Создание интерактивных страниц
Создание интерактивных страниц
Работа с формами
Поддержка Dynamic HTML
Создание сценариев на JavaScript и VBScript
Применение технологии ColdFusion
Общая характеристика ColdFusion
Поддержка CFML в HomeSite
Общая характеристика ColdFusion
ColdFusion основана на применении специального сервера Web-приложений, который при поступлении соответствующего запроса обрабатывает программы, написанные на языке CFML (ColdFusion Markup Language), и отсылает результат клиенту.
Язык CFML можно рассматривать как расширение HTML, поскольку он представляет собой набор тегов, которые могут непосредственно вставляться в текст HTML-документа. Например, CFML-тег <CFOUTPUT> обеспечивает вывод на экран заключенного внутри него текста:
<CFOUTPUT>
<В>Текущая дата: </В>
#Now( )#
</CFOUTPUT>.
Файл с программой на языке CFML — это обычный текстовый файл, подобный HTML-файлу. Единственное отличие состоит в том, что для CFML-файлов используется расширение .сfm.
Для эффективного использования CFML необходимо знать (или по крайней мере представлять себе) перечень CFML-тегов и реализуемые ими функции. Задача не очень простая, поскольку существует около сотни CFML-тегов, каждый из которых может иметь несколько атрибутов, управляющих работой тега. Кроме того, имеются сотни тегов, созданных сторонними разработчиками. Поскольку CFML является расширяемым языком, то после знакомства с ним вы также сможете создавать собственные теги.
Многие теги языка CFML ориентированы на работу с данными, поскольку при всей универсальности ColdFusion основное ее предназначение — создание Web-приложений для работы с базами данных.
ColdFusion работает следующим образом:
1. Когда броузер пользователя запрашивает с Web-сервера CFM-файл (страницу с CFML-тегами), Web-сервер распознает его по расширению и передаст на обработку серверу ColdFusion.
2. Сервер ColdFusion обрабатывает имеющиеся в странице CFML-теги и на их основе генерирует динамическое содержание страницы.
3. После этого серверColdFusion возвращает результат Web-ссрверу в виде HTML-страницы, который в свою очередь передаст ее назад броузеру пользователя.
Важно отмeтить, что сервер ColdFusion обрабатывает только собственные теги, сохраняя остальную часть кода в исходном состоянии. ColdFusion поддерживает Java, ActiveX, JavaScript, DHTML, VRML, HDML и многие другие Web-технологии.
Поддержка CFML в HomeSite
Вообще для разработки публикаций, ориентированных на ColdFusion, существует специальное приложение — ColdFusion Studio, интерфейс которого во многом аналогичен интерфейсу HomeSite. Тем не менее, для создания отдельных страниц с использованием тегов CFML вполне пригоден HomeSite.
Для работы с CFML в HomeSite имеются следующие возможности:

Рис. 6.23. Список версий ColdFusion, для которых возможен анализ корректности кода
цветовая подсветка CFML-тегов в коде страницы;
анализ корректности кода с помощью утилиты Validator, поддерживающей вес существующие версии ColdFusion (рис. 6.23); подробнее об использовании и настройке утилиты Validator см. раздел «Тестирование страниц» седьмой главы;
вставка любого CFML-тега в код страницы с помощью утилиты Tag Chooser;
установка значений атрибутов CFML-тегов с помощью диалоговых окна редактора тегов;
вставка в код страницы наиболее популярных CFML-тегов с помощью вкладки CFML панели быстрой вставки (рис. 6.24);
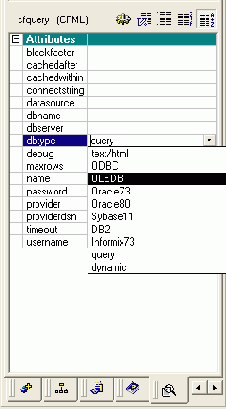
просмотр и редактирование атрибутов CFML-тегов с помощью Tag Inspector (рис. 6.25);
визуальное представление структуры CFML-страницы в окне Tag Tree;
оперативное использование справки по всем CFML-тегам.

Рис. 6.24. Вкладка CFML панели быстрой вставки

Рис. 6.25. Установка атрибутов CFML-тега с помощью Tag Inspector
Ниже приведен список тегов, вынесенных на панель быстрой вставки, с кратким пояснением:
<CFQUERY> — передает инструкции (запросы), записанные на языке SQL (Structured Query Language — язык структурных запросов), к источникам данных, поддерживающих ODBC (Open Database Connectivity — открытый доступ к базам данных), и возвращает результирующий набор данных для обработки (как правило, для вывода на экран с помощью тега CFOUTPUT);
<CFOUTPUT> — указывает, какие данные должны быть отображены на страниде, и в какой форме;
<CFLOOP> — определяет условия для итерационного выполнения команд или вывода данных; другими словами, представляет собой аналог оператора цикла в алгоритмических языках программирования;
<CFBREAK> —: позволяет досрочно завершить итерационный процесс, реализованный с помощью тега CFLOOP;
<CFIF> — управляет процессом обработки данных на основе некоторого логического условия (аналог условного оператора if в в алгоритмических языках программирования);
<CFABORT> — прерывает обработку страницы и дополнительно генерирует сообщение об ошибке;
<CFSET> — позволяет объявить переменные и их значения;
<CFCOOKIE> — определяет переменные, используемые и cookie;
<CFINCLUDE> — обеспечивает возможность модульного программирования за счет включения содержимого внешней страницы в текущую страницу;
<CFLOCATION> — переназначает пользователей на другой URL;
<CFFILE> — обрабатывает все взаимодействия с файлами;
<CFDIRECTORY> — управляет структурой каталогов сервера;
<CFMAIL> — генерирует и пересылает сообщения электронной почты;
<CFTABLE> и <CFCOL> — определяют параметры HTML-таблиц для вывода данных.
После вставки CFML-тега в код страницы для изменения его атрибутов может быть стандартным образом вызван редактор тегов — для этого следует в контекстном меню тега выбрать команду Edit Current Tag.
Поддержка Dynamic HTML
Dynamic HTML является, по сути, развитием идеи объединения языков сценариев и объектной модели HTML-документа. Другими словами, он обеспечивает более тесную и удобную связь между элементами страницы и описанием их поведения. При этом перечень возможных событий и вызываемых ими действий совпадает с используемыми в языках JavaScript и VBScript.
В Dynamic HTML практически все элементы документа рассматриваются как объекты, для каждого из которых может быть задан перечень событий и соответствующая реакция на эти события. Например, щелчок мышью на каком-то фрагменте текста может заставить его изменить цвет или «переехать» на другую позицию; щелчок на, казалось бы, статичном изображении может привести к тому, что оно «рассыплется» на мелкие кусочки и т. п.
Наряду с опорой на объектную модель документа, важнейшее значение для реализации идей Dynamic HTML имеют два понятия: идентификатор (уникальное имя) элемента страницы и стиль элемента. Имя элемента задастся атрибутом ID а стиль элемента — либо с помощью атрибута STYLE, либо на основе таблицы стилей (Style Sheets). Благодаря этому разработчик имеет возможность обращаться из сценария к любому элементу и изменять те или иные параметры его стиля (например, в зависимости от действий или характеристик читателя страницы).
Еще один аспект применения Dynamic HTML связан с использованием слоев. Слой (Layer) — это своеобразный контейнер, который может содержать различные элементы страницы. Применение слоев обеспечивает повышение управляемости и динамичности элементов страницы. Вы можете размещать слои один поверх другого, изменять их видимость, а также описывать перемещение слоев. Для создания слоев могут использоваться четыре тега: <DIV>, <SPAN>, <LAYER> и <ILAYER>.
Проблема в использовании Dynamic HTML состоит в том, что фирмы Microsoft и Netscape несколько по-разному реализуют его поддержку в своих броузерах. Microsoft опирается на объектную модель стандартизованного языка каскадных таблиц стилей (Cascading Style Sheets, CSS), утвержденного консорциумом W3C, в то время как Netscape использует собственный стандарт -JavaScript Style Sheets (JASS). Почти такая же ситуация и с применением слоев. Теги <DIV> и <SPAN> являются наиболее общими (они поддерживаются как IE 4.0, так и Netscape). Теги <LAYER> и <ILAYER> поддерживает только Netscape. Вариант Microsoft является более полным, поэтому при создании публикаций с использованием Dynamic HTML целесообразно ориентироваться на те возможности, которые доступны обоим типам броузеров.

