated Program (Открыть с помощью связанного приложения) -- файл будет открыт с помощью приложения, связанного (ассоциированного) с данным типом файлов" (если таковое имеется);
Open it (Открыть) -- HomeSite попытается открыть файл своими силами;
Skip it (Пропустить) -- операция открытия выполняться не будет.
Если пользователь выберет второй вариант (Open it), то HomeSite попытается определить используемый способ кодирования и открыть файл. Если при этом возможны различные варианты обработки кода, то HomeSite может вывести на экран дополнительное окно, чтобы получить от пользователя необходимую информацию (рис. 1.26).

Рис. 1.26. Возможный результат анализа HomeSite содержимого двоичного файла
После этого двоичный файл будет успешно (скорее всего) открыт в окне документа в режиме Edit.
Таким образом, в тех случаях, когда у вас возникнет необходимость заглянуть внутрь двоичного файла, вы вполне можете использовать для этого HomeSite, не прибегая к услугам других приложений (например, Norton Commander).
Управление кодировкой текстовых файлов
Чтобы обеспечить возможность взаимодействия различных аппаратно-программных платформ, SGML требует, чтобы каждое приложение (включая HTML) явным образом указывало используемый в нем набор символов документа -document character set. Любой набор символов характеризуется двумя составляющими: репертуаром (Repertoire) и способом кодирования позиции (Code positions).
Репертуар — это набор абстрактных символов, используемых для записи слов и выражений на соответствующем языке (например, в pcncpiyap могут входить латинский символ «А», кириллический символ «Ы», китайский иероглиф, означающий «воду», и т. д.).
Способ кодирования позиции -- это набор целочисленных ссылок на символы, входящие в репертуар. Например, компьютерные системы опознают каждый символ по его числовому коду; так, в наборе символов ASCII коды 65. 66, и 67 ссылаются на символы "А", "В" и "С" соответственно.
В настоящее время существует достаточно большое число различных способов кодирования текстовой информации. Некоторые из них возникли значительно раньше Интернета, были стандартизованы и продолжают использоваться в локальных вычислительных системах. Другие же были разработаны специально для обмена данными через Сеть.
Наиболее известным представителем первой группы является код ASCII (American Standard Code for Information Interchange - - стандартный американский код для обмена информацией). В нем для кодирования каждого символа используется 7 двоичных разрядов. Набор символов ASCII обеспечивает представление всего лишь 127 различных символов (около 30 служебных, десятичные цифры, буквы английского алфавита и символы пунктуации). Модификацией кода ASCII является так называемый ANSI-код (код, разработанный Американским национальным институтом стандартов - - American National Standard Institute), в котором для кодирования каждого символа используется 8 двоичных разрядов, что обеспечивает представление уже 256 символов. Особенностью ANSI-кода является то, что первые 127 символов он «унаследовал» от ASCII (поскольку они стандартизованы), а вторая половина кода (точнее, половина соответствующей кодовой таблицы) используется в разных странах и разными разработчиками по-своему. Например, в СССР эта часть кодовой таблицы была использована для кодирования символов кириллицы.
На сегодняшний день наиболее распространенным вариантом ANSI-кода (в том числе в Интернете) является так называемая «Латиница» (Latin-1) — код, регламентированный международным стандартом ISO-8859-1. Этот код поддерживает практически все западноевропейские языки. Кроме него, в Сети (по крайней мере, в русскоязычной ее части) также достаточно широко применяются следующие ANSI-коды:
ISO-8859-5 - - содержит символы кириллицы и применяется в вычислительных системах, работающих под управлением операционных систем Unix и Sun Solaris;
Windows-1251 - - содержит символы кириллицы и применяется в вычислительных системах, работающих под управлением операционных систем семейства Windows.
Коды ASCII и ANSI зачастую оказываются недостаточны для глобальной информационной системы типа Интернета, поскольку ни один из них не обладает требуемой «многоязычностью». Поэтому HTML использует более совершенный набор символов, который называется «Универсальный набор символов» (Universal Character Set — UCS). Параметры этого, кода определены в стандарте ISO-10646. Он обеспечивает использование набора из нескольких тысяч символов, позволяющих представить символы, используемые практически во всех языках (в том числе и в профессиональных, например, в математике). Такое количество прсдставимых символов объясняется тем, что код UCS является двухбайтовым, то есть для кодирования символов в нем используются 16 разрядов.
Набор символов, определенный в ISO-10646, эквивалентен используемому в другом двухбайтовом коде - - Unicode. Оба эти стандарта пополняются время от времени новыми символами, и относительно принятых изменений следует консультироваться на соответствующих информационных узлах Сети.
Огромное количество символов, прсдставимых с помощью двухбайтовых кодов, не позволяет применять для этих кодов простейший алгоритм кодирования, основанный на методике «один байт- - один символ». В некоторых случаях с целью упрощения алгоритмов кодирования и сокращения затрат времени и памяти на храпение кодовой таблицы вместо полной версии кода UCS используются его подмножества. Один из таких «частичных» кодов - - код UTF-8 (UCS Transformation Format), в котором число байтов, используемых для кодирования символа, зависит от вида символа: для первых 256 символов используется 1 байт, а для «старших» символов - - 2 банта.
Сам по себе набор символов документа не позволяет средствам просмотра пользователя (броузеру) правильно интерпретировать документы HTML, поскольку они обычно пересылаются по сети в виде последовательности байтов. Соответственно, для пересылки документа должно быть предварительно выполнено преобразование его символов (character encoding).
Средства разработки (например, текстовые редакторы) могут использовать различные методы кодирования документов HTML (то есть способы преобразования символов в последовательность байтов), и выбор метода в значительной степени зависит от соглашений, используемых системным программным обеспечением компьютера, на котором создавался документ. Кроме того, не всегда для всех символов документа применяется один и тот же способ кодирования.
В силу указанных причин броузер должен знать конкретный способ кодирования символов, который использовался для преобразования последовательности символов документа в поток байтов.
Каким образом броузер может получить сведения об используемом в документе способе кодирования? Основных механизмов три:
указания от Wеb-сервсра, выполняющего пересылку документа (соответствующая информация содержится в параметре «charsct» поля «Content-Type» заголовка HTTP-протокола);
тег <МЕТА> с атрибутом HTTP-EQUIV, содержащийся в заголовке документа;
использование атрибута CHARSET в теге <А> для элементов документа, ссылающегося на внешний ресурс.
Замечание
Если ни один из этих механизмов не используется, то броузер по умолчанию пытается интерпретировать кодировку документа как ISO-8859-1.
Кроме этих трех средств, большинство современных броузеров предоставляют пользователю возможность вручную выбрать метод декодирования документа. Ну а самые продвинутые из них пытаются определить кодировку документа с помощью различных эвристических алгоритмов. После столь продолжительного отступления вернемся к HomeSite.
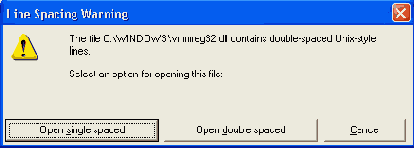
Как было сказано в предыдущем подразделе, по умолчанию HomeSite использует для кодирования создаваемых с его помощью документов кодировку ANSI, а именно код ISO-8859-1. Этот же код он использует и для декодирования открываемых документов. Тем не менее, в окне Settings на вкладке File Settings пользователь может разрешить использование не-ANSI кодов, установив соответствующий флажок (см. рис. 1.39). В этом случае при открытии любого документа HomeSite будет пытаться определить используемую в нем кодировку. Для больших документов или при открытии нескольких файлов это может привести к замедлению работы, о чем и предупреждает HomeSite (рис. 1.43).
Дополнительно пользователь может указать, что используемый код должен отображаться на этикетке открытого документа (рис. 1.44).

Рис. 1.43. Предупреждение о возможном замедлении работы HomeSite при разрешении использования не-ANSI кодов
Разрешение использовать не-ANSI коды приводит также к ряду других последствий.
В частности, пользователь может изменить текущую кодировку документа при его сохранении на диске. Поэтому в диалоговом окне Save as становится доступен раскрывающийся список Encoding (Кодировка), который содержит четыре варианта (рис. 1.45):
ANSI;
Unicode;
Unicode Big Endian;
UTF-8.

Рис. 1.44. Представление используемой кодировки на этикетке документа

Рис. 1.45. Формат диалогового окна Save as при использовании не-ANSI кодов
Расположенный справа от списка флажок Check the document character set Проверять набор символов документа) позволяет указать, должен ли HomeSite при сохранении файла с не-ANSI кодировкой выполнять проверку соответствия гго истинной кодировки (указанной в теге <МЕТА> документа) той, которая выбрана в списке. Если такая проверка выполняется, и было выявлено несоответствие, на экран выводится предупреждающее сообщение (рис. 1.46). В этом случае возможны два корректных выхода из ситуации:
отказаться от сохранения с данной кодировкой;
после завершения операции сохранения скорректировать значение атрибута HTTP-EQUIV тега <МЕТА>.
Замечание
Аналогичная проверка выполняется также для XML-документов Некоторые параметры работы HomeSite, связанные с кодировкой документов, присутствуют еще на одной вкладке окна Settings, которая относится непосредственно к редактору кода и называется Editor (Редактор). Таких параметров два: используемый шрифт и применяемый набор символов. Установка обоих параметров выполняется с помощью соответствующих раскрывающихся списков — Font (Шрифт) и Charset (Набор символов), рис. 1.47.

Рис. 1.46. Сообщение, предупреждающее о несоответствии кодировки документа его атрибутам

Рис. 1.47. Изменение набора символов документа
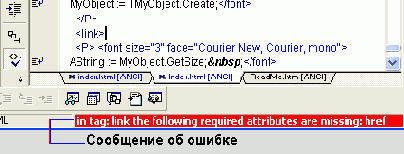
В некоторых случаях (прежде всего - - при конвертировании «обычных» текстовых файлов в HTML-документы) могут возникнуть проблемы с преобразованием кириллических символов. Объясняется это тем, что при выполнении конвертирования HomeSite всегда использует кодовую таблицу ISO-8S59-1. В результате такого преобразования отдельные буквы («д», «ц», «ь») представляются в документе своими именами, причем с западно европейским «акцентом». Например букве «д» соответствует немецкая буква «а умлаут» (то есть «а» с двумя точками наверху). Имена символов начинаются знаком амперсанда и заканчиваются точкой с запятой. В частности, имя символа «а умлаут» выглядит так: ä. Пример конвертированной страницы с именами символов вместо их изображений показан на рис. 1.48.
При переключении в окно просмотра имена символов заменяются изображениями символов, однако если используется «не та» кодовая таблица, то текст все равно окажетад трудно читаем.
Указанные проблемы позволяет преодолеть специальная функция, которая имеется в составе HomeSite. Она называется Replace Extended Characters (Замена развернутых символов).

Рис. 1.48. Пример страницы с именами символов
Замечание
Не следует путать функцию Replace Extended Characters с функцией Extended Replace, которая входит также в меню Search, но предназначена для выполнения операции замены текстовых фрагментов (она будет описана в разделе Поиск и замена в файлах проекта главы Разработка структуры сайта.
Функция Replace Extended Characters обеспечивает замену имен символов визуальным представлением этих символов, причем на основе системной кодовой таблицы.
Чтобы выполнить требуемое преобразование, необходимо:
В меню Search (Поиск) выбрать команду Replace Extended Characters...
В открывшемся диалоговом окне (рис. 1.49) установить второй переключатель -- Replace character entities with extended characters (Заменить символы развернутыми символами) и щелкнуть на кнопке ОК.

Рис. 1.49. Диалоговое окно функции Replace Extended Characters
Установка параметров внутреннего броузера
Прежде всего необходимо уточнить, что в качестве внутреннего броузера может быть использован далеко не любой из броузеров, имеющихся на вашем компьютере. Эта почетная роль предусмотрена для MS Internet Explorer (в дальнейшем просто IE) версии 3.01 или выше, либо для Netscape Communicator (в дальнейшем просто NC) версии 6 или выше (но только при условии, что дополнительно установлена компонента NGLayout/Gecko).
Чтобы назначить внутренний броузер, необходимо:
1. В меню Options (Параметры) главного окна HomeSite выбрать команду Settings... (Параметры настройки).
2. В открывшемся диалоговом окне в списке категорий параметров, расположенном слева, выбрать категорию Browse (Просмотр).
3. В группе элементов Internal Browser (рис. 1.17) установить один из трех переключателей:
Use Microsoft Internet Explorer (Использовать IE);
Use Netscape (Использовать NC)
Use built-in browser (Использовать встроенный броузер).
4. Если необходимо, чтобы параметры внутреннего броузера совпадали с параметрами внешнего броузера того же типа, то следует установить флажок Use external browser configuration for internal browser.
5. Если требуется разрешить обработку страниц на стороне сервера, установить флажок Enable server mappings (подробнее о работе с удаленным сервером рассказано в шестой главе).
6. Щелкнуть на кнопке Apply (Применить), чтобы передать HomeSite установленные параметры; при этом окно установки параметров закроется.
При выборе внутреннего броузера следует иметь в виду, что он используется также и для отображения справочной информации в окне документа на вкладке Help.

Рис. 1.17. Установка параметров внутреннего броузера
В любой момент времени пользователь может заменить внутренний броузер.
Дополнительные параметры использования внутреннего броузера могут быть установлены непосредственно в окне документа. Для этого служат кнопки панели инструментов, отображаемой в верхней части окна документа, на вкладках Browse и Help (рис. 1.18).

Рис. 1.18. Панель инструментов внутреннего броузера
Назначение кнопок следующее (они перечислены слева направо):
Previous (Предыдущая) — переход на предыдущую страницу; кнопка становится доступна, если текущая страница была загружена в броузер в результате перехода по ссылке с предыдущей страницы;
Next (Следующая) — переход на следующую страницу; кнопка становится доступна, если переход на текущую страницу был выполнен с помощью кнопки Previous,
Stop (Прервать) — прерывание загрузки страницы; как правило, эта кнопка дает эффект при загрузке страницы не с локального диска, а с удаленного сервера (о загрузке файлов с удаленного сервера в окно документа см. раздел «Работа с файлами»);
Refresh (Обновить) — перезагрузка страницы;
Browser Size (Размер броузера) — щелчок на кнопке открывает меню, с помощью которого может быть выбран один из трех вариантов масштабирования открытой страницы:
Fit to window (Согласовать с окном) — страница масштабируется в соотвестьвии с текущими размерами окна документа;
640x480 — для страницы устанавливается фиксированный размер 640 на 480 пикселов (этот размер соответствует стандартному разрешению монитора, использующего видеоадаптер VGA);
800x600 — для страницы устанавливается фиксированный размер 800 на 600 пикселов (этот размер соответствует стандартному разрешению монитора, использующего видеоадаптер SVGA);
Edit (Правка) — переключение в режим редактирования кода (то есть переход на вкладку Edit);
Open URL (Открыть URL) — загрузка страницы по заданному URL; щелчок на кнопке приводит к открытию дополнительного диалогового окна, в котором следует ввести URL;
Toggle rulers (Переключение линеек) -- включение по периметру окна документа линеек с разметкой, облегчающих пространственную компоновку элементов страницы (рис. 1.19); на горизонтальной и на вертикальной линейках красным цветом отмечены деления, соответствующие двум предопределенным размерам окна (640x480 и 800x600);
Open in external browser (Открыть во внешнем броузере) — загрузка текущей страницы во внешний броузер, указанный в списке первым.

Рис. 1.19. Использование линеек в режиме просмотра
В качестве еще одного параметра настройки внутреннего броузера следует отмстить возможность совмещения окна броузера с окном редактирования на одной вкладке окна документа (рис. 1.20).

Рис. 1.20. Режим совмещения окна броузера с окном редактирования
Чтобы получить такое совмещенное представление документа, необходимо:
1. Перейти на вкладку Edit окна документа.
2. Щелкнуть на панели инструментов окна документа на кнопке Show Browser below Editor (Показать окно броузера ниже окна редактора).
После разделения окна вы можете изменять размеры подокон, перемещая с помощью мыши линию разделения.
При переходе в режим совмещенного просмотра сохраняется возможность редактирования кода страницы. Внесенные изменения обрабатываются броузером и отображаются в его окне. Благодаря этому вы можете почти сразу оценить последствия правки.
Чтобы отменить режим совмещенного просмотра, достаточно повторно щелкнуть на кнопке Show Browser below Editor.
Выгрузка файлов проекта на удаленный сервер
Выше уже было отмечено, что организация ресурсов сайта в виде проекта позволяет существенно упростить процесс его выгрузки на удаленный сервер. Вместе с тем, HomeSite поддерживает возможность частичного обновления удаленной копии — на уровне отдельных папок или даже отдельных файлов, сохраняя при этом неизменной структуру сайта.
Пользователю предоставляются достаточно широкие возможности по настройке параметров выгрузки. В частности, он может указать сразу несколько удаленных серверов, на которые следует произвести выгрузку, установить уровень защищенности сайта, создать и использовать собственный сценарий выгрузки.
Знакомство с HomeSite
Одним из замечательных свойств HomeSite является то, что для начала работы с ним не требуется знакомство со всеми его возможностями. Чтобы создать с помощью HomeSite простейшую Web-страницу, достаточно иметь навыки по работе с каким-либо текстовым редактором типа Write (Блокнот). Однако, в отличие от Блокнота, HomeSite берет на себя почти 90% работ по вводу основных синтаксических конструкций HTML (или другого используемого языка разметки). Кроме того, чтобы увидеть, как созданная страница выглядит в окне броузера, достаточно одним щелчком мыши переключиться в режим просмотра. В процессе работы с HomeSite вы сможете постепенно наращивать уровень знаний, осваивая его возможности.
Второе важное достоинство — это наличие прекрасно организованной системы поддержки пользователя, которая наряду с развернутым справочником включает также средства оперативной помощи, вплоть до опережающего ввода HTML-кода.
Благодаря этим особенностям HomeSite можно рассматривать не только как мощный инструмент разработки Web-публикаций профессионального качества, но и как средство обучения технологии Web-дизайна.
Формирование файловой структуры проекта
Итак, в качестве основы файловой структуры будущего сайта целесообразно использовать файловую структуру проекта, точнее, дерево каталогов (папок), в которые затем будут помещены HTML-файлы и другие компоненты публикации.
В состав проекта могут входить папки двух типов: физические (Physical Pokier) и виртуальные (Virtual Folder).
Каждая физическая папка привязана к конкретному каталогу на вашем компьютере. Файлы, которые существуют в этом каталоге, могут быть полностью или частично включены в физическую папку проекта. Каталог, с которым связана физическая папка, может быть расположен на локальном или на сетевом диске.
Виртуальные папки используются в качестве виртуальных контейнеров для файлов, которые физически располагаются в разных каталогах (или даже на разных дисках). Другими словами, в виртуальную папку вы можете помещать любые файлы. Благодаря этому виртуальные папки обеспечивают эффективный способ группирования файлов, которые физически разнесены, но связаны логически как компоненты единой публикации.
На работу с виртуальными папками налагаются два ограничения:
виртуальную папку нельзя включить как вложенную в состав физической папки (при этом физические папки могут входить в состав виртуальной);
для виртуальной папки неприменимы средства автоматического контроля версий.

Рис. 2.9. Вкладка General панели свойств папки проекта
Чтобы добавить в исходный (пустой) проект новую папку, необходимо:
1. Щелкнуть на значке корневой папки проекта правой кнопкой мыши и выбрать в открывшемся контекстном меню команду Add Folder... (Добавить папку).
Замечание
В оценочной версии HomeSite 5, в отличие от предыдущих версий пакета, перед выполнением первого шага требуется создать средствами Windows в корневой папке проекта реальную вложенную папку (в противном случае команда Add Folder... будет недоступна).
2. В открывшемся диалоговом окне (рис. 2.9) на вкладке General (Общие свойства) установить параметры создаваемой папки.
имя папки; оно вводится в поле Folder Name (Имя папки);
тип папки (Virtual или Physical); выбор производится с помощью пары соответствующих переключателей; если выбран тип Virtual, то остальные элементы вкладки (кроме поля Folder Name) становятся недоступны;
для физической папки указать физический каталог, который будет ей сопоставлен; его адрес можно либо ввести вручную в поле Directory Patch (Адрес каталога), либо внести с помощью расположенной справа кнопки;
способ заполнения папки файлами; возможны два варианта:
занесение файлов вручную; папка, для которых используется такой способ, называется manual-inclusive folder (папка, заполняемая вручную); по умолчанию применяется этот вариант, поскольку он доступен для папок обоих типов (и виртуальных, и физических);
автоматическое занесение файлов, имеющихся в связанном с папкой физическом каталоге; такой вариант может применяться только для физических папок; для его реализации необходимо установить флажок Auto Include Files Using Filter (Автоматически добавлять файлы, используя фильтры); если флажок установлен, то в раскрывающемся списке можно выбрать фильтр, используемый для отбора включаемых файлов:
All Files (Все файлы);
Web-документы (с указанием конкретных типов текстовых файлов);
Web-изображения (с указанием конкретных типов графических файлов).
3. На второй вкладке панели свойств папки - - Deployment (Развертывание) указать параметры выгрузки папки на Web-сервер (рис. 2.10):
Relative to the Parent Folder Deployment Location (Сохранить расположение относительно родительской папки); размещение папки останется таким же, как в локальном варианте проекта;
Dynamic Deployment Location (Динамический адрес развертывания); расположение папки на сервере указывается в текстовом поле Deployment Path (Адрес загрузки); при выполнении операции выгрузки к этому адресу автоматически добавляется префикс, отражающий адрес сервера, на который выполняется выгрузка; данный вариант рекомендуется использовать при выгрузке сайта на несколько серверов;
Absolute Deployment Path (Абсолютный адрес развертывания); адрес развертывания указывается как абсолютный маршрут, содержащий в том числе и адрес сервера; данный вариант рекомендуется использовать при выгрузке сайта на единственный сервер;
Do Not Upload (He загружать); при выгрузке проекта на сервер данная папка будет пропущена).
4. Щелкнуть на кнопке ОК.

Рис. 2.10. Вкладка Deployment панели свойств папки проекта
Выполнив необходимые установки на панели свойств создаваемой папки, вы увидите изменения в структуре проекта. Новая папка будет представлена в дереве проекта значком, вид которого зависит от параметров папки (рис. 2.11).
Вложенная папка произвольного уровня вложенности может быть создана аналогичным способом. Для этого необходимо щелкнуть правой кнопкоймыши на значке родительской папки, в контекстном меню выбрать команду Add Folder... и затем установить параметры новой папки.

Рис. 2.11. Варианты значков для представления папок проекта
Замечания
1. Еще раз отметим, что не разрешается создавать виртуальные папки внутри физических. Тем не менее, если вы попытаетесь нарушить это правило и создать виртуальную папку внутри физической, HomeSite на это никак не отреагирует.
2. Для корректной работы с физическими папками должны существовать связанные с ними каталоги на диске компьютера. При этом иерархия создаваемых физических папок должна соответствовать иерархии реально существующих на диске каталогов (в предыдущих версиях HomeSite такое ограничение отсутствовало).
В том случае, если при создании физической папки будет указано, что файлы в нее будут помещаться вручную (то есть флажок Auto Include Files Using Filter снят), после щелчка на кнопке ОК на экране отображается дополнительное диалоговос окно Populate New Folder (Заполнение новой папки). Имеющиеся в этом окне два флажка позволяют установить дополнительные условия, которые должны учитываться при первоначальном заполнении папки (рис. 2.12):
All files in the selected directoiy path (Все файлы в выбранном каталоге) -в новую папку будут автоматически включены вес файлы, имеющиеся в соответствующей реальной папке на момент создания физической папки проекта;
All subfolders under the selected directory path (Все вложенные папки в выбранном каталоге) --в новую папку будут автоматически включены все вложенные папки, имеющиеся в соответствующей реальной папке.

Рис. 2.12. Диалоговое окно для установки свойств папки с «ручным» заполнением
Все последующие изменения содержимого реальной папки потребуется, тем не менее, отслеживать без участия HomeSite.
Поясним процедуру формирования файловой структуры проекта на небольшом примере.
Предположим, что в созданный ранее проект New_Pro (см. рис. 2.4) требуется добавить одну физическую папку для хранения HTML-файлов (назовем ее HTML), которая должна заполняться автоматически, и одну виртуальную для хранения файлов с Flash-фильмами (назовем ее Flash). В свою очередь, папка HTML будет содержать две вложенные папки НТМ_1 (физическую) и НТМ_2 (виртуальную).
Чтобы HomeSite корректно выполнил все необходимые действия, предварительно следует создать на диске в корневой иапке проекта папку HTML, a в ней - - вложенную папку НТМ_1.
После добавления в проект указанных выше папок его структура будет выглядеть так, как показано на рис. 2.13.

Рис. 2.13. Структура проекта после добавления новых папок
После создания папки ее свойства могут быть изменены. Например, вы можете изменить имя папки, условия ее заполнения и выгрузки на Web-сeрвeр. Кроме того, физическая папка может быть преобразована в виртуальную. Однако эту операцию следует выполнять, только хорошенько взвесив все «за» и «против», поскольку обратное преобразование невозможно. Для изменения свойств папки необходимо выбрать в ее контекстном меню команду Properties... и выполнить соответствующие установки в панели свойств.
Чтобы удалить любую папку из проекта (в том числе корневую), достаточно выбрать в ее контекстном меню команду Remove Folder (Удалить папку). При этом следует иметь в виду, что удаление физической папки из проекта не приводит к удалению связанной с ней реальной папки на диске.
Более подробно соответствующие аспекты работы с папками и файлами проекта рассмотрены в следующем подразделе.
Функция Extended Find
Итак, чтобы выполнить расширенный поиск некоторого фрагмента публикации, необходимо:
1. В открытом документе выбрать фрагмент, который требуется найти в других файлах.
2. В меню Search (Поиск) главного окна HomeSite выбрать команду Extended Find...
3. В открывшемся диалоговом окне (рис. 2.19) установить параметры и диапазон поиска и щелкнуть на кнопке Find (Искать).

Рис. 2.19. Диалоговое окно для установки параметров расширенного поиска
Искомый фрагмент текста, выбранный в открытом документе, при вызове функции Extended Find отображается в поле Find what (Что искать).
Чтобы HomeSite запомнил фрагмент для повторного поиска, необходимо:
1. Щелкнуть кнопку со стрелкой, расположенную над полем Find what.
2. В открывшемся меню (рис. 2.20) выбрать команду Save find text... (Сохранить искомый текст).
3. В дополнительном диалоговом окне (рис. 2.21) подтвердить или скорректировать имя, под которым будет сохранен фрагмент; обратите внимание, что имя фрагмента должно начинаться и завершаться символами подчеркивания.

Рис. 2.20. Команды для сохранения и вызова фрагмента текста

Рис. 2.21. В этом диалоговом окне можно изменить имя, под которым будет сохранен фрагмент
Чтобы выполнить поиск по одному из сохраненных ранее фрагментов, необходимо:
1. Щелкнуть кнопку со стрелкой, расположенную над полем Find what.
2. В открывшемся меню (см. рис. 2.20) выбрать команду Open find text... (Сохранить искомый текст).
3. В списке фрагментов (рис. 2.22) выбрать тот, по которому должен выполняться поиск. .
Выбор диапазона поиска выполняется посредством установки соответствующего переключателя в группе Find where (Где искать), а также с помощью связанных с переключателями полей:

Рис. 2.22. Список фрагментов, по которым выполнен поиск
Current document (Текущий документ) - - поиск выполняется в документе, который был активен на момент вызова функции поиска; этот документ не обязательно должен быть сохранен на диске;
All open documents (Все открытые документы) — поиск выполняется во всех файлах, открытых в окне документа на момент вызова функции поиска; среди них могут быть также безымянные и не сохраненные документы;
In folder (В папке) — поиск выполняется в папке, указанной в связанном с переключателем поле; дополнительно с помощью флажка Include subfolders (Включая вложенные папки) можно указать, следует ли выполнять поиск в подкаталогах;
In project (В проекте) -- поиск выполняется в пределах проекта, указанного в связанном с переключателем поле (точнее, в раскрывающемся списке); список проектов содержит перечень всех последних (по умолчанию --не более 10) проектов, с которыми вы работали.
Перечень типов файлов, в которых должен выполняться поиск, может быть конкретизирован двумя способами:
с помощью фильтра File Types (Типы файлов);
посредством установки флажка Exclude Binary Files (За исключением двоичных файлов), входящего в группу флажков, расположенную в правой части окна.
Остальные флажки позволяют указать некоторые дополнительные параметры поиска:
Match case (Соответствие регистра) — поиск выполняется с учетом регистра символов;
Regular expression (Регулярные выражения) — при поиске разрешен синтаксический анализ регулярных выражений;
Замечание
Регулярные выражения — это специальные конструкции, которые обеспечивают представление последовательностей символов в формальном виде. Например, регулярное выражение А-В означает «любая строка, соответствующая А, но не соответствующая В».
Skip tags while searching (Пропускать теги при поиске) — при поиске анализируется только собственно текстовое содержание публикации, без учета названий тегов и их атрибутов (то есть при поиске пропускаются последовательности символов, заключенные в угловые скобки); данный флажок недоступен, если разрешено использование регулярных выражений;
Display Line info (Выводить информацию о строках) — при выводе результатов поиска указываются номера строк, в которых обнаружен искомый текст, а также номер позиции внутри строки; кроме того, в окне результатов в этом случае полностью выводится строка, содержащая искомый фрагмент; поскольку подсчет номеров строк замедляет поиск, то при попытке пользователя установить этот флажок HomeSite выводит на экран соответствующее предупреждение.
Результаты поиска выводятся в окне результатов (Results Window). Если при инициализации поиска окно закрыто, то по окончании поиска оно будет отрыто автоматически. По умолчанию окно результатов содержит следующую информацию (рис. 2.23):
File (Файл) — путь доступа к файлу, в котором найден искомый фрагмент; в этом же столбце (ниже последнего найденного файла) отображается общее число совпадений (Total Matches);
Title (Заголовок) — заголовок документа, в котором найден фрагмент;
Match (Соответствие) — найденный фрагмент;
Position (Позиция) — номер символа от начала документа, с которого начинается найденный фрагмент; если в параметрах поиска установлен флажок Display Line info, то информация в этом столбце выводится в формате <номер строки>:<номер символа>;
Length (Длина) - - число символов в искомом фрагменте;
Line Information (Информация в строке) - - содержимое всей строки, включающей искомый фрагмент; этот столбец выводится только в том случае, если в параметрах поиска установлен флажок Display Line info.

Рис. 2.23. Вывод результатов поиска в окне результатов
Функция Extended Replace
Применение функции расширенной замены - - Extended Replace - - во многом аналогично применению рассмотренной выше функции поиска. В частности, вы можете задавать диапазон, в котором требуется выполнить замену, вести список замененных фрагментов и т. д. (рис. 2.24).