Рис. 6.8. Списки допустимых событий для различных элементов страницы

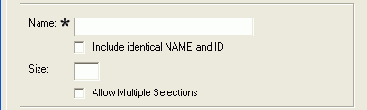
Рис. 6.9. Флажок Include identical NAME and ID позволяет устанавливать значение атрибута ID
В HomeSite поддержка Dynamic HTML реализована следующими средствами:
наличием в окнах редактора тегов специальной вкладки Events, позволяющей быстро сформировать список событий, на которые должен реагировать соответствующий элемент страницы, и связать с ними вид реакции; при этом список событий, представленных на вкладке, зависит от типа элемента; например, на рис. 6.8 приведены фрагменты вкладок Events для тегов <FORM> (вверху) и <BODY> (внизу);
наличием в окнах редактора тегов флажка Include identical NAME and ID (Вставлять идентичные NAME и ID), рис. 6.9; если он установлен, то для создаваемого элемента в код документа будут вставлены идентичные значения атрибутов NAME и ID; имеется в виду следующее: в ранних версиях броузеров поддерживается атрибут NAME, на смену которому в языке HTML 4.0 (и в новых версиях броузеров) пришел
Tag Editor-BODY (HTML) атрибут ID; при установленном флажке HomeSite вставит в код документа оба атрибута, что призвано обеспечить доступность документа всем версиям броузеров;
возможностью оперативного редактирования атрибута STYLE и таблиц стилей с помощью утилиты TopStyle Lite (подробнее о редактировании стилей см. раздел «Работа с таблицами стилей» четвертой главы);
возможностью редактировать список событий и связанных с ними обработчиков с помощью Tag Inspector,
наличием в составе редактора тегов окон для редактирования атрибутов тегов, предназначенных для описания параметров слоев: <LAYER>, <ILAYER>, <DIV> <SPAN>;
наличием в составе HomeSite мастеров, обеспечивающих генерацию кода динамических страниц; в частности, на вкладке DHTML диалогового окна New Document представлены два таких мастера: Outline Wizard (он предназначен для создания раскрывающихся меню) и Slide Show Wizard (обеспечивает генерацию страниц презентации).
Наиболее удобным способом описания поведения элементов страницы является применение вкладки Events окна редактора тегов.
Например, предположим, что требуется заставить изменяться цвет надписи на кнопке Submit при наведении на нес указателя мыши.
Чтобы описать поведение такой кнопки, необходимо:
1. В окне документа щелкнуть правой кнопкой на соответствующем теге <INPUT> и в контекстном меню выбрать команду Edit Current Tag.
2. В окне редактора тегов перейти на вкладку Events и затем щелкнуть на «мини-вкладке», соответствующей событию onMouseOver.
3. В текстовом поле ввести описание реакции на данное событие (то есть на перемещение указателя в позицию кнопки); реакция состоит в изменении цвета надписи (например, на красный): stylе.color='red' (рис. 6.10, вверху).
4. Щелкнуть на «мини-вкладке», соответствующей событию onMouseOut (перемещение указателя за пределы кнопки).
5. В текстовом поле ввести описание реакции на данное событие, которая состоит в восстановлении исходного цвета надписи (черного): style.color='black' (рис. 6.10, внизу).
6. Щелкнуть на кнопке ОК.

Рис. 6.10. Пример описания поведения кнопки
После закрытия окна редактора тегов в код документа будут внесены требуемые изменения.

Рис. 6.11. Выбор способа позиционирования слоя

Рис. 6.12. Установка значения параметра position
Теперь в качестве примера рассмотрим процедуру создания «прыгающего» слоя на основе тега <DIV>. Пусть слой перемещается на новую позицию при двойном щелчке на нем мышью. Чтобы выполнить поставленную задачу, необходимо:
1. В окне документа щелкнуть правой кнопкой в пустой позиции и в контекстном меню выбрать команду Insert Tag.
2. В окне утилиты Tag Chooser щелкнуть на категории Formatting and Layout и в правой панели дважды щелкнуть на имени тега <DIV>.
3. В открывшемся окне редактора тегов описать положение слоя до и после щелчка мышью; для этого:
3.1. Перейти на вкладку StyleSheet/Accessibility и на ней щелкнуть на кнопке Style Editor.
3.2.В окне утилиты TopStyle Lite в списке параметров стиля (панель Slylе Inspector) щелкнуть в ячейке position и в соседней ячейке с помощью раскрывающегося списка выбрать значение absolute (рис. 6.11).
3.3. В окне редактирования параметров установить курсор после вставленного параметра position и нажать клавишу <Spacebar>; ввести с клавиатуры пару первых символов параметра left (он задаст позицию слоя относительно левого края окна броузера); в появившемся списке (рис. 6.12) выбрать пункт left и нажать клавишу <Entеr>.
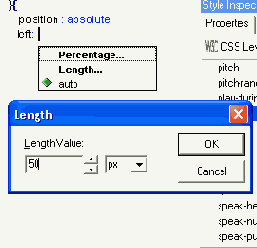
3.4. В дополнительном списке (рис. 6.13, вверху) выбрать пункт length (это значит, что положение будет задано в пикселах) и еще раз нажать клавишу <Entеr>.
3.5. В открывшемся диалоговом окне (рис. 6.13, внизу) указать величину отступа (например, 80 пикселов) и щелкнуть на кнопке ОК.
3.6. На панели инструментов утилиты TopStylc Lite щелкнуть на кнопке Done; после того, как окно закроется, в поле Style окна редактора тегов будут выведены параметры слоя (его исходное положение).
3.7. В окне редактора тегов перейти на вкладку Events, щелкнуть на ярлычке события onDblClick и в текстовом поле ввести реакцию на это событие: style.left='280px' (предполагается, что по двойному щелчку слой должен переместиться на 200 пикселов вправо).
3.8. Щелкнуть на кнопке ОК.

Рис. 6.13. Установка значения параметра left
Применение технологии ColdFusion
Технология ColdFusion была разработана компанией Allaire, но теперь, как и HomeSite, является собственностью Macromedia.
Работа с формами
Форма — это аналог диалоговой панели, встроенный в Web-страницу. Одно из основных отличий состоит в том, что само поле формы на Web-странице не отображается, читателю доступны лишь ее элементы — флажки, переключатели, текстовые области и т. п.
До появления языка DynamicHTML формы оставались единственным средством интерактивного взаимодействия пользователя с содержимым страницы (не считая, разумеется, гиперссылок).
Формы позволяют получить ту или иную информацию от пользователей. Чаще всего они используются для регистрации пользователей, оформления заказов на коммерческих сайтах, а также при вводе поисковых запросов.
Реализация любой формы требует наличия двух программных компонентов: HTML-кода, описывающего форму, и сценария обработки вводимых пользователем данных. Сценарий может выполняться как на стороне сервера, так и на стороне клиента (то есть броузером).
Сценарий, исполняемый на стороне сервера, может быть написан на любом языке программирования: Си, Java, Perl, либо с применением других интернет-технологий (например, ColdFusion). Сценарий, выполняемый броузером, должен быть написан на языке сценариев (JavaScript или VBScript).
В качестве элементов формы могут использоваться практически те же элементы графического интерфейса, что и на диалоговых панелях «настольных» приложений:
кнопки (Billions);
переключатели (Radio Billions),
флажки (Checkboxes);
текстовые области (Text area);
списки (Lists);
изображения (Images).
Кроме того, форма может содержать два специфических элемента: поле выбора файла (File Field) и скрытое поле (Hidden Field).
Каждый элемент, используемый в форме, должен иметь имя, позволяющее идентифицировать его как источник соответствующих данных, подлежащих обработке с помощью сценария.
Форма создается с помощью тега <FORM>, который служит контейнером для элементов формы. Наряду с этим он выполняет еще одну важную задачу. Поскольку на одной странице может находиться несколько форм, то каждый из тегов <FORM> позволяет связать с соответствующей формой свой сценарий обработки вводимых данных, а также метод пересылки данных на сервер.
В HomeSite наиболее удобным инструментом создания элементов формы на Web-странице является редактор тегов. Для создания сценариев обработки данных формы могут использоваться другие средства, которые будут рассмотрены в разделе «Создание сценариев на JavaScript» этой главы.
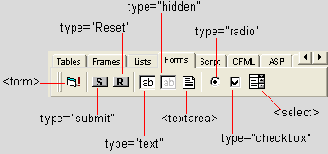
Вызов редактора тегов выполняется с помощью кнопок панели быстрой вставки, размещенных на вкладке Forms (Формы). Они разделены на четыре подгруппы (рис. 6.1):

Рис. 6.1. Вкладка Forms панели быстрой вставки
кнопка Form обеспечивает вызов окна редактора тегов для установки атрибутов тега <FORM>, главное назначение которых — описание используемого механизма пересылки данных на сервер;
кнопки второй группы предназначены для создания двух стандартных кнопок формы — Submit и Reset;
кнопки третьей группы обеспечивают добавление в форму текстовых областей (то есть элементов формы, с помощью которых пользователь вводит символьную информацию);
кнопки четвертой группы используются для создания таких элементов формы, с помощью которых пользователь вводит булевы величины («истина» — если элемент выбран и «ложь» — в противном случае); это переключатели, флажки и списки.
Несмотря на достаточно большое число кнопок, создание форм с помощью панели быстрой вставки строится на работе с панелями трех типов, показанных на рисунках 6.2, 6.3 и 6.6.
Первая из них открывается с помощью кнопки Form, вторая — при выборе любой другой кнопки, соответствующей элементу, создаваемому тегом <INPUT>, а третья — при выборе кнопки Select.
Для тега <FORM> с помощью окна редактора тегов могут быть заданы значения следующих атрибутов (см. рис. 6.2):

Рис. 6.2. Окно редактора тегов для установки атрибутов тега <FORM>
ACTION — указывает адрес сервера, на котором должен выполняться сценарий (или приложение CGI), обеспечивающий обработку перeсылаемых данных формы; если атрибут ACTION отсутствует, используется URL самого документа, содержащего форму; способ пересылки данных на сервер определяется протоколом доступа, указанным в URL, а также значениями атрибутов METHOD и ENCTYPE; значение атрибута вводится в поле Action;
METHOD — определяет метод доступа к серверу, определенному в атрибуте ACTION, и может иметь одно из двух значений: "get" или "post"; при значении "get" данные из формы добавляются непосредственно к URL сервера, поэтому метод обычно используется для таких форм, данные которых не требуют внешней обработки; при использовании метода "post" отсутствуют ограничения на объем пересылаемых данных; значение атрибута выбирается из раскрывающегося списка Method;
ENCTYPE — определяет тип кодирования данных формы для пересылки; по умолчанию используется значение "application/www-form-itrlencoded"; при использовании такой кодировки пробелы в данных заменяются символами «+», а все нестандартные символы — комбинацией символа % и шсстнадцатсричного кода пересылаемого символа в таблице ASCII; при использовании второго возможного значения "multipart/form-data " — преобразования символов не выполняются, и данные из формы пересылаются в виде MIME-докумснта; такой способ используется, когда в форме имеется поле выбора файла (то есть тег <INPUT TYPE="file">); если для атрибута указано третье возможное значение — "text/plain " — данные пересылаются в исходном виде; такой вариант применяется при использовании почтового протокола (mailto:); значение атрибута выбирается из раскрывающегося списка ЕnсТуре;
Замечание
MIME (Multipurpose Internet Mail Extension) — это так называемые многоцелевые расширения почты Интернета. Имеются в виду расширения (типы) файлов, которые разрешается использовать в Сети в качестве информационного содержимого почтовых сообщений. Всего таких типов насчитывается более четырех десятков. Наиболее часто используемые из них — это графические форматы BMP, TIP, PDF, JPEG и GIF, текстовые RTF, HTML, TXT, ТЕХ, видеофайлы MOV, AVI, MPEG, звуковые файлы WAV, AIF, SND.
NAME — задает имя формы; по этому имени к ней можно обратиться из клиентского сценария обработки формы; значение атрибута вводился в поле Name.
На вкладке HTML 4.0 дополнительно может быть указано значение атрибута TARGET (подобным одноименному атрибуту тега <А>), который позволяет указать, какое окно должно использоваться для отображения результатов обработки формы (то есть для обратной связи с читателем). Значение атрибута выбирается из раскрывающегося списка Target.
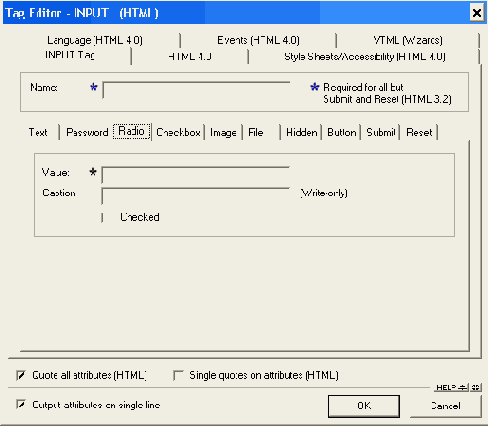
Как было отмечено выше, окно редактора тегов для установки атрибутов тега <INPUT> является универсальным, в том смысле, что оно пригодно для изменения параметров любого элемента формы, создаваемого на основе тега <INPUT>. Каждому такому элементу соответствует отдельная вкладка (рис. 6.3).

Рис. 6.З. Окно редактора тегов для установки атрибутов тега <INPUT>
Так что, решив создать один из элементов формы, вы можете определить значения атрибутов для какого-либо другого элемента. Тем не менее, за одно обращение к редактору тегов могут быть заданы атрибуты только для одного элемента формы (соответственно, и в код документа будет добавлен только один экземпляр тега <INPUT>).
Мы не будем подробно рассматривать атрибуты, представленные на всех вкладках этого окна редактора тегов. Остановимся лишь на некоторых особенностях создания элементов формы с помощью HomeSite.
Вначале о двух предопределенных кнопках формы — Submit и Reset.
Чтобы добавить в форму любую из них, достаточно сначала щелкнуть на соответствующей кнопке панели быстрой вставки, а затем в открывшемся окне редактора тегов (не внося никаких изменений) — на кнопке ОК. В результате в код страницы будет помещен тег <INPUT TYPE="submit"> (или <INPUT TYPE="reset">). При всей простоте такой процедуры она имеет один недостаток. Дело в том, что большинство современных броузеров интерпретируют стандартные названия этих кнопок по-своему. Например, на рис. 6.4 показана одна и та же форма, сгенерированная тремя разными броузерами (MSIE, Opera и Netscape).

Рис. 6.4. Представление одной и той же формы разными броузерами
Поэтому, если ваш сайт ориентирован на русскоязычную аудиторию, подберите для этих кнопок подходящее название (например, «Отправить» и «Отменить») и добавьте для тега <INPUT> атрибут VALUE, указав в качестве его значения название кнопки.
Еще одна особенность состоит в том, что броузер Netscape не обрабатывает элементы, если" они не вложены в тег <FORM>.
Как правило, наибольшие затруднения у начинающих Web-дизайнеров вы-зьнрст использование в форме флажков, переключателей и списков. Поэтому ниже описана процедура их создания с помощью редактора тегов.
Между флажками и переключателями имеется два существенных различия:
переключатели отражают взаимоисключающие варианты выбора, а флажки — совместимые; поэтому в группе переключателей может быть выбран только один элемент, а в группе флажков — произвольное число (хоть все);
отсюда следствие: нельзя использовать в форме «одиночный» переключатель, их должно быть не менее двух, поскольку изменить состояние переключателя можно только выбрав другой переключатель в группе.
Общие правила использования флажков и переключателей состоят в следующем:
если имеется группа из нескольких элементов (флажков или переключателей), то всем им должно быть присвоено одно и то же имя;
каждый выбранный в группе элемент генерирует собственную пару имя/значение в пересылаемых данных; поэтому обязательными атрибутами для флажков и переключателей являются NAME и VALUE.
Например, чтобы поместить в форму группу переключателей, обеспечивающих выбор одного из нескольких цветов, необходимо:
1. Щелкнуть на кнопке Radio Button на панели быстрой вкладки.
2. В окне редактора тегов в поле Name ввести имя группы флажков (например, Color, как показано на рис. 6.5)
3. В поле Value указать значение, соответствующее первому переключателю в группе (например, 1).
4. В поле Caption ввести пояснение к переключателю (например, наименование цвета); это поле не связано ни с одним атрибутом элемента, оно лишь обеспечивает добавление надписи рядом с переключателем.
5. Если данный переключатель должен быть выбран по умолчанию, следует установить флажок Checked, который управляет наличием одноименного атрибута.
6. Щелкнуть на кнопке ОК.
7. В окне документа скопировать в буфер обмена сгенерированный тег <INPUT> и затем поместить в код документа требуемое число копий.
8. Скорректировать значения атрибутов VALUE у вставленных экземпляров, а также текст подписи; следует также помнить, что атрибут CHECKED может быть установлен только для одного переключателя в группе.

Рис. 6.5. Пример установки атрибутов при создании группы переключателей
Флажки и переключатели рекомендуется использовать в тех случаях, когда число альтернативных вариантов относительно невелико (не более 5—6). Если же их значительно больше, лучше использовать списки. При этом список единичного выбора работает так же, как группа переключателей, а список множественного выбора -- как группа флажков.
Данные, которые пользователь вводит в форму с помощью списка, также обрабатываются по правилам, аналогичным для флажков и переключателей — выбранному в списке пункту соответствует пара «имя/значение», где в качестве имени используется имя списка.
Чтобы создать список с помощью редактора тегов, необходимо:
1. Щелкнуть на кнопке Select на панели быстрой вкладки.
2. В окне редактора тегов (рис. 6.6) в поле Name ввести имя списка.
3. В поле Size (Размер) указать размер окна списка (его значение равно числу элементов списка, которые должны уместиться в этом окне); если значение меньше числа пунктов списка, то он будет представлен в окне броузера либо как раскрывающийся список (в случае списка единичного выбора), либо как прокручиваемый список (в случае списка множественного выбора).
4. Если требуется создать список множественного выбора, установите флажок Allow Multiple Selections (Разрешить множественный выбор).
5. С помощью элементов, имеющихся в группе Generate OPTION Tag (Создание тегов <OPTION>), описать структуру списка:
поле Number of Tags (Количество тегов) определяет число элементов списка; при генерации HTML-кода страницы внутри тега <SELECT> будет создано соответствующее количество тегов <OPTION>;
поле SELECT Indent level (Размер отступа от тега <SELECT>) позволяет указать, На сколько позиций табуляции будут смещены в коде документа теги <OPTION> относительно тега <SELECT>.
6. Щелкнуть на кнопке ОК, чтобы закончить работу с редактором тегов.