Рис. 2.24. Диалоговое окно для установки параметров расширенной замены
Отличие состоит в том, что замена может привести к нежелательному результату, который потребуется отменить. Поэтому при использовании функции замены предусмотрена возможность резервного копирования редактируемых документов. Чтобы его разрешить, следует установить флажок Make backups (Выполнить резервное копирование). Если флажок установлен, то можно дополнительно указать каталог, в котором будут храниться резервные копии:
Backup Director (Каталог для резервных копии) — резервные копии создаются в папке, указанной в параметрах настройки HomeSite (см. раздел Настройка параметров работы с файлами главе «Знакомство с HomeSite»).
Original Director (Исходный каталог) — резервные копии создаются в тех же папках, в которых расположены редактируемые документы.
Замечание
Если замена производится только в текущем документе, то его резервная копия всегда создается в папке, указанной в параметрах настройки HomeSite. Поэтому при выборе диапазона Current Document флажок Make backups становится недоступен.
Итак, чтобы выполнить расширенную замену, необходимо:
1. В открытом документе выбрать фрагмент, который требуется найти в других файлах.
2. В меню Search главного окна HomeSite выбрать команду Extended Replace...
3. В открывшемся диалоговом окне (см. рис. 2.24) установить параметры и диапазон замены и щелкнуть на кнопке Replace (Заменить).
Результаты выполнения команды Extended Replace выводятся в окне результатов. Состав отображаемой в нем информации аналогичен формату результатов расширенного поиска (см. рис. 2.23).
Разработка структуры сайта
Разработка структуры сайта
Общая схема разработки узла с помощью HomeSite
Создание и установка параметров проекта
Интерфейс вкладки Projects окна ресурсов
Создание нового проекта
Разработка файловой структуры сайта
Формирование файловой структуры проекта
Работа с файлами проекта
Изменение параметров проекта
Поиск и замена в файлах проекта
Функция Extended Find
Функция Extended Replace
Интерфейс вкладки Projects окна ресурсов
Все основные действия по созданию проекта и последующей работе с ним выполняются с помощью элементов управления, имеющихся на вкладке Projects окна ресурсов. Кроме того, некоторые команды для работы с проектом содержатся в меню Project главного окна HomeSite.
Некоторые из элементов управления, имеющихся на листе Projects окна ресурсов, показаны на рис. 2.1.
К ним, в частности, относятся:
раскрывающийся список Recent Projects (Последние проекты), который содержит перечень проектов, с которыми пользователь работал в последнее время (по умолчанию список ограничен 10 пунктами, однако этот параметр может быть изменен);
кнопка Open Project (Открыть проект), которая обеспечивает вызов окна просмотра дерева каталогов и файлов;
кнопка New Project (Создать проект), кото'рая обеспечивает вызов мастера создания нового проекта;
кнопка Deployment Wizard (Мастер развертывания), которая обеспечивает вызов мастера развертывания проекта на Web-сервере;
дерево проекта, которое отображает состав и иерархию элементов проекта;
окно файлов, которое содержит список файлов, либо имеющихся в текущей папке проекта, либо относящихся к выбранной категории ресурсов.

Рис. 2.1. Элементы управления вкладки Projects окна ресурсов
Помимо перечисленных элементов, в распоряжении пользователя при работе с проектом имеется система контекстных меню. Состав команд каждого из них зависит от типа элемента проекта, к которому относится меню, а также от текущего состояния этого элемента. Ниже приведен перечень команд контекстных меню существующего проекта и краткие пояснения к ним.
Чтобы открыть контекстное меню проекта, необходимо щелкнуть правой кнопкой мыши на значке проекта. Меню содержит следующие команды (рис. 2.2):

Рис. 2.2. Контекстное меню проекта
Open All Documents in Project (Открыть вес документы проекта) -открытие всех файлов проекта в окне документа (для каждого документа создастся отдельный лист); при выполнении этой команды HomeSite пытается открыть все файлы, а не только текстовые, поэтому как только доходит очередь до нетекстового файла (например, графического), на экране появляется окно с просьбой уточнить дальнейшие действия;
Add Folder... (Добавить папку) — вызов диалогового окна, с помощью которого выполняется добавление папки в состав проекта; подробнее процедура создания папок проекта рассмотрена в разделе «Разработка файловой структуры сайта»;
Source Control (Управление версиями) — каскадное меню, которое обеспечивает подключение и использование системы управления версиями; чтобы интегрировать HomeSite с одной из таких систем, следует выбрать команду Choose Source Control Provider (Выбрать средство управления версиями);
Verify Links... (Проверить ссылки) — вызов диалогового окна, с помощью которого выполняется настройка параметров и инициализация процедуры проверки ссылок, имеющихся в составе проекта; подробнее этот вопрос рассмотрен в разделе Тестирование страниц главe «Тестирование сайта и выгрузка на удаленный сервер»;
Rename Project (Переименовать проект) — вызов диалогового окна, с помощью которого может быть изменено имя проекта;
Save Project (Сохранить проект) — сохранение информации о проекте в виде файла <имя проекта>.арf; данный файл создастся в корневой папке проекта;
Close Project (Закрыть проект) — закрытие проекта; если в проект были внесены изменения, котопыс нс сохранены на лиске, на экран выводится окно с вопросом, следует ли их сохранить перед закрытием проекта;
Delete Project (Удаление проекта) — удаление проекта (после подтверждения пользователем своих намерений); удаление проекта заключается в удалении файла .apf;
Properties... (Свойства) — вызов диалогового окна, с помощью которого выполняется настройка параметров и инициализация процедуры развертывания сайта на Wеb-сервер; подробнее этот вопрос рассмотрен в разделе Выгрузка сайта на удаленный сервер в главе «Тестирование сайта и выгрузка на удаленный сервер».
Контекстные меню папок и списка ресурсов проекта, отображаемых в дереве проекта, будут рассмотрены в разделе «Разработка файловой структуры сайта» данной главы. Назначение команд контекстных меню списка серверов и списка сценариев будут описаны в главе Создание интерактивных страниц.
Изменение параметров проекта
При создании нового проекта HomeSite использует параметры, установленные по умолчанию. При необходимости пользователь может скорректировать значения этих параметров (либо до создания проекта, либо уже после того, как проект будет создан).
Элементы управления параметрами проекта размещены на двух вкладках диалогового окна Settings (рис. 2.18):
Projects (Общие параметры проекта);
Deployments (Параметры развертывания).
На вкладке Projects могут быть установлены следующие параметры HomeSite по работе с проектами:
максимальный размер списка проектов; устанавливается с помощью дискретного счетчика Maximum recent projects (Максимальное число свежих проектов);
используемый по умолчанию способ заполнения физических папок; выбирается с помощью пары переключателей Default project folder type (Тип папок, используемый по умолчанию):
Manual include - - папки с «ручным» заполнением;
Auto include - - папки с автозаполнснием;
дополнительно можно указать, следует ли при добавлении в проект новой панки с автозаполнснием включать в проект также вложенные в нее панки; если да, то необходимо установить флажок New auto-include folders include sub folders;
автоматическое ведение списка ресурсов проекта; если флажок Include project resources (Включать в ресурсы проекта) снят, то в дереве проекта отображается только корневой элемент списка ресурсов (значок Resources), без подразделов; если флажок установлен, то с помощью расположенного ниже списка можно описать состав разделов списка ресурсов, которые должны быть представлены в дереве при создании нового проекта.

Рис. 2.18. Диалоговое окно Settings, категория Projects
Параметры развертывания проекта, которые входят в категорию Deployments, будут рассмотрены в разделе Выгрузка сайта на удаленный сервер главы «Тестирование сайта и выгрузка на удаленный сервер».
Общая схема разработки узла с помощью HomeSite
Последовательность этапов разработки Web-сайта с помощью HomeSite может быть достаточно произвольной, однако лучше все-таки придерживаться технологии, которой стараются следовать профессиональные Web-дизайнеры и которая в большинстве случаев гарантирует успешное завершение проекта. Основными шагами на пути воплощения творческого замысла в реальный продукт являются следующие:
1. Определение общей концепции и предназначения публикации. Выбор общей концепции и предназначения публикации (будет ли это информационный, развлекательный сайт или, например, электронный магазин) влияет на архитектуру, информационное наполнение и стилевое оформление сайта. Поэтому процесс разработки должен начинаться с попытки классифицировать будущий проект, то есть определить ту роль, которую он должен будет играть в информационном наполнении Интернета.
2. Определение категорий потенциальных посетителей сайта. Для посещаемости сайта важны как его информационное наполнение, так и выбранная автором форма подачи материала. Учитывая многообразие посетителей Интернета, трудно рассчитывать на то, что удастся подобрать выразительные средства, которые удовлетворили бы всех посетителей. Именно поэтому вторым шагом в проектировании публикации является определение особенностей той аудитории, на которую рассчитана публикация.
3. Выбор общего стиля публикации. Стиль публикации определяется не только визуальным оформлением страниц сайта, но также стилем изложения его содержания (как пишут некоторые авторы — «контента», заменяя хорошее русское слово транслитерацией английского слова content) и средствами взаимодействия посетителя с этим содержанием. Все вместе это формирует пользовательский интерфейс сайта, который должен обладать такими свойствами, как естественность, дружественность, согласованность и т. д.
4. Разработка структуры публикации (с учетом внешних и внутренних ссылок, а также возможной последующей модификации сайта). При разработке структуры публикации целесообразно использовать подход, давно известный и хорошо зарекомендовавший себя в среде разработчиков программных систем. Называется он «проектирование сверху вниз». Применительно к Web-публикации его суть заключается в том, что сначала определяется состав публикации на уровне крупных разделов, содержание которых постепенно детализируется и уточняется. В такой же последовательности устанавливаются связи между разделами и между отдельными страницами публикации.
5. Разработка главной страницы. Главная страница — это в некотором смысле «лицо» сайта. И хотя народная мудрость и утверждает, что «с лица не воду пить», но все-таки при встрече с незнакомым человеком мы примерно 90% информации о нем «считываем» с его лица. В связи с этим при проектировании главной страницы в наибольшей степени должны учитываться все те требования, которые предъявляются к сайту в целом. Это относится и к структурной организации информации, и к выбору визуальных атрибутов, и к стилю изложения выносимых на эту страницу материалов.
6. Разработка остальных страниц публикации. Проектирование структуры Web-страниц существенно отличается от проектирования печатных документов. Разрабатывая формат страниц узла, помните, что вы не можете в полной мере управлять их визуальными атрибутами, поскольку читатель сам устанавливает размер видимой части окна броузера, параметры шрифтов и т. д.
7. Размещение публикации в Сети и регистрация в поисковых системах.
8. Анализ рейтинга и принятие решения о внесении изменений в проект. Многие современные HTML-редакторы (в том числе HomeSite) располагают средствами тестирования сайта на предмет длительности загрузки отдельных страниц и на наличие некорректных ссылок. Однако возможность оценить реальное качество вашего произведения появляется только после размещения сайта на Web-сервере. Причем для накопления достаточной статистики может понадобиться (в зависимости от темы публикации, успешности регистрации в поисковых системах и других, иногда совершенно случайных, факторов) от пары недель до нескольких месяцев.
9. Пересмотр ранее принятых решений, относящихся к одному (или ко всем) из пунктов с первого по седьмой. Регулярное обновление представленной информации является важнейшим условием сохранения интереса посетителей к вашей публикации. Еще одна причина: в процессе разработки и реализации любого нового проекта Web-дизайнер вольно или невольно повышает свой профессиональный уровень, а вместе с этим могут изменяться и его художественные пристрастия. Ну и, наконец, если работа носила заказной характер, то взгляды заказчика на проект также могли претерпеть существенные изменения.
По итогам выполнения трех первых этапов может быть определена структура узла, которая имеет два представления:
в виде файловой структуры;
в виде навигационной схемы.
Следует заметить, что обе формы представления структуры узла удобнее разрабатывать параллельно, поочередно уточняя и корректируя их. Но начинать все-таки лучше с определения файловой структуры проекта. Еще одно важное правило касается того, насколько большим должен быть каждый раздел (страница) сайта. Ведь каждая страница -- это отдельный HTML-файл, и от се размера зависит размер соответствующего файла. Определяющим здесь является условие, чтобы каждая страница была завершенной с логической точки зрения. Так, не стоит делить изложение некоторой идеи на несколько страниц только для того, чтобы сократить размер каждой из них. С другой стороны, нецелесообразно объединять на одной странице не связанные между собой темы только для того, чтобы увеличить размер документа и уменьшить число файлов проекта.
В общем случае при выборе размера документа следует учитывать следующие факторы:
длинный документ требует больше времени для пересылки и отображения броузером;
читателю сложнее работать с большим по объему документом: он не может быстро переходить к нужной его части и возвращаться назад, используя полосу прокрутки, в то время как переход по ссылкам может оказаться значительно эффективнее;
чем длиннее документ, тем менее заметны в нем слова, заданные в запросе, и, следовательно, ваша страница будет ниже в результатах поиска при прочих равных условиях; более того, роботы некоторых поисковых систем просто отказываются обрабатывать слишком длинные документы, например максимальный размер документа для роботов Rambler составляет 200 Кбайт (и вообще считается дурным тоном делать документы такого объема без особой на то необходимости).
Приведенное выше описание общей технологии разработки Web-публикаций должно напомнить читателю о том, что качество публикации не зависит непосредственно от времени, проведенного за компьютером. Совсем наоборот: непосредственной реализации проекта должна предшествовать достаточно длительная и кропотливая «ручная» работа, связанная с выбором направления и стиля публикации, подбором материала, изучением особенностей той категории посетителей, кому она предназначена. К этим вопросам придется неоднократно возвращаться и в процессе выполнения последующих этапов, и даже после того, как созданный сайт будет размещен на Web-сервере. Как бы ни был хорош инструмент, с помощью которого вы реализовывали проект, сам по себе он на эти вопросы ответить не в состоянии.
Основное предназначение такого инструмента — снизить долю рутинных операции, выполняемых вручную, и предоставить разработчику публикации удобный доступ к наиболее эффективным технологиям создания Web-публикаций. С этой точки зрения общая схема разработки узла с помощью HomeSite выглядит следующим образом:
1. Создание проекта и установка его параметров.
2. Разработка файловой структуры проекта.
3. Разработка главной страницы публикации.
4. Создание шаблонов для публикации в целом и/или для разделов публикации.
5. Разработка остальных страниц публикации; разработка каждой страницы должна завершаться тестированием страницы, в том числе по времени загрузки.
6. Проверка соответствия полученной навигационной схемы узла ее «бумажному» прототипу.
7. Выгрузка сайта на Web-сервер.
Поиск и замена в файлах проекта
В первой главе, посвященной знакомству с основными возможностями HomeSite, было отмечено, что это не только текстовый редактор. Это инструмент подготовки Web-публикаций. Именно поэтому в его составе имеются функции, обеспечивающие работу с несколькими документами (страницами публикации) одновременно. К таким функциям относятся, в частности, Extended Find (Расширенный поиск) и Extended Replace (Расширенная замена). В отличие от стандартных функций поиска и замены, присутствующих практически во всех текстовых редакторах, функции Extended Find и Extended Replace позволяют обработать за одно обращение любое подмножество файлов вашего компьютера, а также файлы, доступные через сетевое соединение. Обе эти функции имеют достаточно большое количество настраиваемых параметров, что позволяет гибко изменять критерии и диапазон поиска.
Замечание
Не следует путать функцию Extended Replace с функцией Replace Extended Characters, которая входит также в меню Search, но предназначена для работы с кодами символов (она была описана в разделе Управление кодировкой текстовых файлов главе «Знакомство с HomeSite»).
При разработке и сопровождении сайта возможность поиска и замены фрагментов текста во всех (или указанных пользователем) файлах проекта обеспечивает сокращение времени на:
устранение однотипных ошибок;
поиск и редактирование произвольных текстовых фрагментов;
поиск требуемых фрагментов кода страниц;
редактирование общих элементов страниц публикации (например, кнопок или меню).
Следует отметить, что обе рассматриваемые функции предоставляют весьма удобные средства по вводу искомого фрагмента:
фрагмент может быть введен с клавиатуры или встаачен в соответствующее поле через буфер обмена;
если в одном из открытых документов имеется интересующий фрагмент, то его достаточно выделить (выбрать) в документе, после чего он будет автоматически помещен в окно поиска;
искомый фрагмент может быть сохранен для последующего повторного использования и затем выбран из списка фрагментов.
Практика показывает, что наиболее часто используется второй из указанных вариантов, поэтому при описании последовательности действий за основу взят именно он.
Работа с файлами проекта
В состав проекта (и, соответственно, в состав сайта) могут входить не только файлы, разложенные по папкам, но и «беспризорные» файлы, которые, например, лежат непосредственно в корневой папке сайта. Такими файлами являются, как правило, файл главной (начальной) страницы публикации и файлы с описанием таблиц стилей (.ess).
После того, как будет сформирована структура проекта на уровне папок, вы можете добавить (или удалить) в любую из них требуемые файлы. В этом отношении работа с папками различных типов отличается незначительно, тем не менее следует иметь в виду:
вы не можете включить самостоятельно новый файл в состав физической папки с автозаполнснисм: если новый файл будет создан или добавлен в связанную с ней реальную папку, HomeSite тут же автоматически включит его в состав папки проекта; ни один файл из такой папки нс может быть также удален, пока он имеется в реальной папке;
перемещение файла из одной виртуальной папки в другую не требует его физического перемещения на диске;
перемещение файла между физическими папками или включение нового файла в физическую папку требует его реального перемещения или копирования в новую папку.
Чтобы добавить новый файл в виртуальную папку или в физическую папку ручным заполнением, необходимо:
1. Щелкнуть на значке папки правой кнопкой мыши и в открывшемся
контекстном меню выбрать команду Add Files to Folder... (Добавить в папку файлы).
2. В открывшемся диалоговом окне выбрать один или несколько файлов,
подлежащих включению в папку (чтобы выбрать в списке несколько файлов, следует пользоваться клавишами <Ctrl> или <Shift>), и щелкнуть на кнопке Add (рис. 2.14).

Рис. 2.14. Диалоговое окно для включения файлов в папку проекта
Замечание
Тип включаемых в папку файлов не обязательно должен совпадать с параметрами фильтра, установленными при создании папки. Если файлы требуемого типа не отображаются в окне Add Files to Folder, выберите нужный тип в списке Files of Type, либо установите вариант All Files.
Если вы хотите добавить в физическую папку с «ручным» заполнением файл, который реально находится на диске в другой папке, HomeSite выведет на экран соответствующее предупреждение и предложит выбрать одно из двух решений проблемы (рис. 2.15):
копировать файл в реальную папку, связанную с физической папкой (для этого требуется щелкнуть на кнопке Сору);
переместить файл в реальную папку, связанную с физической папкой (для этого требуется щелкнуть на кнопке Move).

Рис. 2.15. Сообщение о том, что добавляемый файл не принадлежит физической папке
После включения файлов в папку они сразу отображаются в нижней части окна ресурсов (в списке файлов), как показано на рис. 2.16, слева.

Рис. 2.16. Представление файлов проекта на вкладке Projects
Кроме того, добавленные в проект файлы автоматически становятся частью его ресурсов и помещаются HomeSite в тот раздел списка ресурсов, который соответствует типу включенных файлов (разумеется, если таковой был создан заранее). Чтобы убедиться в этом, требуется развернуть список Resources и щелкнуть на значке соответствующего раздела. В примере, приведенном на рис. 2.16, справа, таким разделом является Flash.
Обратите внимание, что состав информации, отображаемой в списке файлов, в обоих случаях разный. Тем не менее информация о ресурсах формируется на основе информации о содержимом папок проекта. То есть любое изменение в папках (добавление или удаление файлов) приводит к автоматическому изменению списка ресурсов. Именно поэтому в контекстном меню файла в списке ресурсов недоступна команда Remove from this folder (Удалить из этой папки), которая позволяет удалить файл из папки проекта.
Вместе с тем, работа с файлами проекта (как на уровне папок проекта, так и на уровне ресурсов) существенно отличается от работы с файлами, отображаемыми на вкладках Files 1 и Files 2 (они были рассмотрены в разделе Работа с файлами главе Знакомство с HomeSite).
Дело в том, что на этих вкладках представлены сведения о реальных файлах, а в дереве проекта - - сведения о файлах как элементах этого проекта. Благодаря такому механизму один и тот же реальный файл может использоваться одновременно в нескольких проектах. По этой причине в контекстных меню файлов проекта отсутствуют команды, изменяющие состояние и положение существующих реальных файлов (такие как «переместить», «переименовать», «удалить»). В остальном состав команд контекстного меню файлов проекта и контекстного меню файлов на вкладках Files 1 и Files 2 идентичен.
Для наглядности сравнения контекстные меню файла, используемые на вкладке Files и на вкладке Projects, показаны на рис. 2.17.
а)

б)

Рис. 2.17. Контекстные меню файла:
а) для вкладки Files, б) для вкладки Projects
Если на доступных с вашего компьютера дисках отсутствует файл, который требуется включить в состав проекта, то он (файл) должен быть создан.
Чтобы после создания нового Web-документа он был автоматически включен в состав проекта, необходимо:
1. Щелкнуть правой кнопкой мыши на значке той папки, в которую следует поместить создаваемый файл, и в контекстном меню выбрать команду Create a New Document... (Создать новый документ).
2. В открывшемся диалоговом окне в зависимости от типа папки выполнить следующие действия:
для виртуальной папки — выбрать реальный каталог на диске и затем в поле File Name ввести имя файла (с расширением);
для физической папки (с автозаполнением или нет) - - ввести в поле File Name имя файла с расширением (возможность выбора каталога для физической папки отсутствует);
щелкнуть на кнопке Save.
В результате описанной процедуры HomeSite выполнит следующие действия:
1. создаст на диске текстовый файл (на основе используемого по умолча нию шаблона);
2. добавит созданный файл в папку проекта и в соответствующий раздел списка ресурсов;
3. откроет файл в окне документа в режиме редактирования.
Следует отметить, что такой способ создания новых документов обладает це лым рядом преимуществ по сравнению с тем, когда документ сначала создается, и лишь потом вручную добавляется в одну из папок проекта. Вот основные из них:
вы можете выбрать наиболее подходящую стратегию наполнения папок проекта, и затем следовать ей, имея постоянно перед глазами картину текущего состояния проекта;
вы гарантированно не забудете включить созданный документ в состав проекта;
количество манипуляций, которые потребуется выполнить для включения документа в проект, будет минимальным.
Любой файл, включенный в состав проекта, может быть выгружен на сервер в индивидуальном порядке. Подробнее процедура выгрузки описана в разделе Выгрузка сайта на удаленный сервер главы «Тестирование сайта и выгрузка на удаленный сервер».
Разработка файловой структуры сайта
Хорошо продуманная с самого начала файловая структура проекта поможет вам существенно сэкономить время и силы позже, на этапе размещения сайта на Wcb-серверс, и в еще большей степени -- на этапе его сопровождения.
Разумеется, невозможно предложить некую универсальную структуру, которая подошла бы для любого узла, но существуют проверенные практикой правила, придерживаясь которых можно получить неплохие результаты:
размещайте взаимосвязанные страницы в одной папке; например, в одну папку могут входить каталог предлагаемых товаров и сведения о производителях;
для упорядочения информации внутри больших разделов используйте вложенные папки;
размещайте файлы разных типов в отдельных папках; например, графические файлы — в папке Images или Pictures, звуковые файлы — в папке Sound и т. п.; если таких файлов много, распределите их по вложенным папкам, имена которых должны соответствовать наименованиям страниц, где эти файлы используются;
используйте одну и ту же структуру для проекта, размещенного локально, и для его копии, развернутой на удаленном сервере.
На рис. 2.8 показан наиболее распространенный вариант файловой структуры небольшого узла.

Рис. 2.8. Пример файловой структуры узла
Разработка структуры сайта
Любую Web-публикацию можно рассматривать с двух точек зрения.
С одной стороны, она представляет собой некий «информационный ресурс», то есть предоставляет некоторый набор сведений или услуг, которые были бы полезны или интересны для определенной категории посетителей WWW.
С другой стороны, Web-сайт — это результат применения тех или иных технологий, поддерживаемых на сегодняшний день аппаратными и программными средствами Интернета. Причем количество этих самых технологий увеличивается буквально с каждым днем. Каждая из них, как говорится, хороша по-своему. Зачастую это порождает у некоторых (особенно у начинающих) Web-дизайнеров желание насытить свои публикации всем, до чего «руки дотянутся»: здесь и звуковое сопровождение, и Flash-фильмы и т. д.
Однако практика показывает, что любая технология хороша ровно настолько, насколько она подходит для решения конкретной задачи. Некоторые страницы нисколько не теряют от того, что на них представлен «голый» текст, иногда даже без графических иллюстраций.
Поэтому Wеb-дизайнеру, который действительно хочет создать нечто стоящее, приходится решать две весьма сложные взаимосвязанные проблемы: какой именно материал следует включить в публикацию, и какие технологии в наибольшей степени подходят для его подачи посетителям сайта.
Заметим, что отправной точкой должно быть именно содержание публикуемых материалов.
Создание и установка параметров проекта
Под проектом (Project) в HomeSite понимается набор файлов, которые используются при создании сайта. Эти файлы могут быть физически расположены в различных папках (и даже на разных дисках) и иметь различный тип и формат. Так, в состав проекта могут входить HTML-страницы, графические файлы, файлы каскадных таблиц стилей, файлы сценариев и т. д. Вся информация о проекте хранится в специальном файле, который имеет расширение .apf и помещается в корневую папку проекта.
Разработка сайта с помощью HomeSite не требует обязательного создания проекта, однако применение этого механизма обеспечивает существенное повышение эффективности работы. В частности, использование проекта обеспечивает:
централизованное хранение информации о файлах сайта, что, в свою очередь, дает два важных преимущества: автоматический контроль
целостности проекта и удобный доступ к файлам проекта, независимо от их физического размещения;
возможность корректного развертывания проекта на Web-сeрвeре, гарантирующего, что ни один из файлов проекта не будет пропущен;
эффективную процедуру сопровождения проекта после выгрузки на сервер: вы сможете с минимальными затратами обновлять отдельные файлы или целые папки проекта, не опасаясь нарушить исходную структуру сайта;
возможность выполнения операций, связанных с сопровождением сайта (типа поиска и замены, проверки ссылок) на всем проекте, устраняя необходимость их повторения для каждого файла в отдельности.
Дополнительное преимущество в использовании проекта состоит в том, что в HomeSite предусмотрена возможность интеграции с системами управления версиями (Source System Control - - SSC), установленными на компьютере пользователя. После установления связи с одной из таких систем (например, с Microsoft Visual SourceSafe), HomeSite обеспечивает выполнение всех необходимых операций по контролю без непосредственного запуска SSC.
Создание нового проекта
Хотя создание проекта в HomeSite не требует физического объединения файлов в одной папке, тем не менее с целью облегчения публикации сайта и повышения эффективности его последующего сопровождения рекомендуется хранить все файлы проекта в одной корневой папке. Поэтому формирование проекта следует начинать с создания корневой папки на жестком диске вашего компьютера (для удобства дальнейшего изложения назовем ее New_Pro и будем считать, что она находится на диске С:/).
Вес последующие действия по созданию проекта выполняются с помощью элементов управления, имеющихся на вкладке Project окна ресурсов (в исходном состоянии она пуста).
Итак, для создания нового проекта необходимо:
1. В правом верхнем углу окна ресурсов щелкнуть на кнопке New Project
(альтернативный вариант — выбрать в меню Project главного окна команду New Project).
2. В открывшемся диалоговом окне New Project (рис. 2.3) ввести следующие данные:
Project Name — имя проекта; будем считать, что оно совпадает с названием корневой папки проекта — New_Pro',
Location of project file — расположение файла проекта (в эту папку будет помещен и файл проекта, для рассматриваемого примера — это файл New_Pro.apj)\ адрес можно ввести либо вручную, либо воспользовавшись находящейся справа кнопкой; разместим наш проект в корневой папке проекта; если установлен флажок Add all subfolders, and include files of the following types (Добавить все вложенные папки и включить файлы следующих типов), то в состав проекта будут автоматически включены все вложенные папки, а также файлы, имеющие тип из приведенного ниже раскрывающегося списка File Types (Типы файлов); папка New_Pro пока пуста, поэтому флажок сработает «вхолостую»;
File Types — список типов файлов, которые могут быть автоматически включены в состав проекта при его создании; список содержит два пункта:
All Files (Все файлы);
перечень типов файлов, выбранных пользователем; этот перечень устанавливает все типы файлов, которые могут быть использованы в качестве ресурсов узла;
при выборе второго пункта он становится доступен для редактирования, и вы сможете удалить из него лишние типы или добавить необходимые; типы файлов в перечне должны быть разделены точкой с запятой.
3. Щелкнуть на кнопке ОК.

Рис. 2.З. Окно мастера создания проекта
После завершения описанной процедуры в окне ресурсов будет представлена начальная структура проекта (рис. 2.4).
Список ресурсов (Resources) представляет собой список файлов проекта, упорядоченный по типам (без учета распределения файлов по папкам); в исходном состоянии список содержит два раздела: HTML-документы (HTML Documents) и графические файлы (image files), как показано на рис. 2.5.

Рис. 2.4. Начальная структура проекта

Рис. 2.5. Исходный состав списка ресурсов
Еще до того, как вы сформируете файловую структуру проекта и начнете наполнять папки проекта файлами различных типов, целесообразно скорректировать список ресурсов таким образом, чтобы он в наибольшей степени соответствовал замыслам разработчика. Например, если вы не предполагаете использовать в публикации рисунки в формате PNG, то следует удалить этот тип файлов из числа графических ресурсов; если вы планируете включать в страницы Flash-фильмы, то их можно описать как отдельный вид ресурсов.
Чтобы добавить в список ресурсов новый раздел, необходимо:
1. Щелкнуть правой кнопкой мыши на корневом элементе списка (на значке Resources) и в контекстном меню выбрать единственную имеющуюся там команду Add Resource... (Добавить ресурс).
2. В открывшемся диалоговом окне (рис. 2.6) ввести параметры раздела ресурсов:
в поле Resource Name (Имя ресурса) ввести подходящее наименование раздела (например, раздел с Flash-фильмами может называться Flash);
в поле Resource Filter (Фильтр ресурса) ввести список расширений файлов, соответствующих данному типу ресурсов (разделив их точкой с запятой).
3. Щелкнуть на кнопке ОК.
Новый раздел будет добавлен в список ресурсов, как показано на рис. 2.7 (список автоматически упорядочивается по алфавиту).

Рис. 2.6. Диалоговое окно для установки параметров раздела списка ресурсов

Рис. 2.7. Список ресурсов после добавления нового раздела
Если требуется скорректировать название или параметры фильтра одного из имеющихся разделов списка ресурсов, необходимо:
1. Щелкнуть правой кнопкой мыши на значке раздела и в контекстном меню выбрать команду Properties... (Свойства).
2. В открывшемся диалоговом окне (см. рис. 2.6) внести необходимые изменения и щелкнуть на кнопке ОК.
Чтобы удалить раздел ресурсов, следует в его контекстном меню выбрать команду Remove Resource (Удалить ресурс).
Новый проект не обязательно создавать с нуля. Если вы имеете в своем распоряжении проект, структуру которого вы хотели бы использовать в качестве основы для построения нового сайта, можно поступить следующим образом:
1. Создать на диске корневую папку для нового проекта.
2. На вкладке Projects окна ресурсов щелкнуть на кнопке New Project и в открывшемся диалоговом окне New Project (см. рис. 2.3) ввести имя и размещение нового проекта.
3. Закрыть новый проект в окне ресурсов.
4. Вручную (точнее, средствами Windows) заменить apf-файл нового проекта АРЕ-файлом проекта-прототипа.
5. Переименовать АРЕ-файл в соответствии с названием нового проекта.
6. Открыть новый проект в окне ресурсов и внести в него необходимые изменения.
Если вы хотите использовать в новом проекте не только структуру, но и HTML-файлы проекта-прототипа, то их также следует скопировать (сохраняя размещение по папкам) в корневую папку нового проекта.
Дерево тегов
Как было сказано выше, Tag Inspector тесно связан с другой утилитой -Tag Tree. Она представляет собой интерактивное дерево тегов редактируемого документа, а также дополнительные элементы интерфейса для работы с ним.
Дерево тегов отображается в окне ресурсов сразу, как только вы переключаетесь на вкладку Tag Inspector этого окна.
Для документа, не содержащего сценариев, дерево тегов в исходном состоянии выглядит так, как показано на рис. 3.48. То есть в нем отображаются только две основные части документа: заголовок, ограниченный тегами <HEAD>, и тело документа, представленное в дереве ветвью Body.
Для каждого документа дерево тегов строится на основе так называемого профиля, выбранного в списке профилей (см. рис. 3.48).