Рис. 6.6. Окно редактора тегов для формирования списка
По поводу результатов работы редактора тегов следует, сделать несколько достаточно важных замечаний:
хотя в окне установки атрибутов тега <SELECT> атрибут VALUE отсутствует, его значение для всех элементов списка генерируется автоматически;
для первого элемента списка также автоматически устанавливается атрибут SELECTED (то есть он считается выбранным по умолчанию);
параметр SELECT Indent level дееспособен только при создании списка, если впоследствии открыть окно редактора тегов с помощью команды Edit Current Tag, то новое значение этого параметра игнорируется;
если открыть окно редактора тегов для тега <SELECT> с помощью команды Edit Current Tag, и ввести в поле Number of Tags какое-либо значение, то в список будет добавлено соответствующее число новых элементов.
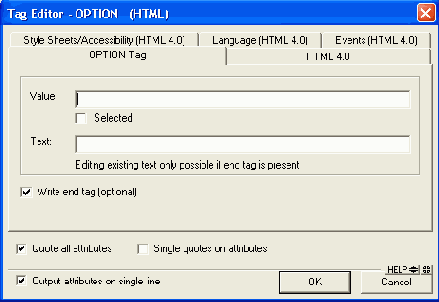
Относительно тегов <OPTION> следует иметь в виду следующее. На панели быстрой вставки отсугствует кнопка, непосредственно связанная с этим тегом. Тем не менее, после того, как будет создан список (то есть после того, как в код страницы будет вставлен тег <SELECT> с тегами <OPTION> внутри), с помощью команды Edit Current Tag контекстного меню может быть открыто окно редактора тегов для установки атрибутов тега <OPTION>. В этом окне представлены (и могут быть изменены) текущие значения всех основных атрибутов тега (рис. 6.7):

Рис. 6.7. Окно редактора тегов для установки атрибутов тега <OPTION>
значение, пересылаемое на сервер (Value),
состояние — выбран или нет (Selected),
наименование пункта (Text).
Динамизм любого элемента формы, как, собственно, и формы в целом, может быть значительно повышен за счет применения современных технологий, описанных в следующих разделах.
Создание интерактивных страниц
Так или иначе, в основе практически любой технологии создания интерактивных страниц лежит тот или иной язык программирования и механизм взаимодействия броузера с программой, написанной на этом языке.
Арсенал инструментов, предоставляемых HomeSite 5 разработчику, для разных технологий различен. Для одних он ограничен возможностью проверки корректности кода, для других имеются средства автоматической генерации фрагментов страниц.
Итак, говоря о поддержке HomeSite той или иной технологии, мы имеем в виду поддержку соответствующего языка разработки.
Разумеется, HomeSite в полном объеме поддерживает «чистый» HTML, который позволяет включать в Web-страницы формы или отдельные их элементы. Если вы решили поместить на страницу любую форму — в вашем распоряжении все тс основные инструменты HomeSite, которые были рассмотрены в третьей главе.
Особенности применения этих инструментов при работе с формами описаны в следующем разделе.
Кроме того, при разработке интерактивных страниц с помощью HomeSite вы можете:
создавать список событий и обработчиков для элементов страницы;
устанашшвать и редактировать значения атрибутов тегов <SCRIPT>, <APPLET>, <PARAM>, <EMBED>;
использовать цветовую подсветку синтаксических конструкций при анализе файлов сценариев;
использовать автоматически сгенерированные шаблоны сценариев на JavaScript;
получать автоматически сгенерированный код сценария для некоторых типовых операций;
применять средства быстрой вставки основных синтаксических конструкций следующих языков: JavaScript, Active Server Page (ASP), Java Server Page (JSP), ColdFusion Markup Language (CFML);
вставлять в код страницы элементы ActiveX и редактировать атрибуты тега <OBJECT>.
Создание сценариев на JavaScript и VBScript
Оба языка предназначены для создания «клиентских» сценариев, то есть сценариев, выполняемых броузером читателя.
Основной частью сценария (программы на языке JavaScript или на VBScript) является описание событий и обработчиков этих событий. События инициируются, главным образом, теми или иными действиями пользователя. Например, щелчку мышью на некотором элементе страницы соответствует событие onClick. Если указатель мыши оказывается над какой-либо областью страницы, имеет место событие onMoitseOver. Таким образом, суть выполнения сценария заключается в воспроизведении реакции на события, происходящие при работе с HTML-документом. Так, в результате щелчка на кнопке может открываться новое окно броузера.
По сравнению с обработкой событий средствами Dynamic HTML (на основе изменения стиля элемента) сценарии обладают более мощными возможностями. Это объясняется тем, что в языках JavaScript и VBScript поддерживается механизм функций. Наряду со стандартными функциями и процедурами (например, вывода на экран диалогового окна) разработчик может создавать собственные функции и использовать их с различными параметрами.
В состав HTML-документа могут быть включены сценарии на обоих языках — как на JavaScript, так и на VBScript. Однако для их эффективного совместного использования надо быть уверенным в том, что броузеры читателей ваших страниц обладают соответствующими возможностями.
В HomeSite поддерживается работа с обоими языками, однако большее внимание уделено все-таки JavaScript.
Объясняется это тем, что VBScript понятен только броузерам MSIE, в то время как JavaScript является фактически стандартным языком сценариев, который обязаны понимать все броузеры.
В HomeSite имеются следующие средства повышения эффективности разработки сценариев:
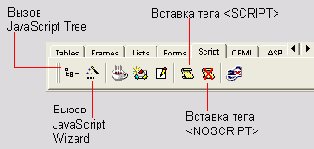
вкладка Script панели быстрой вставки, обеспечивающая удобный доступ к основным инструментам создания и редактирования сценариев (рис. 6.14);
специальное окно редактора тегов для установки атрибутов тега <SCRIPT>, позволяющее быстро установить значения его атрибутов;
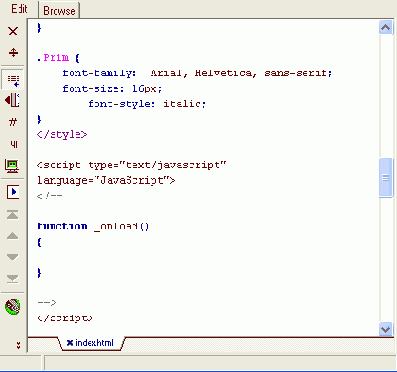
цветовая подсветка синтаксических конструкций сценария, причем для каждого из двух языков — своя, учитывающая особенности языка (рис. 6.15);
средства автоматической генерации шаблонов сценариев, входящие в состав Tag Inspector,
возможность настройки утилиты Tag Tree для работы с файлом сценария;
утилита JavaScript Tree, предназначенная для работы с объектами и функциями языка JavaScript;
набор мастеров, обеспечивающих генерацию кода сценариев для некоторых типовых операций.

Рис. 6.14. Вкладка Script панели быстрой вставки

Рис. 6.15. Для каждого языка сценариев используется своя схема цветовой подсветки
Чтобы создать с помощью Tag Inspector шаблон сценария для «оживления» некоторого элемента страницы, необходимо:
В окне ресурсов перейти на вкладку Tag Inspector.
В окне документов щелкнуть на теге элемента, с которым должен быть связан сценарий; при этом на панели Tag Inspector будут представлены разрешенные для элемента атрибуты и события.
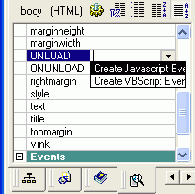
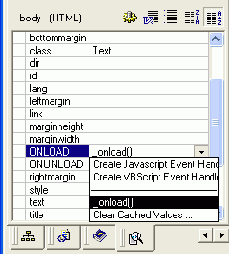
Щелкнуть на событии, инициирующем выполнение сценария, и в соседней ячейке в раскрывающемся списке выбрать язык сценария (рис. 6.16); независимо от выбранного языка на экране появится диалоговое окно, в котором следует ввести имя функции-обработчика события (по умолчанию имя функции совпадает с типом события), формальные параметры (если требуется) и щелкнуть на кнопке ОК.
В результате выполнения описанной процедуры в код документа будет вставлен шаблон для создания сценария и вызов функции-обработчика (рис. 6.17).
Кроме того, имя функции-обработчика будет помещено в список сценариев (рис. 6.18). Это позволяет отслеживать использованные имена функций и при необходимости связать сценарий с каким-либо другим Событием или элементом. При наличии в списке хотя бы одной функции-обработчика в нем появляется пункт Clear Cashed Values... (Очистить буфер), выбор которого приводит к удалению из списка (после подтверждения) всех функций. Это удаление не влияет на код страницы.

Рис. 6.16. Выбор языка сценария

Рис. 6.17. Шаблон сценария, сгенерированный HomeSite

Рис. 6.18. Просмотр списка сценариев
Вы можете получить визуальное представление структуры страницы с точки зрения используемых в ней сценариев. Для этого необходимо:
1. В окне ресурсов перейти на вкладку Tag Inspector.
2. В панели утилиты Tag Tree открыть список профилей тегов и в нем выбрать пункт Client and Server-side Scripts (Клиентские и серверные сценарии).
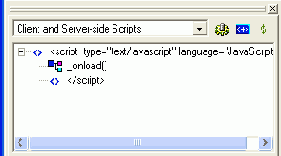
Если на странице имеются описания функций-обработчиков, то они будут представлены в дереве тегов специальными значками (рис. 6.19).

Рис. 6.19. Представление дерева сценариев
Для редактирования или создания нового сценария на JavaScript в «полуавтоматическом» режиме, можно воспользоваться утилитой JavaScript Tree. Ее вызов выполняется посредством одноименной кнопки, расположенной на вкладке Script панели быстрой вставки (см. рис. 6.14).
Окно JavaScript Tree содержит дерево объектов и методов языка JavaScript, а также упорядоченный список библиотечных функций.
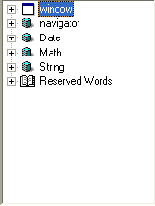
В исходном состоянии дерево объектов содержит следующие категории (рис. 6.20):
Window — свойства, методы и подчиненные объекты объекта window (поддерживаемые как MSIE, так и Netscape);
Navigator — свойства, методы и подчиненные объекты объекта navigator;
Date — свойства и методы объекта Date;
Math — свойства и методы объекта Math;
Siring — параметры и функции для работы со строками;
Reserved Words — зарезервированные (ключевые) слова языка JavaScript.

Рис. 6.20. Представление классов объектов в окне JavaScript Tree
Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript, а также к их свойствам и методам. Чтобы «добраться» до требуемого свойства или метода, достаточно просто последовательно раскрывать ветви дерева. Например, на рис. 6.21 приведен формат окна утилиты при работе с объектами формы.

Рис. 6.21. Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript
Чтобы вставить в код страницы обращение к некоторому свойству или вызов метода объекта, достаточно дважды щелкнуть на имени этою свойства или метода. Причем имя соответствующего объекта будет добавлено автоматически. Например, если требуется вставить в страницу вызов метода confirm для объекта window, следует дважды щелкнуть мышью в дереве на ветви confirm, и в страницу будет добавлена конструкция window.confirm(«»).
Некоторые типовые сценарии на JavaScript и на VBScript могут быть сгенерированы полностью автоматически с помощью соответствующих мастеров. Например, кнопка JavaScript Wizard, вынесенная на вкладку Script панели быстрой вставки, обеспечивает доступ сразу к шести мастерам. Каждому из них отведена отдельная вкладка в окне редактора тегов (рис. 6.22).

Рис. 6.22. Мастера для создания сценариев на JavaScript
Они предназначены для создания следующих сценариев:
URL Selection (Выбор URL) — создает раскрывающийся список адресов (URL), выбор любого из которых обеспечивает переход по указанному адресу; чтобы сценарий выполнялся корректно, значения цветов в коде страницы должны быть представлены шестнадцатеричными значениями;
Background Fade (Изменяющийся фон) — создаст сценарий, с помощью которого начальный цвет фона страницы изменяется на заданный;
Frame Busier (Разрушитель фреймов) — создает сценарий, который запрещает открывать страницу внутри фрейма (она будет насильно развернута на все окно);
Last Modified Date (Дата последнего изменения) — обеспечивает вывод на странице даты и (дополнительно) времени се последнего редактирования;
Вrowser Type (Тип броузера) — обеспечивает распознавание и вывод на странице типа и версии используемого броузера;
Current URL (Текущий URL) — обеспечивает вывод на странице адреса файла-источника.
Тестирование сайта и выгрузка на удаленный сервер
Тестирование сайта и выгрузка на удаленный сервер
Тестирование страниц
Проверка корректности кода
Тестирование ссылок
Проверка правописания
Оценка длительности загрузки
Выгрузка сайта на удаленный сервер
Установка параметров развертывания
Выгрузка отдельных папок и файлов
Выгрузка сайта на удаленный сервер
Оценка длительности загрузки
Длительность загрузки страниц публикации — это один из важнейших показателей качества не только дизайна отдельных страниц, но и узла в целом.
Чтобы оценить длительность загрузки текущего документа, необходимо выбрать в меню Tools команду Document Weight (Вес Документа). На экране появится диалоговое окно, в котором отображается список ресурсов, загружаемых вместе с тестируемым документом (например, графические файлы), и размеры соответствующих файлов. Ниже в этом окне приводятся оценки времени загрузки самого документа, используемых им ресурсов и суммарное время загрузки. Все эти значения рассчитываются для трех модификаций модема, различающихся быстродействием (рис. 7.14).

Рис. 7.14. Диалоговое окно с результатами оценки длительности загрузки страницы
Если длительность загрузки страницы превышает требуемую, следует отредактировать страницу, и повторить тестирование.
Проверка корректности кода
Для проверки синтаксиса кода страницы требуется щелкнуть на кнопке Validate Current Document или выбрать в меню Tools (Инструменты) команду Validate Document (Проверить документ). В обоих случаях будет запущена утилита Validator. По умолчанию она настроена на анализ HTML-кода, но параметры утилиты могут быть скорректированы (подробнее о настройке параметров будет рассказано ниже).
Информация о найденных ошибках отображается в окне результатов на листе Validation в виде таблицы, содержащей два столбца (рис. 7.2):

Рис. 7.2. Представление информации об ошибках в окне результатов
Line (Строка) — номера строк, в которых обнаружены ошибки; в этом же столбце выводится значок, поясняющий уровень ошибки; возможные варианты приведены в табл. 7.1;
Message (Сообщение) — комментарий к обнаруженной ошибке.
Табл. 7.1. Виды сообщений об ошибках, выдаваемых утилитой Validator
| Вид сообщения | Значок | Пояснение | |
| Error |  |
Критическая ошибка; обусловлена отклонением от спецификации языка (например, использование незнакомого тега); несмотря на грозность предупреждения, ко многим из таких ошибок броузеры относятся лояльно | |
| Warning |  |
Подозрительный код; ошибка, которая не связана с отклонением от спецификации языка, но может привести к некорректному отображению страницы (например, наличие в странице символов из другой кодовой таблицы) | |
| Message |  |
Предупреждение: ситуация, аналогичная предыдущей, но в еще более мягкой форме (например, использование устаревшего тега) | |
| Nesting Error |  |
Ошибка вложенности тегов; имеется в виду ситуация, когда закрывающий тег вложенного элемента идет после закрывающего тега охватывающего элемента (например: <strong><em>Ошибка</strong></em>) | |
| CFML Compiler Error |  |
Ошибка компиляции CFML-тегов |
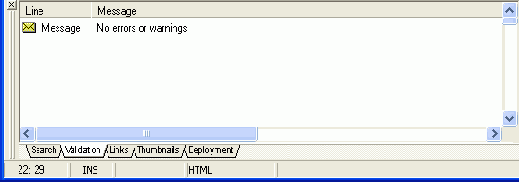
Если документ не содержит синтаксических ошибок, то в окне результатов выводится сообщение No errors or warnings (Ошибки и предупреждения отсутствуют), рис. 7.3.

Рис. 7.З. Сообщение об отсутствии ошибок
Разработчику Web-страниц предоставлены широкие возможности по настройке параметров работы валидатора. Основной из них — выбор спецификации языка, на основе которой должен выполняться анализ кода. Для установки требуемого режима работы необходимо:

Рис. 7.4. Выбор контролируемых версий на вкладке Validation
1. В меню Options выбрать команду Settings... и в открывшемся окне настроек перейти на вкладку Validation.
2. В списке используемых версий (рис. 7.4) снять или установить метку в соответствующей строке.
3. Щелкнуть на кнопке Apply.
Установка других параметров работы утилиты выполняется в дополнительном диалоговом окне, которое вызывается щелчком на кнопке Validator Settings. Это окно содержит четыре вкладки:
Options (Параметры) — общие параметры работы утилиты;
Tags (Теги) — параметры контроля синтаксиса тегов;
Versions (Версии) — параметры используемых версий языков;
Values (Значения) — параметры контроля синтаксиса строковых значений, используемых в коде страницы.