Рис. 3.48. Формат окна Tag Tree в исходном состоянии
В терминологии разработчиков HomeSite профиль (или профиль иерархии -- Outline Profile) -- это подмножество тегов, учитываемых при анализе структуры документа. В составе Tag Tree имеется почти два десятка профилей, соответствующих различным спецификациям языков разметки, а также наиболее часто используемым их комбинациям. Например, для HTML-документов по умолчанию используется профиль CFML and HTML tags, представляющий собой набор из наиболее употребительных тегов языка CFML, стандартизованных тегов языка HTML 4.0 и некоторых дополнительных тегов (типа <?РНР>). Вы можете создать собственный профиль с помощью специального диалогового окна, которое вызывается на экран с помощью кнопки Configure Outline Profiles (Изменить профили), входящей в панель инструментов окна Tag Tree (см. рис. 3.48).
Дерево тегов связано по информации с окном документа и с окном утилиты Tag Inspector, если вы выберете в дереве какой-либо элемент (тег), то он будет также выбран и в окне документа, а его аргументы будут представлены в окне Tag Inspector. Причем, если соответствующий фрагмент документа не виден в окне, то выполняется автоматическая прокрутка документа.
Кроме того, дерево тегов позволяет управлять визуальным представлением текста документа. Имеется в виду следующее. Если в дереве некоторый элемент (тег) представлен как свернутый, то он может быть автоматически свернут и в окне документа. Для этого достаточно щелкнуть на кнопке Collapse document based on outline (Свернуть документ в соответствии с деревом тегов), расположенную на панели инструментов окна Tag Tree. Пример такого соответствия показан на рис. 3.49.

Рис. 3.49. Пример свертывания фрагментов документа с помощью Tag Tree
Чтобы развернуть свернутый фрагмент в окне документа, следует развернуть соответствующий тег в дереве и еще раз щелкнуть на кнопке Collapse document...
Кроме этой кнопки, на панели инструментов окна Tag Tree имеется еще одна — Refresh (Обновить). Она позволяет обновить (построить заново) дерево тегов после редактирования документа.
Если дерево тегов не умещается в окне Tag Tree, нижнюю границу окна можно переместить с помощью мыши, как показано на рис. 3.48. При этом, разумеется, изменится размер окна Tag Inspector.
Функция Auto Completion
Эта сервисная функция автоматически добавляет в код документа закрывающий элемент для тех конструкций, синтаксис которых этого требует. Например, такой конструкцией является комментарий в HTML-документе: он начинается с символов <!- и завершается символами ->.
Функция работает следующим образом: как только вы введете последний символ открывающей последовательности, она добавит завершающую последовательность.
Параметры функции устанавливаются на вкладке Auto Completion диалогового окна Sellings. На ней имеются следующие элементы управления (рис. 3.23):
флажок Enable auto completion (Разрешить автоматическое завершение); если флажок установлен, то пользователь может скорректировать список конструкций, для которых будут вставляться символы завершения;
список парных символов, для которых разрешено автоматическое завершение; список реализован в виде таблицы, состоящей из двух столбцов:
Trigger Siring (Строка переключения) — столбец содержит список символов (или комбинаций символов), играющих роль открывающей скобки;
Completion String (Строка завершения) — столбец содержит список символов (или комбинаций символов), играющих роль закрывающей скобки;
кнопка Add (Добавить); щелчок на ней открывает диалоговое окно, в котором можно ввести новую комбинацию символов (рис. 3.24); дополнительно в этом окне с помощью трех переключателей можно задать положение курсора после автоматической вставки закрывающей скобки:
Place cursor after the completion string (Поместить курсор после завершающей строки);
Place cursor before the completion string (Поместить курсор перед завершающей строкой);
Select the text as shown (Выбрать текст как показано) — после автоматической вставки «закрывающей скобки» текст будет выделен в соответствии с образцом, заданным в поле Trigger String или Completion String',
кнопка Edit (Правка), с помощью которой можно вызвать то же диалоговое, окно и внести изменения в выбранную в списке комбинацию символов;
кнопка Delete (Удалить) обеспечивает удаление из списка выбранного элемента.

Рис. 3.23. Окно установки параметров функции Auto Completion

Рис. 3.24. Диалоговое окно для изменения списка комбинаций символов
Функция Code Template
Данная функция обеспечивает автоматическую подстановку фрагментов HTML-кода вместо некоторого статического текста, используемого в качестве заменителя, или псевдонима реального кода. Разработчики HomeSite используют для обозначения таких псевдонимов термин Template (шаблон). Например, если вы используете в своей публикации встроенные таблицы стилей, то вместо тега <style type-«text/css»> можете ввести шаблон st.
Механизм подстановок позволяет существенно сократить время на ручной ввод часто встречающихся конструкций и, кроме того, свести к минимуму число возможных ошибок.

Рис. 3.25. Вкладка Code Template диалогового окна Settings
Чтобы использовать шаблон при вводе кода, необходимо:
1. С помощью элементов управления, имеющихся на вкладке Code Template диалогового окна Settings (рис. 3.25), создать требуемый шаблон.
2. В документе ввести шаблон и нажать комбинацию клавиш <Ctrl>+J (при этом курсор должен находиться непосредственно за последним символом шаблона).
Вкладка Code Template содержит:
список шаблонов, реализованный в виде таблицы, которая состоит из двух столбцов:
Keyword (Ключевое слово) — перечень существующих шаблонов, то есть тех самых «псевдонимов», которые могут быть использованы в документе;
Description (Описание) — краткое пояснение к шаблону;
окно просмотра, в котором отображается реальный код, соответствующий выбранному в списке шаблону;
кнопка Add (Добавить); щелчок на ней открывает диалоговое окно, в котором можно ввести информацию о новом шаблоне (рис. 3.26);
кнопка Edit (Правка), с помощью которой можно вызвать то же диалоговое окно и внести изменения в описание шаблона;
кнопка Delete (Удалить) обеспечивает удаление из списка выбранного элемента .

Рис. 3.26. Диалоговое окно для описания шаблона
Если вы используете большое количество шаблонов и забыли какой-либо из них, то можете оперативно воспользоваться списком имеющихся шаблонов. Для этого достаточно установить курсор в любой свободной позиции редактируемого документа и нажать комбинацию клавиш <Ctrl>+J. В результате на экране появится список (рис. 3.27), в котором вы можете выбрать необходимый шаблон и вставить его в документ, нажав клавишу <Enter> (в документ будет помещен реальный код).

Рис. 3.27. Интерактивный список шаблонов
Функция Tag Completion
Данная функция автоматически вставляет закрывающий тег для последнего введенного незакрытого парного тега. Закрывающий тег вставляется в код страницы после ввода правой угловой скобки для открывающего тега.
Параметры функции устанавливаются на вкладке Tag Completion диалогового окна Settings. На ней имеются следующие элементы управления (рис. 3.21):
флажок Enable tag completion (Разрешить вставку закрывающих тегов); если флажок установлен, то пользователь может скорректировать список тегов, для которых будут вставляться закрывающие теги;
список тегов, для которых разрешена вставка парного тега;
кнопка Add (Добавить); нажав се, вы откроете диалоговое окно, в котором можно ввести наименование добавляемого тега (рис. 3.22); при добавлении нового элемента требуется определенная аккуратность, поскольку HomeSite не контролирует синтаксис вводимого тега; правда, в отличие от окна параметров функции Tag Insight, здесь предусмотрена кнопка Edit (Правка), с помощью которой можно вызвать то же диалоговое окно и исправить допущенную ошибку;
кнопка Delete (Удалить) обеспечивает удаление из списка выделенного элемента.
Использование функции можно временно запретить, щелкнув на соответствующей кнопке на панели инструментов редактора кода (см. рис. 3.1).

Рис. 3.21. Окно установки параметров функции Tag Completion

Рис. 3.22. Диалоговое окно для изменения списка закрываемых тегов
Функция Tag Insight
Функция Tag Insight (Предсказатель тегов) — это одна из сервисных функций, входящих в состав редактора кода. Она реализована в виде нескольких всплывающих списков, с помощью которых выполняется опережающий ввод наименований тегов и их атрибутов при «ручном» редактировании кода страницы.
Эффект применения функции Tag Insight состоит в следующем.
Когда вы начинаете вводить с клавиатуры очередной тег, и вставляете в код страницы открывающую угловую скобку, в позиции ввода появляется (возможно, с некоторой задержкой) список тегов. По мере ввода очередного символа имени тега список автоматически прокручивается, избавляя вас от необходимости искать в нем нужный пункт (рис. 3.17).

Рис. 3.17. Эффект применения функции Tag Insight
После того, как в списке будет выбран требуемый тег, остается только нажать клавишу <Enter>, и тег будет вставлен в код страницы. Обратите внимание, что в этом списке некоторые теги представлены по несколько раз — в сочетании с наиболее часто применяемыми атрибутами. Но и на этом возможности функции Tag Insight не исчерпываются. Если после вставки тега вы начинаете вводить его атрибут, то в окне редактирования появится новый список - - список атрибутов, разрешенных для данного тега (рис. 3.18, слева). В том случае, когда для атрибута может быть установлено одно из стандартных значений, то на экране появляется третий список — список возможных значений атрибута (рис. 3.18, справа).

Рис. 3. 18. Ввод атрибутов тега с помощью функции Tag Insight
Пользователю предоставлено право изменять некоторые параметры функции Tug Insight. Они размещены на вкладке Tag Insight диалогового окна Settings (рис. 3.19).

Рис. 3.19. Вкладка Tag Insight диалогового окна Settings
К ним относятся:
флажок Enable Tag Insight... (Разрешить автоматическую вставку тега); если он установлен, то данная функция может использоваться при редактировании страницы;
ползунковый регулятор Delay before displaying tag insight (Задержка перед включением автоматической вставки); регулятор позволяет установить задержку (в секундах) перед появлением списка тегов на экране;
флажок Enable Tag Insight Tag List (Разрешить использование списка тегов); если флажок снят, то список тегов на экран не выводится, используется только список атрибутов; если же флажок установлен, то пользователь может скорректировать список тегов, который будет появляться на экране;
список тегов, который должен отображаться на экране при автоматической вставке;
кнопка Add (Добавить); нажав ее, вы откроете диалоговое окно, в котором можно ввести наименование добавляемого тега (при необходимости -- вместе с каким-либо атрибутом, рис. 3.20);
кнопка Delete (Удалить) обеспечивает удаление из списка выделенного элемента.
Замечание
При добавлении нового элемента в список тегов следует быть достаточно внимательным, поскольку HomeSite не контролирует синтаксис вводимого тега и его атрибута.

Рис. 3.20. Диалоговое окно для изменения списка тегов
Чтобы использовать функцию Tag Insight для введенного рапсе тега или атрибута, необходимо ввести после имени тега (или атрибута) пробел.
Вы можете временно отказаться от услуг функции Tag Insight, щелкнув соответствующую кнопку на панели инструментов редактора кода (см. рис. 3.1).
Функция Tag Validation
Данная функция позволяет проверять корректность фрагментов HTML-кода страницы, не дожидаясь окончания разработки страницы. Применение функции эффективно в том случае, если имя тега вводится вручную. Проверка выполняется после того, как будет введена закрывающая угловая скобка. Если имя тега введено правильно, то в строке состояния главного окна HomeSite появляется сообщение Tag Validated (Тег корректен). В противном случае в строке состояния выводится на красном фоне сообщение о том, что тег с таким именем в описании текущей версии языка не обнаружен (рис. 3.28).

Рис. 3.28. Результат применения функции Tag Validation
Следует отмстить, что в HomeSite помимо функции Tag Validation предусмотрено использование еще двух инструментов синтаксического контроля документов: встроенной утилиты Validator (Синтаксический анализатор) и внешнего приложения - - CSE HTML Validator производства фирмы AI Internet Solutions, которое может быть интегрировано с HomeSite (если оно установлено на компьютере). Оба эти инструмента значительно мощнее функции Tag Validation. Описание работы и настройки параметров встроенной утилиты Validator приведено в разделе Тестирование страниц главе Тестирование сайта и выгрузка на удаленный сервер.
Доступ к настраиваемым параметрам всех трех инструментов осуществляется посредством элементов управления вкладки Validation диалогового окна Settings. На ней имеются следующие элементы (рис. 3.29):

Рис. 3.29. Окно установки параметров функции Tag Validation
список версий языков создания Web-докумeнтов, для которых поддерживается синтаксический контроль с помощью утилиты Validator; список представляет собой таблицу из двух столбцов:
Version (Версия) - - наименование дочерней версии (конкретного подмножества тегов);
Parent Version (Родительская версия) -- наименование стандартизованной версии языка, на основе которой получена дочерняя версия;
кнопка Validator Settings... (Параметры синтаксического анализатора); щелчок на кнопке приводит к открытию панели свойств синтаксического анализатора;
гипертекстовая ссылка CSE HTML Validator, которая обеспечивает переход на Web-сайт фирмы-производителя указанного продукта (http:// \www.htmlvalidator.com): этой ссылкой имеет смысл воспользоваться в том случае, если на вашем компьютере не установлен CSE HTML Validator;
флажок Use CSE HTML Validator when validating the entire document (Использовать CSE HTML Validator после завершения разработки документа); если флажок поставлен, то диагностика документа будет выполняться только перед тем, как вы решите сохранить его на диске; кроме того, установка данного флажка делает доступными две кнопки, расположенные под ним: Configure CSE (Конфигурация CSE) и CSE Options (Параметры CSE);
флажок Tag validation validates the... (Проверка корректности тега...); он управляет автоматическим включением функции Tag Validation: если флажок установлен, то проверка каждого введенного тега будет выполняться автоматически, как только вы напечатаете в документе правую угловую скобку; этот флажок связан с кнопкой Tag Validation на панели инструментов редактора кода -- чтобы изменить его состояние, достаточно щелкнуть эту кнопку (и наоборот).
Функциональные возможности редактора кода
Вес действия по вводу и редактированию кода Web-документа выполняются на вкладке Edit окна документа.
Для ввода и правки кода Web-документа вы можете использовать:
непосредственный набор текста на клавиатуре;
вставку текста через буфер обмена;
включение содержимого файла, выбранного в окне ресурсов;
вставку повторно используемых фрагментов (Snippets);
сервисные функции:
завершения строки - - Auto Completion,
вставки имен тегов и атрибутов — Tag Insight;
завершения парных тегов — Tag Completion;
вставки атрибутов функции — Function Insight;
подстановки фрагментов — Code Templates.
Для упрощения работы с отдельными фрагментами и блоками текста редактор кода поддерживает операции прямого манипулирования (перетаскивание фрагмента в другую позицию), а также «многоместный» буфер обмена.
Кроме того, как уже было сказано, в процессе работы с кодом вы всегда можете обратиться к одному из дополнительных инструментов, имеющихся в составе HomeSite.
Эффективность работы с большими документами существенно зависит от читабельности текста. Поэтому в составе редактора кода имеются средства управления визуальным представлением кода:
цветовая подсветка синтаксических конструкций используемого языка;
автоматическое форматирование текста с учетом синтаксиса;
функция свертывания/развертывания текстовых фрагментов;
управление параметрами шрифта;
управление отображением скрытых символов;
управление выводом номеров строк.
Для ускорения выбора требуемой функции или изменения режима работы редактора кода предназначены два основных механизма:
собственная панель инструментов;
контекстные меню.
Некоторые кнопки, имеющиеся на панели инструментов редактора кода, были описаны в первой главе (раздел «Организация пользовательского интерфейса», рис. 1.5).
Ниже приведены пояснения к остальным кнопкам панели инструментов (рис. 3.1):
Close Active Document (Закрыть активный документ) — закрывает текущий (активный) документ;
Indent (Отступ) — сдвигает активную строку (в которой находится курсор) или выбранный фрагмент текста на одну позицию табуляции вправо;
Unindent (До сдвига) -- отменяет результат однократного сдвига;
Tag Insight -- кнопка-переключатель, которая разрешает или запрещает использование функции Tag Insight,
Tag Completion -- кнопка-переключатель, которая разрешает или запрещает использование функции Tag Completion;