Рис. 7.5. Вкладка Options панели свойств утилиты Validator
На вкладке Options могут быть установлены следующие параметры (рис. 7.5):
виды ошибок, подлежащие включению в отчет (то есть выводу в окне результатов); выбор производится путем изменения состояния флажков в группе Report (Отчет);
максимальное число ошибок, после которого следует прекратить проверку; вводится в поле Maximum Number (Максимальное количество); ввод нуля аналогичен установке значения Аll(то есть должны быть найдены все ошибки);
дополнительные параметры, управляемые флажками в группе Other (Другое):
Check for High ASCII characters — выдавать сообщение о наличии в документе не ASCII символов (коды которых превышают 127);
Check for Quotes in text — выдавать сообщение об использовании кавычек в тексте;
Check for Line Spanning Quotes — проверять строки, заключенные в кавычки;
Ignore ASP <%...%> delimited text — пропускать текст внутри ASP-тегов;
Ignore PHP <?...?> delimited text — пропускать текст внутри PHP-тегов;
Report Special Characters — выдавать сообщение об использовании специальных символов.
Вкладка Tags позволяет указать синтаксические правила использования каждого тега индивидуально. Чтобы получить такую возможность, необходимо выбрать тег в списке (щелкнуть на его имени). При этом в правой части окна появится группа элементов Tag Options (Параметры тега), рис. 7.6.
В нее входят:
переключатели Closing Tag (Закрывающий тег), которые позволяют указать правило использования закрывающего тега:
Requred — используется обязательно;
Optional — может использоваться;
Not Permitted — не разрешен;
None Specified — не определено;
флажок Case Sensitive (Чувствительный к регистру), который определяет, требуется ли использовать при написании имени тега символы определенного регистра;
Required In Document (Требуется в документе), который определяет статус тега — является ли тот обязательным для документа данного типа.
Чтобы установленные параметры вступили в силу, необходимо щелкнуть на кнопке Apply Options (Применить параметры).
Помимо перечисленных параметров, при анализе корректности кода для каждого тега проверяются:
список используемых атрибутов;
наличие обязательных атрибутов;
контекст, в котором используется тег (то есть возможность его совместного использования с тегами других типов).
Информация о разрешенном контексте отображается на вкладке Tags непосредственно в дереве тегов (см. рис. 7.6). Вы можете изменить контекст, используя кнопки Add (Добавить) и Remote (Удалить). Чтобы кнопка Add стала доступна, необходимо щелкнуть на значке папки Context.

Рис. 7.6. Вкладка Tags панели свойств утилиты Validator
Информация об атрибутах тега на вкладке Tags не отображается, поскольку разработчик не вправе изменять их стандаргный набор. Вместе с тем, разрешается дополнить список атрибутов, включив их в папку Attributes.
Те атрибуты, которые вы считаете обязательными, следует включить в папку Required. Изменение содержимого обеих папок также выполняется с помощью кнопок Add и Remote.
Вкладка Versions (рис. 7.7) позволяет внести изменения в дерево версий языков, для которых Validator может выполнять синтаксический анализ. Информация на этой вкладке связана с информацией, отображаемой на вкладке Validation диалогового окна Settings (см. рис. 7.4). Вкладка содержит собственно дерево версий, кнопки для его редактирования, а также тскспшос поле, в котором отображается полное наименование версии (в том виде, как она представлена в списке версий в окне Settings).

Рис. 7.7. Вкладка Versions позволяет внести изменения в дерево версий
Дерево версий отражает их преемственность. Тe из версий, для которых разрешен синтаксический контроль, отмечены в дереве зелеными кружками, остальные — красными.
Кроме того, статус версии выводится справа от поля с ее наименованием (Inactive — неактивна или Active — активна).
Вкладка Values позволяет указать, каким образом должны быть представлены в коде документа символьные (строковые) величины, не являющиеся названиями тегов, их атрибутов либо текстовым содержимым страницы (например, ключевые слова-языков сценариев, численные значения атрибутов и т. д.).
Проблема использования различных символьных кодировок в текстовых документах была рассмотрена в разделе Управление кодировкой текстовых файлов главы Знакомство с HomeSite. В данном случае учитывается еще один аспект представления символьных данных. Любой символ может быть представлен в коде документа либо явно (на основе используемого репертуара), либо посредством регулярного выражения (то есть выбран из некоторого набора символов на основе заданной формулы).
Имеющиеся на вкладке Values элементы управления позволяют указать для каждого символьного элемента страницы либо форму явного представления, либо соответствующее регулярное выражение. Такими элементами являются (рис. 7.8):

Рис. 7.8. Вкладка Values позволяет выбрать форму представления символьных величин
поле Allowed Value (Разрешенное значение); в нем можно просмотреть и при необходимости изменить способ представления символьной величины, выбранной в расположенном ниже списке; если величина представлена в виде регулярного выражения, то при ее выборе автоматически устанавливается флажок Regular Expression (Регулярное выражение); например, на рис. 7.8 показано, как выглядит регулярное выражение для представления символов (цифр) целых отрицательных чисел (negative integer)',
поле Value Display Siring (Строковое представление значения); оно позволяет изменить наименование элемента в списке (например, вместо negative integer можно ввести «целые отрицательные числа»); если в списке выбрано некоторое ключевое слово или предопределенное значение, то данное поле недоступно;
раскрывающийся список Quotation (Использование кавычек); позволяет указать, должны ли (или могут ли) использоваться кавычки для этого типа данных;
кнопка Add (Добавить) открывает дополнительное окно, с помощью которого можно пополнить список разрешенных символьных значений;
флажки Show Regular Expression Values (Показать значения, представленные регулярным выражением) и Show Plain Values (Показать значения, представленные явно) играют роль фильтров: если флажок снят, то соответствующие значения в списке не отображаются.
Замечание
Совсем не обязательно использовать все рассмотренные выше средства для изменения параметров работы утилиты Validator. Часто их полезно применять в качестве источника дополнительной информации.
Проверка правописания
Проверку орфографии с помощью HomeSite следует начинать с установки соответствующих параметров его работы. Для этого необходимо открыть с помощью команды Settings одноименное диалоговое окно и выбрать в списке пункт Spelling (Проверка правописания). Окно настройки параметров содержит следующие элементы (рис. 7.12):
список Main Dictionaries (Основные словари), который содержит перечень используемых словарей;
поле User Dictionary (Словарь пользователя), в котором можно ввести (или выбрать с помощью имеющейся кнопки) имя текстового файла, используемого в качестве дополнительного словаря;
список флажков, с помощью которых можно установить параметры работы утилиты Spell Checker,
дискретный счетчик Maximum number of suggestions (Максимальное число предлагаемых исправлений), который определяет, после какого количества обнаруженных ошибок следует прекратить проверку.
После того, как соответствующие установки выполнены, можно переходить непосредственно к проверке правописания. Процесс инициируется либо с помощью команды Spell Check... из меню Tools, либо щелчком на одноименной кнопке панели инструментов.
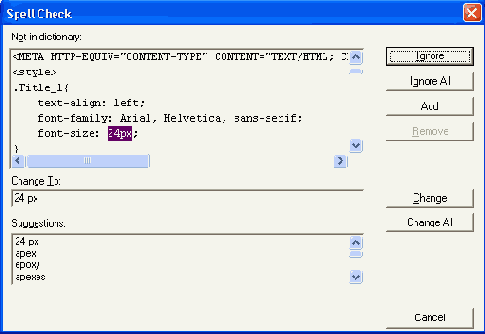
При обнаружении ошибки на экране появляется диалоговое окно, в котором отображается найденная ошибка, список возможных вариантов исправления ошибки, а также кнопки, с помощью которых можно «заставить» Spell Checker игнорировать ошибку (рис. 7.13).

Рис. 7.12. Окно настройки параметров утилиты Spell Checker

Рис. 7.13. Диалоговое окно для управления работой Spell Checker
Кроме того, в этом диалоговом окне имеется кнопка Add (Добавить), которая позволяет добавить слово, отсутствующее в основных словарях, в словарь пользователя. Последующие вхождения этого слова уже не будут восприниматься утилитой как ошибка.
Утилита Spell Checker может также работать в облегченном режиме, при использовании которого утилита только выделяет в тексте документа (подчеркивает) слова с ошибками, не предлагая вариантов замены. Для запуска Checker в таком режиме достаточно щелкнуть на кнопке Mark Spelling Errors (см. рис. 7.1).
Тестирование сайта и выгрузка на удаленный сервер
Мы уже неоднократно говорили о том, что тестирование страниц является обязательным этапом разработки сайта, независимо от его размера и предназначения. И если HomeSite не способен полностью заменить вас на этапе разработки и редактирования страниц, то на этапе их тестирования он практически всю работу берет на себя.
То же самое можно сказать и о процедуре развертывания сайта на удаленном сервере.
Как тестирование, так и выгрузка страниц публикации на сервер выполняются не только при первоначальной разработке сайта, но и в процессе его сопровождения. Причем (отметим это еще раз) регулярное обновление содержания публикации является обязательным условием обеспечения ее популярности среди посетителей Интернета.
Именно на этапе сопровождения сайта проявляются в полной мере преимущества разработки его как единого целого, то есть как проекта.
Тестирование ссылок
При тестировании ссылок, присутствующих на странице, целесообразно использовать как окно результатов, так и окно ресурсов. Сначала следует сравнить полученную навигационную схему страницы с ее проектом, созданным вами на бумаге. Для такого визуального сравнения как раз и применяется окно ресурсов (точнее, его вкладка Site View). Особенности представления ссылок в окне ресурсов были рассмотрены в разделе Представление ссылок на вкладке Site View в главе Разработка навигационной схемы.
Если сравнение даст положительный результат, то можно переходить к анализу работоспособности ссылок, то есть к работе с окном результатов.
Проверка работоспособности ссылок в HomeSite возложена на специальную встроенную компоненту — Link Checker. Однако при желании можно воспользоваться и внешним приложением — Linkbot фирмы Tetranet Software, которое может быть загружено с ее узла.
Link Checker способен проверять расположение документов на Web-сайте, корректность ссылок на локальные HTML-файлы, а также наличие связанных с ними графических и мультимедийных файлов. Ссылки на защищенные страницы (HTTPS), FTP-ссылки и почтовые ссылки (mailto) не могут быть проверены. По умолчанию проверяются все ссылки проекта, но пользователь имеет возможность указать, какие ссылки пропустить.
Link Checker инициируется щелчком кнопки Verify Links на панели инструментов или при выборе одноименной команды в меню Tools. Выполнение команды приводит к тому, что в окне результатов (на листе Links) отображается список всех ссылок текущего документа с результатами их проверки. Список выводится в виде таблицы, содержащей четыре столбца (рис. 7.9):
Source (Источник) — имя файла, содержащего ссылку (как правило, это имя файла проверяемого документа); в этом же столбце слева от имени файла выводятся значки, отражающие результат проверки; всего предусмотрено четыре вида значков, их смысл поясняется на рис. 7.9;
Link (Ссылка) — URL, используемый в документе в качестве адреса связанного ресурса;
Full URL (Полный URL) — полный URL связанного ресурса;
Status (Статус) — состояние ссылки; может принимать одно из следующих значений:
Untested — ссылка не проверена;
Testing... — ссылка проверяется;
Cancelled — тестирование ссылки было прервано пользователем;
ОК — ссылка проверена и работоспособна; дополнительно выводится время, затраченное на проверку (в миллисекундах).

Рис. 7.9. Представление списка ссылок документа в окне результатов
Если ссылка оказалась неработоспособна, то выводится соответствующее пояснение (например. Object Not Found — объект не найден) и длительность проверки.
Для работы с представленными в списке ссылками могут использоваться либо расположенная в левой части окна панель инструментов, либо контекстное меню окна.
Кнопки панели инструментов имеют следующее назначение:
Start Link Verification (Начать проверку ссылок) — активизация процесса тестирования (он всегда начинается с начала документа);
Stop Link Verification (Закончить проверку ссылок) — прерывание процесса тестирования;
Set Root URL (Установить корневой URL) — вызывает диалоговое окно, с помощью которого можно указать корневой (абсолютный) URL, который должен использоваться для вычисления относительных ссылок;
Set Timeout (Установить интервал) — вызывает диалоговое окно, с помощью которого можно указать максимальную длительность проверки одной ссылки;
Set Proxy (Установить прокси-сервер) — вызывает диалоговое окно, с помощью которого можно указать имя и номер порта используемого прокси-сервера;
Print Failed Links (Печать плохих ссылок) — формирование отчета о неработоспособных ссылках (отчет создается в виде HTML-страницы и открывается в используемом по умолчанию броузере), рис. 7.10.

Рис. 7.10. Форма отчета о неработоспособных ссылках
Контекстное меню окна содержит следующие команды:
Edit this Link (Редактировать ссылку) — соответствующая ссылка выделяется в тексте документа;
Browse this Link (Просмотреть ссылку) — связанный документ открывается с помощью ассоциированного приложения;
Verify this Link (Проверить ссылку) — инициализация процесса тестирования ссылки;
Save as... (Сохранить как...) — содержимое окна результатов записывается в текстовый файл (по умолчанию — links.txt);
Clear (Очистить) — команда очищает содержимое окна результатов, но не закрывает его;
Open in Browser (Открыть в броузере) — содержимое окна результатов открывается в используемом по умолчанию броузере в виде Web-страницы (рис. 7.11);
Close Results (Закрыть результаты) — закрывает окно результатов.

Рис. 7.11. Форма отчета о результатах тестирования ссылок
Еще раз напомним: если возможности утилиты Link Checker покажутся вам недостаточными, вы можете воспользоваться приложением Linkbot. После его установки на компьютере процесс тестирования может быть начат с помощью одной из двух команд меню Tools главного окна HomeSite:
Verify Links with Linkbot (Проверить ссылки с помощью Linkbot) - проверка ссылок текущего документа;
Verify Project with Linkbot (Проверить проект с помощью Linkbot) - проверка ссылок во всем текущем проекте.
Тестирование страниц
Тестирование (оценка качества) любой страницы публикации должно включать:
проверку корректности кода;
проверку работоспособности имеющихся на странице ссылок;
контроле текстового содержимого страницы на отсутствие грамматических и синтаксических ошибок;
оценку длительности загрузки страницы броузером потенциального посетителя.
Замечание
Разумеется, наряду с перечисленными аспектами, нельзя забывать о качестве пользовательского интерфейса страниц, но, хотя этот фактор является, пожалуй, важнейшим, оценить его формально с помощью HomeSite не представляется возможным.
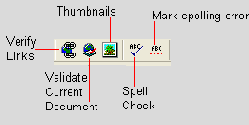
Для активизации основных средств тестирования страниц удобнее всего использовать группу кнопок, расположенных на панели инструментов главного окна HomeSite (рис. 7.1).

Рис. 7.1. Кнопки для вызова средств тестирования
Эти кнопки имеют следующее предназначение:
Verify Links (Проверить ссылки) — вызов утилиты Link Checker,
Validate Current Document (Проверить текущий документ) — вызов утилиты Validator,
Spell Check (Проверка правописания) — вызов утилиты Spell Checker,
Mark Spelling Errors (Пометить грамматические ошибки) — включение режима быстрой проверки правописания (без исправления ошибок).
Установка параметров развертывания
Первое, что необходимо сделать для развертывания проекта — установить параметры этой процедуры.

Рис. 7.15. Вкладка Deployment диалогового окна Settings
Установка параметров развертывания выполняется с помощью элементов управления, размещенных на вкладке Deployment (Развертывание) диалогового окна Settings (рис. 7.15):
Create Missing Folders/Directories (Создавать отсутствующие папки/каталоги) — перед загрузкой проекта на сервер на нем будет воссоздана структура папок, использовавшаяся для проекта на локальном компьютере; отсутствие такого соответствие вызовет ошибку при выполнении развертывания;
Upload Only Newer (Загружать только обновленные) — перед выгрузкой каждого файла проекта выполняется сравнение с его копией, размещенной на сервере; если файл не изменялся, его выгрузка не производится;
Encrypt CFML (Зашифровать CFML) - - выполняется кодирование CFM-файлов таким образом, чтобы запретить их просмотр конечными пользователями;
Force to Lower Case (Привести к нижнему регистру) - - имена всех файлов проекта преобразуются к нижнему регистру; для UNIX-систем это может привести к неработоспособности ссылок, в которых имена файлов записаны с использованием символов верхнего регистра;
Show Deployment Warning Dialog (Показывать окно предупреждения при развертывании) -- перед развертыванием проекта на экран выводится окно с просьбой подтвердить необходимость выполнения процедуры.
Кроме того, с помощью флажка Disable Logging (Запретить ведение протокола) вы можете указать, требуется ли регистрировать шаги развертывания. Если да, то в поле Log File следует указать файл, в который будет записываться информация о развертывании.
Далее необходимо внести URL сервера (или серверов), на который вы собираетесь выгрузить сайт, в свойства проекта. Эта процедура выполняется следующим образом:
Щелкнуть правой кнопкой мыши на имени проекта в окне ресурсов и выбрать в контекстном меню команду Properties...(Параметры).
В открывшемся диалоговом окне (рис. 7.16) в поле Deployment Path (Маршрут развертывания) ввести URL, по которому будет размещен созданный вами сайт (маршрут вводится либо вручную, либо с помощью расположенной рядом кнопки).

Рис. 7.16. Диалоговое окно для указания адреса развертывания проекта
После этого необходимо в меню Project основного окна HomeSite выбрать команду Deployment Wizard (Мастер развертывания). При этом откроется окно,

Рис. 7.17. Первый шаг работы мастера развертывания
с помощью которого выполняется первый шаг процедуры загрузки: выбирается способ размещения проекта.
Возможны два варианта (рис. 7.17):
прямая загрузка (Direct Deployment);
загрузка на основе сценария (Schptable Deployment).
Выберите первый вариант и щелкните на кнопке Next (Далее). Второе окно мастера позволяет еще раз проверить (или изменить) параметры развертывания, установленные ранее на вкладке Deployment диалогового окна Settings (рис. 7.18).
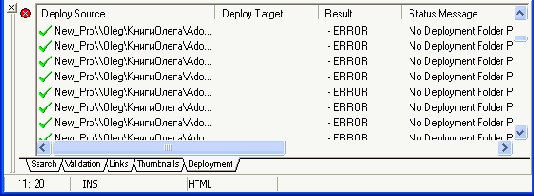
На третьем, последнем шаге, остается только щелкнуть кнопку Finish (Готово), и ваш сайт будет загружен на Web-сервер, а в окне результатов (на листе Deployment) будут отражены результаты выполнения загрузки (рис. 7.19).
Если на первом шаге мастера развертывания выбрать вариант Scriptable Deployment, то мастер автоматически сгенерирует сценарий на указанном вами языке: JavaScript или VBScript и сохранит его в файле на диске для последующего использования.