Рис. 3.1. Панель инструментов редактора кода
Tag Validation — кнопка-переключатель, которая разрешает или запрещает использование функции Tag Validation;
Open in Macromedia Dreamweaver/Ultradev (Открыть в Dreamweaver/ Ultradev) -- обеспечивает загрузку текущего документа в визуальный редактор Dreamweaver (если вместо него на компьютере установлено приложение Macromedia Ultradev, то документ будет загружен в него).
Команды, имеющиеся в контекстном меню редактора кода, разделены на несколько групп. Некоторые из них являются контекстно-зависимыми, другие — нет. В общем случае в меню присутствуют следующие команды (рис. 3.2):

Рис. З.2. Основной формат контекстного меню редактора кода
Edit Current Tag (Редактировать текущий тег) — открытие диалогового окна редактора тегов, соответствующего выбранному в документе тегу;
Insert Tag (Вставить тег) -- вызов утилиты Tag Chooser,
Insert Expression (Вставить выражение) — вызов редактора выражений;
Edit Include File (Редактировать включенный файл) — вызов приложения, ассоциированного с файлом, ссылка на который выбрана в документе;
Close (Закрыть) — закрывает текущий документ;
File (Файл) - - каскадное меню, содержащее некоторые команды из меню File главного окна HomeSite;
Cut (Вырезать), Сору (Копировать), Paste (Вставить) — стандартные команды редактирования, выполняемые с использованием буфера обмена;
Insert Dale/Time (Вставить дату/время) — каскадное меню, которое обеспечивает выбор формата и вставку в активную позицию документа текущего значения даты и времени;
Select Full Tag (Выбрать тег) - - выбор (выделение) тега, в пределах которого находится курсор, включая открывающую и закрывающую угловые скобки (рис. 3.3, вверху); для парных тегов данная команда обеспечивает выбор фрагмента документа от левой угловой скобки открывающего тега до правой угловой скобки закрывающего тега (рис. 3.3, внизу);
Selection (Выбранное) - - каскадное меню, которое содержит команды редактирования выбранного фрагмента; подробнее их применение будет рассмотрено в следующем подразделе;
группа команд, предназначенных для свертывания и развертывания фрагментов текста (Collapse Current Selection и др.); работа с ними описана в подразделе «Управление визуальным представлением документа».
Контекстное меню тега <IMG>, описывающего параметры сенсорной карты, дополнительно к перечисленным выше содержит команду Edit Image Map (Редактировать сенсорную карту), которая обеспечивает вызов утилиты Image Map Editor.

Рис. 3.3. Результат применения команды Select Full Tag
Основные инструменты
Основные инструменты
Редактор кода
Функциональные возможности редактора кода
Создание и сохранение документа
Работа с фрагментами текста и блоками
Управление визуальным представлением документа
Функция Tag Insight
Функция Tag Completion
Функция Auto Completion
Функция Code Template
Функция Tag Validation
Настройка параметров редактора кода
Редактор тегов Tag Editor
Панель быстрой вставки
Вставка тегов с помощью Tag Chooser
Работа с Tag Inspector и Tag Tree
Инспектор тегов
Дерево тегов
Установка глобальных параметров
Инспектор тегов
Чтобы перейти в режим работы с Tag Inspector, необходимо:
1. В окне ресурсов открыть вкладку Tag Inspector.
2. В окне документа щелкнуть мышью на том теге, атрибуты которого вы хотели бы изменить (если тег парный, то щелкать следует на открывающем теге).
После этого в нижней части окна ресурсов, отведенной для Tag Inspector, появится имя редактируемого (активного) тега и список его допустимых атрибутов (рис. 3.43).

Рис. 3.43. Формат HomeSite при вызове Tag Inspector
Рассмотрим подробнее интерфейс инспектора тегов (рис. 3.44). В верхней части окна отображается, кроме имени активного тега, собственная панель инструментов Tag Inspector, которая содержит пять кнопок:
Edit Tag Definitions (Редактировать определение тега) — вызов утилиты редактирования определений тегов;
Version Specific (Специфическая версия) — вывод информации по специфической версии данного тега (если таковая имеется);
Categorized (По категориям) - - список атрибутов упорядочивается по категориям; подробнее об этом режиме будет сказано немного позже;
Alphabetically Z-to-A (В алфавитном порядке от Z к А) — список атрибутов упорядочивается по алфавиту, но в обратном порядке;
Alphabetically A-to-Z (В алфавитном порядке от А к Z) — список атрибутов упорядочивается по алфавиту в обычном порядке.
Собственно окно инспектора тегов представляет собой список, состоящий из двух столбцов:
в левом приведен перечень атрибутов, разрешенных для данного тега, а также список событий, поддерживаемых для соответствующего элемента страницы в Dynamic HTML;
в ячейках правого столбца отображаются значения атрибутов либо (если ячейка сопоставлена событию) - - вид обработчика события.

Рис. 3.44. Интерфейс окна Tag Inspector
Способ ввода значения атрибута зависит от типа атрибута: если для него существуют предопределенные значения, то они могут быть выбраны из раскрывающегося списка, связанного с ячейкой. Чтобы активизировать список, требуется щелкнуть либо в ячейке с именем атрибута, либо в ячейке значения.
Чтобы вставить значение атрибута в код документа, следует нажать клавишу <Entеr>.
Выбор обработчика события несколько сложнее и состоит из двух этапов:
1. Сначала в раскрывающемся списке, связанном с ячейкой правого столбца, требуется выбрать язык сценария (VBScript или JavaScript), как показано на рис. 3.45.
2. Затем в открывшемся дополнительном окне выбрать или ввести имя функции-обработчика (рис. 3.46) и щелкнуть на кнопке ОК.

Рис. 3.45. Выбор языка сценария

Рис. 3.46. Выбор обработчика события
После выполнения описанной процедуры Tag Inspector сгенерирует соответствующий код заголовка сценария и вызов функции-обработчика и поместит их в текст редактируемого документа.
Подробнее о создании интерактивных страниц с помощью HomeSite рассказано в главе Создание интерактивных страниц.
В некоторых случаях удобнее работать со списком атрибутов, упорядоченном по категориям. Чтобы перейти в такой формат, достаточно щелкнуть на кнопке Categorized на панели инструментов инспектора тегов.
В данном случае под категорией атрибута разработчики HomeSite понимают один из следующих признаков (рис. 3.47):
является атрибут обязательным или нет; если тег может использоваться без атрибутов, то вес его допустимые атрибуты входят в категорию необязательных (Optional); обязательные атрибуты относятся к категории Required; если атрибут является обязательным только для языка HTML, то он входит в категорию Required HTML;
определен ли атрибут в версии HTML 4.0; если да, то он входит в категорию «HTML 4.0»;
тип и версия броузера, который поддерживает данный атрибут.
Поскольку приведенные выше признаки не являются взаимоисключающими, то один и тот же атрибут может входить одновременно в несколько категорий (как, например, атрибут WIDTH тега <TABLE>, см. рис. 3.47).
Если редактируемый тег имеет большое количество атрибутов, то для улучшения зрительного восприятия списка атрибутов вы можете свернуть те категории, которые вас не интересуют. Для этого достаточно щелкнуть мышью на кнопочке с символом «-», расположенной возле названия категории.

Рис. 3.47. Упорядочивание атрибутов тега по категориям
Настройка параметров редактора кода
Общие параметры работы редактора кода могут быть скорректированы с помощью элементов управления, размещенных на вкладке Editor диалогового окна Settings (рис. 3.30).

Рис. 3.30. Вкладка Editor диалогового окна Settings
Всего таких параметров более двух десятков, поэтому обратим внимание читателя лишь на те, которые представляются наиболее важными:
набор символов (кодовая таблица), используемый при создании документа; этот параметр задастся посредством двух раскрывающихся списков: Font (Шрифт) и Charset (Набор символов): подробнее об управлении кодировкой документа см. раздел Управление кодировкой текстовых файлов главы Знакомство с HomeSite;
цвет символов текста (содержания) документа и цвет фона окна документа; эти параметры устанавливаются с помощью раскрывающихся списков Foreground color и Background color соответственно; на эти два параметра мы указали только для того, чтобы подчеркнуть: они влияют лишь на визуальное представление документа в окне редактора кода и совершенно не связаны с цветовой схемой документа и фоном окна броузера при просмотре документа (то есть с атрибутом BGCOLOR тега <BODY>);
автоматическая установка отступа для следующей строки; выше уже отмечалось, что правильное форматирование документа значительно повышает его читабельность; чтобы разрешить автоотступ, следует установить флажок Auto indent в списке параметров Options;
возможность перетаскивания фрагментов текста с помощью мыши определяется состоянием флажка Allow text drag-and-drop;
возможность «отката» (отмены операции) после сохранения файла на диске; определяется состоянием флажка Allow undo after save;
использование двойных и одиночных кавычек в качестве разделителей между словами; использование кавычек в языках разметки не стандартизовано, поэтому в разных версиях броузеров их присутствие или, наоборот, отсутствие, может интерпретироваться по-разному; вы можете разрешить или запретить использование двойных и одиночных кавычек в качестве разделителей, изменив состояние флажков Double quote as word delimiter и Single quote as word delimiter,
возможность импорта HTML-кода из документов, созданных другими приложениями, в виде обычного текста; применение такой возможности даст ощутимый эффект при импорте из тех приложений, которые используют собственные дополнительные параметры разметки (к таким приложениям относится, например, MS Word); в качестве иллюстрации к сказанному на рис. 3.31 приведены результаты двух вариантов импорта содержимого HTML-файла, созданного с помощью MS Word: слева вверху -- без очистки, справа внизу -- тот же фрагмент, импортированный как гладкий текст; чтобы воспользоваться функцией очистки, следует установить флажок Treat HTML dropped from external applications as plain text;
возможность автоматического преобразования имен символов, имеющих в кодовой таблице ASCII код больше 127, в их представление; эта возможность реализуется при установке флажка Automatically convert extended characters (characters above ASCII 127...);
длина строки (в символах); этот параметр устанавливается с помощью дискретного счетчика Right Margin Position,
число мест в буфере обмена; значение параметра устанавливается с помощью дискретного счетчика Maximum clipboard entries, no умолчанию значение равно 36; если емкость буфера исчерпана, самое старое значение будет замещено новым; максимально допустимое число мест равно 200.

Рис. 3.31. Пример использования функции очистки HTML-кода
Основные инструменты
| Основные инструменты
Все операции по разработке страниц выполняются в окне документа (его интерфейс был подробно описан вразделе Организация пользовательского интерфейса в главе «Знакомство с HomeSite»). Это окно является как бы общей строительной площадкой, на которой размещается редактируемая страница, и на которой вы можете поочередно (или совместно) использовать различные инструменты, предоставляемые HomeSite. Такими инструментами являются: Code Editor (Редактор кода) -- текстовый редактор, обеспечивающий правку документа в текстовом режиме с поддержкой синтаксиса используемого языка; в состав редактора кода входит несколько сервисных функций, которые повышают эффективность работы пользователя (например, Tag Insight, которая обеспечивает автоматический ввод имен тегов и атрибутов); подробно сервисные функции редактора кода будут рассмотрены в следующем разделе; Tag Editor (Редактор тегов) -- это набор диалоговых окон, каждое из которых предназначено для установки значений атрибутов конкретного тега; Quick Bar (Панель быстрой вставки) — набор панелей с кнопками, обеспечивающих совместное использование функций редактора кода и редактора тегов; Tag Chooser (Выборщик тегов) — утилита, которая обеспечивает просмотр и вставку в текст документа тегов из любого поддерживаемого HomeSite языка разметки; при необходимости из этой утилиты автоматически вызывается Tag Inspector; Tag Inspector (Инспектор тегов) -- панель, в которой содержится полный список тегов и их атрибутов, соответствующий указанному в документе типа DTD; Tag Inspector позволяет быстро отредактировать значение конкретного атрибута выбранного тега; Tag Tree (Дерево тегов) —- панель, в которой иерархическая структура документа отображается в виде дерева тегов; основное предназначение дерева тегов - - быстрая навигация по коду документа; Code Sweeper (Чистильщик кода) -- специальная утилита, предназначенная для синтаксически-зависимого форматирования кода документа; в составе HomeSite имеется шесть вариантов чистильщика, настроенных на работу с конкретным языком, и кроме того, пользовательский вариант, который соответствует варианту, используемому по умолчанию; параметры всех вариантов чистильщика могут настраиваться пользователем; Code Validator (Синтаксический анализатор кода) — утилита, которая обеспечивает диагностирование синтаксических ошибок в коде документа; Link Checker (Контролер ссылок) — утилита, способная проверять корректность внешних ссылок, ссылок на локальные HTML-файлы, а также ссылок на связанные с ними графические и мультимедийные файлы; Checker Spelling (Контролер правописания) -- утилита, которая обеспечивает выявление орфографических ошибок в документе; TopStyle Lite -- внешнее приложение, интегрированное с HomeSite и предназначенное для работы с каскадными таблицами стилей (CSS); Image Map Editor (Редактор сенсорных карт) — утилита, предназначенная для создания и редактирования сенсорных карт (карт-изображений). В данной главе описаны инструменты, непосредственно относящиеся к редактированию страницы (Tag Editor, Tag Tree, Tag Inspector и частично — Quick Bar). Средства диагностирования и контроля рассмотрены в главе Тестирование сайта и выгрузка на удаленный сервер, a TopStyle Lite в главe Разработка страниц публикации. Редактору сенсорных карт посвящен отдельный раздел главы Разработка навигационной схемы сайта. |
Панель быстрой вставки
На самом деле панель быстрой вставки (Quick Bar) не является самостоятельным инструментом редактирования документа. Это всего лишь посредник, обеспечивающий быстрый и удобный доступ к таким инструментам. Тем не менее в процессе работы над документом невольно начинаешь воспринимать панель быстрой вставки как своеобразный швейцарский десантный нож с несколькими десятками лезвий: тут тебе и отвертка, и штопор, и пилочка для ногтей...
Панель быстрой вставки состоит из нескольких вкладок, каждая из которых предназначена для работы с определенной категорией элементов страницы (рис. 3.38). Набор вкладок, отображаемых на экране, а также состав кнопок на вкладке может настраиваться пользователем (подробнее о процедуре настройки будет сказано ниже).

Рис. 3.38. Панель Quick Bar
В общем случае Quick Bar обеспечивает выполнение следующих операций:
автоматическую вставку в текст документа тега с установленными по умолчанию значениями атрибутов, а также тегов, не требующих обязательных атрибутов;
вызов диалогового окна редактора тегов, соответствующего вставляемому тегу;
вызов мастеров, обеспечивающих автоматическую генерацию фрагментов кода;
активизацию утилиты JavaScript Tree, предназначенной для вставки в документ фрагментов кода на JavaScript.
Как уже было сказано, вы можете изменять состав вкладок панели Quick Bar, набор и расположение кнопок на вкладке, а также расположение панели и отдельных вкладок на экране. Существуют два механизма настройки панели Quick Bar:
на основе прямого манипулирования (то есть с помощью мыши);
с помощью элементов управления диалогового окна Customize (Настройка), вызываемого одноименной командой из меню Options главного окна HomeSite.
Чтобы с помощью мыши удалить ненужную вкладку или переместить ее в другую позицию на экране, необходимо:
1. Установить указатель на элемент перемещения вкладки; при этом на экране появится всплывающая подсказка с названием вкладки (рис. 3.39, вверху).
2. Нажать левую кнопку мыши, переместить контур вкладки в новую позицию и отпустить кнопку; вкладка будет представлена в отдельном окне (рис. 3.39, внизу).
3. Если необходимо изменить положение вкладки, перетащить се с помощью мыши, зацепив за полосу заголовка.
4. Если требуется закрыть вкладку, щелкните на кнопке с крестиком.

Рис. 3.39. Изменение конфигурации панели быстрой вставки
Альтернативный способ удалить вкладку щелкнуть правой кнопкой мыши в любой позиции панели Quick Bar и в открывшемся контекстном меню щелкнуть на имени вкладки. Аналогичным образом можно и восстановить вкладку на экране. Однако при этом она отображается как отстыкованная. Чтобы вернуть се в состав панели, достаточно перетащить ее мышью на свободное место в правой части панели.
Чтобы изменить взаимное расположение вкладок, необходимо:
1. Щелкнуть правой кнопкой мыши в любой позиции панели Quick Bar и в открывшемся контекстном меню выбрать, команду Organize Quick Bar...
2. В открывшемся диалоговом окне (рис. 3.40) выбрать вкладку и с помощью кнопок со стрелками переместить се в нужную позицию. . Для изменения состава кнопок на любой вкладке панели Quick Bar следует воспользоваться диалоговым окном Customize (рис. 3.41).

Рис. 3.40. Диалоговое окно для изменения взаимного расположения вкладок

Рис. 3.41. Диалоговое окно Customize
Чтобы добавить на вкладку новую кнопку, необходимо:
1. Выбрать вкладку в списке Visible Toolbar (Видимые панели инструментов); образец вкладки появится в поле Toolbar, расположенном в верхней части окна;
2. В списке имеющихся кнопок установить указатель мыши на значок добавляемой кнопки и перетащить его (значок) в поле Toolbar.
3. Если требуется добавить кнопку, отсутствующую в списке, щелкните на кнопке Add Custom Button (Добавить пользовательскую кнопку), в открывшемся диалоговом окне укажите параметры новой кнопки и затем выполните п. 2.
Чтобы удалить кнопку с вкладки, достаточно перетащить значок кнопки за пределы поля Toolbar.
Если требуется восстановить прежние параметры панели Quick Bar, щелкните на кнопке Reset to Defaults (Восстановить параметры по умолчанию).
Подробнее технология использования панели быстрой вставки описана в других главах, применительно к созданию конкретных элементов страницы.
Работа с фрагментами текста и блоками
Редактор кода поддерживает большое число операций, выполняемых над выбранным фрагментом кода страницы. С целью ускорения работы пользователя для многих из этих операций предусмотрены горячие клавиши и вызов через контекстное меню.
В таблице 3.1 приведены способы быстрого выбора (выделения) требуемого фрагмента.
Таблица. 3.1. Способы быстрого выбора (выделения) фрагмента текста
| Выбираемый фрагмент | Способ выбора | ||
| Слово (неразрывная последовательность символов) | Дважды щелкнуть на слове левой кнопкой мыши | ||
| Строка | Щелкнуть мышью слева от первого символа строки | ||
| Последовательность строк | Установить указатель мыши слева от первого символа первой строки выделяемого фрагмента и, не отпуская кнопку мыши, протащить указатель до конца последней строки | ||
| Произвольным фрагмент, начиная от текущей позиции курсора | Нажать клавишу <Shift> и, удерживая се, щелкнуть на последнем символе выделяемого фрагмента | ||
| Непарный тег (вместе с атрибутами) | Нажать клавишу <Ctrl> и, удерживая се, дважды щелкнуть в любой позиции между открывающей и закрывающей угловыми скобками | ||
| Парный тег (вместе с содержимым) | Нажать клавиши <Shift> и <Ctrl> и, удерживая их, дважды щелкнуть либо внутри открывающего, либо внутри закрывающего тега | ||
| Открывающий или закрывающий тег мирного тега | Нажать клавишу <Ctrl> и, удерживая ее, дважды щелкнуть на открывающем или закрывающем теге |
Над выбранным фрагментом текста могут быть выполнены как стандартные операции редактирования (Вырезать, Копировать и т. д.), так и специфические, учитывающие синтаксис языка разметки.
Специфические команды редактирования выбранного фрагмента входят в состав каскадного меню Selection, которое, в свою очередь, является одним из пунктов контекстного меню редактора кода (рис. 3.4). Ниже рассмотрены некоторые из команд этого меню:

Рис. З.4. Состав команд меню Selection

Рис. З.5. Пример использования команды Convert Lines to Ordered List
Convert Lines to Ordered List (Преобразовать в упорядоченный список) — преобразование произвольной последовательности строк документа в нумерованный список посредством автоматической вставки соответствующих тегов форматирования; пример использования команды показан на рис. 3.5;
Convert Lines fa Unordered List (Преобразовать в неупорядоченный список) — преобразование произвольной последовательности строк документа в маркированный список посредством автоматической вставки соответствующих тегов форматирования;
Convert Lines to Table (Преобразовать в таблицу) -- преобразование произвольной последовательности строк документа в таблицу; при этом содержимое каждой строки помещается в отдельную строку таблицы, в один столбец, как показано на рис. 3.6; рамки для ячеек таблицы по умолчанию не используются;
Add Line Breaks <br> (Добавить разрыв строки <br>) — в позицию, определяемую текущим положением курсора, вставляется тег перехода на новую строку;
Strip Tags (Убрать теги) - - удаление тегов в выбранном фрагменте; при удалении тегов содержание, заключенное между открывающим и закрывающим тегами парного тега, сохраняется; если в выбранном фрагменте имеется несколько тегов, они будут удалены все; пример использования команды показан на рис. 3.7;
Strip Outermost Tags (Убрать охватывающие теги) — удаление тегов в выбранном фрагменте; данная команда отличается от предыдущей тем, что если в выбранном фрагменте имеется несколько тегов, то будет удален самый внешний (относительно содержания) парный тег; результат применения этой команды к фрагменту, приведенному на рис. 3.7, слева, показан на рис. 3.8;
Convert to Uppercase (Преобразовать к верхнему регистру) - - все строчные символы в выбранном фрагменте преобразуются в прописные (включая наименования тегов и их атрибутов);
Convert to Lowercase (Преобразовать к нижнему регистру) — вес прописные символы в выбранном фрагменте преобразуются в строчные (включая наименования тегов и их атрибутов).

Рис. З.6. Пример использования команды Convert Lines to Table

Рис. З.7. Пример использования команды Strip Tags
Любой фрагмент текста документа может быть сохранен в качестве повторно используемого блока (Snippet, в дальнейшем — просто «блок») и затем помещен в тот же или в другой документ.

Рис. 3.8. Результат применения команды Strip Outermost Tags
Чтобы создать блок, необходимо:
1. Выбрать в документе требуемый фрагмент и поместить его в буфер обмена.
2. В окне ресурсов перейти на вкладку Snippets, щелкнуть в пустой позиции правой кнопкой мыши и в контекстном меню выбрать команду Create Folder (Создать папку); по умолчанию новая папка для хранения «отрывков» создается в каталоге Ноmе Site 5\User Data\Snippets.
3. Щелкнуть правой кнопкой мыши на значке папки и в контекстном меню выбрать команду Add Snippet (Добавить фрагмент).
4. В открывшемся диалоговом окне (рис. 3.9) вставить в поле Start Text из буфера фрагмент документа (при необходимости его можно ввести и с клавиатуры), в поле Description указать имя отрывка (в качестве имени можно использовать любую последовательность символов, допустимую в качестве имени файла).
5. Щелкнуть на кнопке ОК.

Рис. З.9. Диалоговое окно Snippet
Замечание
Поле End Text, присутствующее в диалоговом окне Snippet, используется в том случае, когда блок представляет собой парный тег, состоящий из двух частей. Первая из них (открывающий тег) помещается в поле Start Text, а вторая (закрывающий тег) — в поле End Text.
После создания нового блока на вкладке Snippets окна ресурсов появляется его значок (рис. 3.10).
Чтобы вставить содержимое блока в текущий документ, достаточно переместить курсор в позицию вставки и дважды щелкнуть мышью на значке блока в окне ресурсов.
Если необходимо вставить блок, состоящий из двух частей (Start Text и End Text), то в документе требуется выделить фрагмент, который должен быть окружен ими, и затем дважды щелкнуть мышью на значке блока.
Выбранный в документе фрагмент текста может быть свернут с целью повышения компактности экранного представления документа. Подробнее об этой функции рассказано в следующем подразделе.
Работа с Tag Inspector и Tag Tree
Инспектор тегов Tag Inspector обладает примерно теми же функциональными возможностями, что и редактор тегов, однако в некоторых случаях его применение оказывается более удобным по трем причинам:
Tag Inspector не мешает просмотру текста документа, поскольку для работы с ним используется окно ресурсов;
интерфейс Tag Inspector обеспечивает более гибкий переход от редактирования одного тега к редактированию другого, а также более удобный выбор конкретного редактируемого атрибута;
в Tаg Inspector реализована более полная поддержка синтаксиса языков сценариев.
Еще большая функциональность Tag Inspector достигается при его совместном использовании с другой утилитой -- деревом тегов (Tag Tree), интерфейс которой также реализован на основе окна ресурсов. Основное предназначение Tag Tree - - быстрая навигация по документу, представленному в виде дерева тегов.
Редактор кода
Хотя редактор кода является текстовым редактором, тем не менее объем операций, которые пользователь вынужден выполнять в нем вручную, сведен к минимуму. Обеспечивается это большим количеством сервисных функций, входящих в состав редактора, а также его тесной интеграцией с другими инструментами для работы с кодом (они были перечислены выше).
Редактор тегов Tag Editor
Редактор тегов фактически представляет собой своеобразную форму реализации мастера (или конструктора), который на основе полученной от пользователя информации генерирует различные элементы страницы. Соответственно, работа с редактором тегов заключается в установке различных параметров в отображаемых на экране диалоговых окнах.
Состав конкретных элементов управления, имеющихся в окне, зависит от создаваемого элемента страницы. Тем не менее, формат диалогового окна редактора тегов можно считать достаточно стандартным. Основные его элементы приведены на рис. 3.32.

Рис. 3.32. Пример диалогового окна редактора тегов
Как правило, окно редактора тегов содержит следующие вкладки:
вкладку стандартизованных атрибутов тега; наименование этой вкладки включает название соответствующего тега (в приведенном на рис. 3.32 примере -- это вкладка HR Tag);
вкладку Browser-specific (Специфические для броузера), на которой могут быть установлены атрибуты, введенные разработчиками конкретных броузеров; на этой вкладке возле поля каждого атрибута присутствует значок соответствующего броузера (рис. 3.33); все возможные значки броузеров и пояснения к ним приведены на рис. 3.34.
Замечание
В некоторых диалоговых окнах вкладка Browser-specific может отсутствовать; при наличии специфических атрибутов они просто помечаются соответствующим значком.

Рис. 3.33. Графическое обозначение специфических атрибутов

Рис. 3.34. Значки броузеров, используемые в диалоговых окнах редактора тегов
вкладку Style Sheets/Accessibility (HTML 4.0) (Таблицы стилей/доступность - - для HTML 4.0), которая позволяет устанавливать значения дополнительных атрибутов тега, поддерживаемых только в HTML 4.0; эти атрибуты разделены на вкладке на две группы (рис. 3.35):
связанные с описанием стиля элемента с помощью CSS;
атрибуты, обеспечивающие наличие у страниц публикации свойства доступности (Accessibility);
Замечание
В свое время организация W3C выступила с инициативой, которая получила название Web Accessibility Initiative (Доступность Web). Ее суть состоит в том, что Web-публикации должны учитывать в первую очередь интересы и возможности потенциальных посетителей (например, отсутствие продвинутых аппаратно-программных средств, проблемы со зрением и т. д.). Компания Macromedia (как, впрочем, и автор предыдущих версий HomeSite — компания Allaire) поддержала эту инициативу. Правда, пока весьма простым способом — введя в диалоговые окна редактора тегов возможность установки атрибутов, обеспечивающих текстовую замену графических и мультимедийных элементов страниц.

Рис. 3.35. Формат вкладки Style Sheets/Accessibility (HTML 4.0)
вкладку Events (HTML 4.0) (События), которая используется при создании интерактивных страниц на основе Dynamic HTML; эта вкладка позволяет задавать для элемента список событий и реакцию на них (рис. 3.36); подробнее о создании интерактивных страниц с помощью HomeSite рассказано в главе Разработка навигационной схемы сайта.

Рис. 3.36. Формат вкладки Events (HTML 4.0)
Помимо перечисленных выше вкладок, во всех диалоговых окнах редактора тегов имеются следующие элементы управления (см. рис. 3.32):
флажки, управляющие использованием в документе кавычек:
Quote all attributes (Использовать кавычки для всех атрибутов) - если флажок установлен, значения всех атрибутов тега будут заключены в кавычки;
Single quotes on attributes (Одиночные кавычки для атрибутов) - флажок позволяет уточнить вид кавычек: если он установлен, то используются одиночные кавычки (апострофы);
флажок Output attributes on single line (Выводить атрибуты в одной строке), который позволяет указать, следует ли каждый атрибут тега выводить на новой строке: если он установлен, то значения всех атрибутов выводятся на одной строке;
Замечание
Состояние указанных флажков, как и других элементов управления диалогового окна, влияет только на текущий (создаваемый или редактируемый) тег.
две кнопки, управляющие выводом на экран справочной информации по тегу данного типа; кнопка Help обеспечивает вывод справки (точнее, соответствующего фрагмента спецификации) в подокне того же диалогового окна (рис. 3.37), а расположенная рядом с ней безымянная кнопочка — в отдельном окне.

Рис. 3.37. Вывод справки по тегу
Вызов редактора тегов выполняется одним из следующих способов:
щелкнуть в окне документа правой кнопкой мыши на теге, атрибуты которого требуется изменить, и в контекстном меню выбрать команду Edit Current Tag (Редактировать текущий тег);
установить курсор в позицию, куда требуется поместить новый тег, и щелкнуть соответствующую кнопку на панели быстрой вставки.
Второй способ является менее предсказуемым, поскольку при вставке некоторых тегов для них используются значения атрибутов, заданные по умолчанию. В этом случае диалоговое окно редактора'тегов на экран не выводится. Подробнее особенности работы с панелью быстрой вставки описаны в следующем подразделе, а также в других разделах этой главы (применительно к созданию конкретных элементов страницы).
Создание и сохранение документа
с помощью команды Open... меню File главного окна HomeSite либо с помощью одноименной кнопки панели инструментов этого окна;
посредством выбора нужного документа в каскадном меню Recently Files из меню File главного окна HomeSite;
с помощью команды Open from Web меню File главного окна HomeSite;
с помощью команды Insert File... меню File главного окна HomeSite; в этом случае содержимое файла будет вставлено в указанную позицию активного документа;
посредством двойного щелчка мышью на значке файла, представленного в одном из следующих списков:
в списке файлов текущего каталога на вкладке Files 1 или Files 2 окна ресурсов;
в списке файлов папки проекта на вкладе Projects окна ресурсов;
в списке файлов ресурсов проекта на вкладке Projects;
в дереве ссылок открытого документа на вкладке Site View окна ресурсов.
Редактируемый документ может быть сохранен на диске одним из следующих способов:
с помощью команды Save из меню File главного окна HomeSite либо с помощью одноименной кнопки панели инструментов этого окна; документ будет сохранен под тем же именем и в том же каталоге, что и исходный файл;
с помощью команды Save as... из меню File главного окна HomeSite; имя файла и каталог, в котором следует сохранить документ, выбирает пользователь; файлу присваивается расширение, заданное на вкладке File Settings диалогового окна Settings;
с помощью команды Save as Template... из меню File главного окна HomeSite; имя шаблона выбирает пользователь; файл сохраняется в папке HomeSite 5\Wizards\Custom с расширением, заданным на вкладке File Settings диалогового окна Settings.
Управление визуальным представлением документа
Цветовая подсветка синтаксических конструкций является наиболее эффективным средством повышения читабельности документа. Помимо повышения наглядности, этот механизм способствует также и усвоению синтаксиса языка.
HomeSite позволяет установить индивидуальную схему цветовой подсветки для каждого из поддерживаемых языков.
Параметры используемых цветовых схем размещены на вкладке Color Coding (Цветовая маркировка) диалогового окна Settings (рис. 3.11).

Рис. 3.11. Вкладка Color Coding диалогового окна Settings
На этой вкладке имеются следующие элементы управления:
список существующих схем; он реализован в виде таблицы, состоящей из трех столбцов:
Scheme (Схема) - перечень наименований схем; по сути, этот столбец отражает перечень языков и их подмножеств, синтаксис которых способен распознавать HomeSite;
Extensions (Расширения) - - каждая строка этого столбца содержит список расширении файлов, которые соответствуют данной схеме; на самом деле при открытии документа имеет место обратная зависимость: HomeSite выбирает схему подсветки на основе расширения открытого файла; если расширение отсутствует в списке, то используется схема, установленная по умолчанию;
Default? (Использовать по умолчанию?) - - столбец содержит признак схемы, используемой по умолчанию; этот признак (Yes) может быть установлен только для одной из существующих схем;
кнопка Edit Scheme (Редактировать схему); она обеспечивает открытие диалогового окна, предоставляющего возможность просмотра и изменения схемы, выбранной в списке; подробнее его формат будет рассмотрен ниже;
кнопка Edit Extensions (Изменить расширения); она обеспечивает открытие диалогового окна, с помощью которого можно изменить список расширений файлов, связанных с данной схемой;
кнопка Set as Default (Назначить используемой по умолчанию); она позволяет назначить выбранную в списке схему используемой по умолчанию.
Диалоговое окно для редактирования схемы имеет следующий формат (рис. 3.12):

Рис. 3.12. Диалоговое окно для редактирования цветовой схемы
список Elements (Элементы) содержит перечень элементов и синтаксических конструкций соответствующего языка; данный список связан с расположенными справа от него кнопками и находящимся ниже окном просмотра;
окно просмотра содержит своеобразный фрагмент документа, в котором представлены образцы всех элементов, имеющихся в списке Elements; окно является интерактивным: выбор некоторого элемента в нем приводит к выбору соответствующей категории в списке Elements, а также к изменению состояния упомянутых выше кнопок; благодаря этому вы имеете возможность не только изменить цвет выбранного элемента, но и получить информацию относительно его предназначения с точки зрения синтаксиса языка;
кнопки Foreground (Передний план) и Background (Фон), входящие в группу элементов управления Current Element (Текущий элемент) обеспечивают доступ к палитрам, которые позволяют выбрать цвет шрифта и фона для элемента языка, выбранного в списке Elements; другие элементы управления из этой группы имеют следующее предназначение:
флажки Use default (Использовать по умолчанию), связанные с кнопками Foreground и Background, позволяю! закрепить выбранные цвета как используемые пв умолчанию;
флажки Bold (Полужирный), Italic (Курсив) и Underline (Подчеркнутый) позволяют установить соответствующие дополнительные атрибуты символов шрифта для синтаксических конструкций;
кнопка Reset to Defaults (Вернуть параметры, используемые по умолчанию), расположенная в нижней части окна, обеспечивает отмену внесенных в схему изменений.
Следующая важная функция управления визуальным представлением документа -- это функция свертывания/развертывания текстовых фрагментов. Особенно эффективно ее применение при работе с большими документами, занимающими несколько экранов.
Каждый свернутый фрагмент представляется в окне документа специальным значком; подведя к такому значку указатель мыши, можно увидеть во всплывающем окне развернутый вариант фрагмента (рис. 3.13).

Рис. 3. 13. Представление в окне документа свернутых фрагментов
В HomeSite предусмотрены два способа свертывания фрагментов:
ручной, при котором пользователь может свернуть любой фрагмент без учета его синтаксиса;
автоматический, при котором достаточно указать HomeSite тип тега, для которого следует выполнить операцию.
Кроме того, пользователь имеет возможность изменять некоторые параметры визуального представления свернутых фрагментов.
Чтобы быстро свернуть произвольный фрагмент, необходимо выполнить следующие действия:
Убедитесь, что в окне документа отображается служебное поле (Gutter); если нет -- щелкните на кнопке Show Gutter панели инструментов редактора кода.
Любым наиболее удобным для вас способом выделите сворачиваемый фрагмент; при этом в служебном поле появится линия, отмечающая размер выделенного фрагмента, а на ее концах -- две небольшие кнопки с символами «-» (рис. 3.14).
Щелкните левой кнопкой мыши на любой из двух кнопок; в результате выделенный фрагмент окажется свернут и заменен соответствующим значком (рис. 3.15).

Рис. 3.14. Свертывание произвольного фрагмента

Рис. 3.15. Представление свернутого фрагмента
Чтобы развернуть свернутый фрагмент, достаточно дважды щелкнуть на его значке левой кнопкой мыши.
Если требуется свернуть конкретный тег, необходимо щелкнуть правой кнопкой мыши на любом символе внутри тега и в контекстном меню выбрать команду Collapse Full Tag (Свернуть полностью тег).
Замечание
Если необходимо свернуть парный тег, следует щелкнуть правой кнопкой мыши либо внутри открывающего, либо внутри закрывающего тега.
Чтобы свернуть все имеющиеся в документе теги одного типа, следует на гиобом из них щелкнуть правой кнопкой мыши и в контекстном меню выбрагь команду Collapse All Identical Tags (Свернуть все однотипные теги).
Если требуется развернуть все свернутые фрагменты, необходимо в контекстном меню выбрать команду Expand All Collapsed Sections (Развернуть все :вернутыс фрагменты).
Параметры функции свертывания/развертывания представлены на вкладке Collapsed Text диалогового окна Settings (рис. 3.16).

Рис. 3.16. Вкладка Collapsed Text диалогового окна Settings
К ним относятся:
параметры шрифта надписи, выводимой на значке свернутого фрагмента; собственно тип шрифта выбирается с помощью раскрывающегося списка Font, размер символов устанавливается с помощью дискретного счетчика Size, а для выбора цвета символов служит раскрывающийся список Foreground color,
цвет значка; он выбирается из раскрывающегося списка Background color,
количество первых символов фрагмента, выводимых на значке; устанавливается с помощью дискретного счетчика Length (characters);
возможность просмотра текста свернутого фрагмента; если флажок Show full text in him снят, то при установке указателя на значке фрагмента всплывающее окно не выводится; если флажок поставлен, то дополнительно с помощью дискретного счетчика Max no. of hint lines можно задать максимально допустимое число строк, отображаемых во всплывающем окне;
сохранение выделения фрагмента после его развертывания; если флажок Show full text in hint поставлен, то после развертывания фрагмента он отображается в окне документа как выбранный (выделенный); такой режим удобен при краткосрочном развертывании, поскольку позволяет быстро вновь свернуть фрагмент (либо выполнить над ним какую-либо другую операцию, например удалить или копировать);
возможность сохранения фрагментов в свернутом состоянии при записи документа на диск и при последующем открытии; такая возможность реализуется, если поставлен флажок Preserve collapsed text on file open/save; в этом случае с помощью дискретного счетчика Number of days to retain... можно задать количество дней, в течение которых в файле будет сохраняться информация о свернутых фрагментах.
Установленные значения параметров визуального представления значка свернутого фрагмента можно оценить с помощью окна предварительного просмотра Sample.
Замечания
1. Свернутый фрагмент может быть перемещен в другую позицию с помощью мыши, как любой другой фрагмент документа.
2. Разрешается создавать вложенные свернутые фрагменты, то есть внутри сворачиваемого фрагмента могут присутствовать другие свернутые фрагменты.
Установка глобальных параметров
Под глобальными понимаются параметры, влияющие на работу всех рассмотрснных выше инструментов. Они относятся к двум аспектам работы с кодом:
визуальному представлению кода в окне документа;
выбору одного из возможных альтернативных вариантов кода.
Глобальные параметры устанавливаются с помощью элементов управления, размещенных на двух вкладках диалогового окна Settings:
Markup Languages (Языки разметки) -- параметры, применимые для всех языков, поддерживаемых HomeSite;
HTML/XHTML -- параметры, являющиеся специфическими для языков разметки HTML и XHTML.
На вкладке Markup Languages могут быть установлены следующие параметры (рис. 3.50):
Lowercase all inserted lags — для имен тегов используются строчные буквы (то есть символы нижнего регистра);
Always insert colors as hexadecimal values — значения цвета представляются шестнадцатеричным кодом;
Force filenames to lowercase when inserting links — символы имен файлов в ссылках и URL приводятся к нижнему регистру;

Рис. 3.50. Вкладка Markup Languages диалогового окна Settings
When editing tags, return the output on a single line — после редактирования атрибутов тега с помощью Tag Editor все его атрибуты выводятся на одной строке, независимо от того, как текст документа был отформатирован ранее;
Include closing </P> when inserting paragraph tag — при вставке тега параграфа <Р> после него автоматически вставляется закрывающий тег </Р>;
Inserting numeric values surrounded by quotes (Tag Inspector) -- числовые значения атрибутов, установленные с помощью Tag Inspector, заключаются в кавычки;
Minimize empty tags — если текущий документ является XHTML-доку-мснтом, то кнопки на панели QuickBar обеспечивают вставку свернутых вариантов тегов форматирования (например, вместо парного тега <BR> </BR> вставляется <BR />);
Enforce required attribute validation (Tag Editor) - - редактор тега не вставляет тег в код страницы, если для всех обязательных атрибутов не заданы значения;
Use <EM> tag in place of <l> —для установки стиля «курсив» вместо тега <1> используется тег <ЕМ>;
Use <STRONG> tag in place of<B> — для установки стиля «полужирный» вместо тега <В> используется тег <STRONG>;
Insert special characters as... — с помощью соответствующего списка выбирается формат представления в коде документа специальных символов; возможны три варианта:
символ представлен его именем (например, для знака амперсанда -&атр);
символ представлен его десятичным кодом в используемой кодовой таблице;
символ представлен его шсстнадцатеричным кодом.
На вкладке HTML/XHTML могут быть установлены следующие параметры (рис. 3.51):

Рис. 3.51. Вкладка HTML/XHTML диалогового окна Settings
Use <tille> of dragged documents as the link description — при создании ссылки на перетаскиваемый документ (файл) в качестве текста ссылки автоматически вставляется заголовок этого документа (подробнее о способах создания ссылок см. раздел «Текстовые ссылки» пятой главы);
Display DTD selection dialog when the XHTML namespace is specified - при преобразовании HTML-документа в XHTML-докумснт на экран выводится диалоговое окно, позволяющее выбрать формат тега <!DOCTYPE>;
Compatibility mode for older browsers — при работе с XHTML-доку-мснтом для некоторых тегов используются их альтернативные варианты, «понятные» ранним версиям броузеров;
Use these tags when the "Align Center" toolbutton is pressed — данный параметр определяет результат использования кнопки Align Center, расположенной на вкладке Common панели быстрой вставки; по умолчанию щелчок на ней обеспечивает вставку в код документа тега <DIV> с атрибутом ALIGN="center"; вы можете изменить установку, введя требуемые значения в поля Start и End;
Use these lags when the "Align Right" toolbutton is pressed — данный параметр определяет результат использования кнопки Align Right, расположенной на вкладке Common панели быстрой вставки; по умолчанию щелчок на ней обеспечивает вставку в код документа тега <DIV> с атрибутом align="right"; вы можете изменить установку, введя требуемые значения в поля Start и End;
Use the VTML Tag Dialog for:... -- данный параметр обеспечивает выбор формата диалогового окна редактора тегов; альтернативные варианты существуют для трех тегов: <А>, <BODY> и <IMG>; если соответствующий флажок поставлен, то используется расширенный формат, в противном случае -- сокращенный; например, на рис. 3.52 показаны расширенный и сокращенный (стандартный) форматы для тега <А>.

Рис. 3.52. Расширенный и сокращенный (стандартный) форматы окон редактора тегов для тега <А>
Завершая описание основных инструментов, предоставляемых HomeSite, отметим, что многие типовые операции по строительству сайта могут быть выполнены с помощью так называемых мастеров (Wizards). Каждый мастер является специализированным инструментом, то есть обеспечивает решение одной, достаточно узкой задачи. Поэтому наиболее полезные из них будут представлены при рассмотрении соответствующих этапов строительства.
Вставка тегов с помощью Tag Chooser
Утилита Tag Chooser позволяет вставлять в текст документа теги или другие элементы кода из любого языка, поддерживаемого HomeSite.
Технология работы Tag Chooser во многом аналогична применению панели быстрой вставки: теги без атрибутов вставляются в документ автоматически, а в том случае, когда требуется установка значений атрибутов, Tag Chooser обращается за помощью к редактору тегов и открывает соответствующее диалоговое окно.
Чтобы активизировать Tag Chooser, необходимо щелкнуть правой кнопкой мыши в свободной позиции документа и в контекстном меню выбрать команду Insert Tag...(Вставить тег).
Окно Tag Chooser имеет следующий формат (рис. 3.42).
Оно разделено на два подокна:
левое содержит список поддерживаемых языков, а также дерево категорий тегов для каждого языка;
в правом отображается список тегов, относящихся к выбранной категории; для парных тегов отображаются открывающий и закрывающий теги.

Рис. 3.42. Окно утилиты Tag Chooser
Чтобы добавить тег в код документа, достаточно дважды щелкнуть на его имени в правом подокне (если для тега требуется установить атрибуты, это приведет к открытию соответствующего диалогового окна редактора тега).
В нижней части окна, справа имеются две кнопки для вызова справки по выбранному тегу. Они работают так же, как и подобные кнопки редактора тегов: кнопка Help выводит справку непосредственно в окне утилиты Tag Chooser, а вторая кнопка открывает отдельное окно.
В общем случае вес теги языка подразделяются (создателями HomeSite) на четыре категории:
General (Общие) - - стандартизованные теги;
Browser-specific (Специфические для броузера) -- введенные разработчиками соответствующего броузера и, как правило, не поддерживаемые «конкурирующей фирмой»;
Deprecated (Неодобряемые) - - теги, применение которых не рекомендуется консорциумом W3C;
Obsolete (Устаревшие) -- устаревшие теги, которые не поддерживаются старшими версиями броузеров.
Важным достоинством утилиты Tag Chooser является то, что она реализована на основе так называемого нсмодального окна, то есть после вставки тега можно продолжать работать с документом, не закрывая окно утилиты. При необходимости размеры окна можно изменить с помощью мыши.