Рис. 7.18. Второй шаг работы мастера

Рис. 7. 19. Представление результатов выгрузки на листе Deployment
Выгрузка cайта на удаленный сервер
В составе HomeSite имеется утилита, которая позволяет работать с файлами, размещенными на удаленном сервере так же, как если бы они находились на локальном диске. Эта утилита называется Macromedia FTP/RDS (в предыдущих версиях HomeSite она называлась Allaire FTR/RDS). ипа как оы выполняет функции виртуальной папки, содержащей доступные FTP-каталоги одного или нескольких удаленных серверов. Эта папка доступна не только из среды HomeSite, но и непосредственно из диалоговых окон Windows Explorer (рис. 7.21).

Рис. 7.21. Представление Macromedia FTP/RDS в окне Windows Explorer
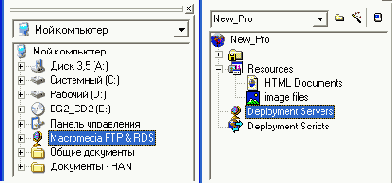
При работе в среде HomeSite доступ к папкам удаленных серверов может выполняться посредством интерфейса двух типов вкладок окна ресурсов: Files и Projects. В первом случае доступ выполняется так же, как через Windows Explorer (рис. 7.22, слева). На вкладке Projects список удаленных серверов называется Deployment Servers (рис. 7.22, справа).
В исходном состоянии как папка Macromedia FTP/RDS, так и список Deployment Servers пусты. Чтобы добавить новый сервер, требуется щелкнуть правой кнопкой мыши на значке папки или списка серверов и выбрать в контекстном меню единственную команду — Add FTP Server (Добавить FTP-cepвер). При выборе команды открывается диалоговое окно, с помощью которого выполняется установка параметров соединения с сервером (подробнее они будут описаны ниже).

Рис. 7.22. Средства доступа к списку удаленных серверов в окне ресурсов HomeSite
Замечание
Список серверов, добавленных в папку Macromedia FTP/RDS, хранится в реестре Windows, а список серверов развертывания проекта записывается в файл проекта .apt. Если вы хотите, чтобы одни и те же серверы были представлены и в папке Macromedia FTP/RDS, и в списке Deployment Servers, необходимо ввести данные о них и там, и там.
Для выполнения операций с удаленным сервером требуется наличие двух условий:
в параметрах HomeSite должна быть разрешена работа с удаленными серверами;
должна быть установлена связь с удаленным сервером.
Параметры HomeSite, связанные с использованием удаленных серверов, размещены на вкладке File Settings — FTP диалогового окна Settings (рис. 7.23). К ним относятся:
Enable Explorer shell integration (Разрешить интеграцию с Explorer) — если флажок установлен, разрешена работа с папкой Macromedia FTP/ RDS в окне Windows Explorer;
Enable Byte Count Checking (Разрешить контроль числа байтов) — если флажок установлен, то после завершения пересылки файла на сервер будет выполняться сравнение числа отправленных и принятых байтов; в случае несоответствия на экран выводится соответствующее сообщение;
Always use binary for FTP transfer (Всегда использовать двоичный формат при передаче по FTP) — при пересылке содержимого файлов по FTP оно представляется в двоичном формате.

Рис. 7.23. Вкладка File Settings — FTP диалогового окна Settings
Параметры соединения с конкретным FTP-ссрвером устанавливаются с помощью диалогового окна, которое вызывается на экран либо с помощью команды Add FTP Server (если создастся соединение с новым сервером), либо с помощью команды Properties (если редактируются параметры соединения с существующим сервером).

Рис. 7.24. Диалоговое окно для установки параметров соединения с удаленным сервером
Диалоговое окно для установки параметров соединения с удаленным сервером содержит следующие поля (рис. 7.24):
Description (Описание) — условное обозначение FTP-сервсра, используемое для его представления в списке Deployment Servers и в папке Macromedia FTP/RDS;
Host Name (Имя хост-компьютера) — сетевое имя FTP-сервера; может быть указано либо в виде IP-адреса, либо в виде доменного имени; если тип протокола ftp используется как часть доменного имени, необходимо ввести полное имя, например ftp.macromedia.com;
Initial Directory (Начальный каталог) — имя каталога верхнего уровня, в котором размещаются папки проекта; если при создании учетной записи соединения (аккаунте) имя этого каталога установлено по умолчанию, то данный параметр является необязательным; параметр необходим, если для учетной записи имя каталога должно быть задано явным образом;
Relative from server-assigned directory (Относительно каталога, назначенного сервером) — если задан параметр Initial Directory, то данный параметр определяет «точку отсчета» при размещении папок проекта; если в качестве начального каталога (Initial Directory) указан корневой каталог сервера, то флажок должен быть снят;
Username (Имя пользователя) — зарегистрированное имя, используемое для подключения к FTP-ссрверу (или anonymous для FTP-сервера с анонимным подключением, если поле оставлено пустым, то им пользователя потребуется ввести по запросу от сервера непосредственно при подключений;
Password (Пароль) — пароль для подключения к серверу;
Root URL (Корневой URL) — полный URL сервера; данный параметр позволяет открывать, редактировать и сохранять файлы на удаленно сервере;
Remote Port (Удаленный порт) — номер порта, используемого для noдключения к FTP-сервсру; по умолчанию используется 21 (если интернет-провайдер не определит другое значение);
Request Timeout (Длительность отработки запроса) — максимальны интервал времени (в секундах), в течение которого следует ожидать соединения с сервером;
Disable passive mode (Запретить пассивный режим) — соответствующий флажок должен быть установлен, если FTP-сервср не поддерживает пассивный режим подключения;
File time offset (Смещение времени файла) — разница во времени (часах) между текущим временем на вашем компьютере и на сервере; заданная величина учитывается при установке атрибутов файла при его сохранении на диске; если значение параметра больше нуля, то флажок Assume UTC file times недоступен;
Assume UTC file times (Время приема файла по UTC) — если этот флажок установлен, то время записи файла указывается в формате UTC (Universal Coordinated Time — единые временные координаты)
Дополнительно могут быть заданы параметры безопасной передачи файле на основе протокола SSL (Secure Sockets Layer).
Замечание
Протокол SSL не может применяться для пересылки файлов, для которых используется кодировка UNICODE.
После установки параметров соединения с FTP-сервером развертывание проекта на нем выполняется с помощью мастера развертывания (Deployment Wizard), описанным в предыдущем подразделе.
Выгрузка отдельных папок и файлов
При выгрузке на сервер некоторой папки, входящей в состав проекта, возможны три случая:
папка выгружается на тот же сервер, на который был выгружен весь проект, причем сохраняется ее место в структуре проекта;
папка выгружается на тот же сервер, но по иному адресу внутри корневой папки проекта;
папка выгружается на другой сервер.
Чтобы выгрузить папку (точнее, содержащиеся в ней файлы) по прежнему адресу, необходимо:
1. В дереве проекта (на вкладке Projects окна ресурсов) щелкнуть правой кнопкой на значке папки и в контекстном меню выбрать команду Deploy Files in Folder (Выгрузить файлы в папке); это приведет к двум последствиям:
будет открыто окно результатов и в нем появится сообщение Project opened (Проект открыт);
на экране появится диалоговое окно (рис. 7.20). содержащее список файлов, имеющихся в папке, и кнопку Deploy (Выгрузить).
2. В диалоговом окне щелкнуть на кнопке Deploy.

Рис. 7.20. Список файлов выгружаемой папки
Протокол выгрузки будет представлен в окне результатов. Если папку следует загрузить по новому адресу, то требуется выполнить следующие действия:
1. В дереве проекта щелкнуть правой кнопкой на значке папки и в контекстном меню выбрать команду Properties (Свойства).
2. В открывшемся окне перейти на вкладку Deployment.
3. С помощью элементов управления, имеющихся на вкладке, указать адрес выгрузки и щелкнуть на кнопке ОК.
4. В контекстном меню папки выбрать команду Deploy Files in Folder и далее выполнить описанную выше процедуру.
Выгрузка одного отдельного файла выполняется аналогичным образом:
1. В дереве проекта открыть папку, в которой находится выгружаемый файл (альтернативный вариант — открыть соответствующий раздел дерева ресурсов).
2. В списке файлов щелкнуть правой кнопкой на значке файла и в контекстном меню выбрать команду Deploy File...
3. В открывшемся диалоговом окне щелкнуть на кнопке Deploy.
Выгрузка сайта на удаленный сервер
Развертывание, или выгрузка сайта (английский термин Deployment) — это процесс копирования файлов проекта на один или более Web-серверов. Вы можете указать путь развертывания либо для всего проекта, либо для отдельных папок и файлов.
Основную роль в подготовке и выполнении этапа загрузки сайта на Web-сервер играет проект, созданный нами заблаговременно (см. раздел Создание и установка параметров проекта главы Разработка структуры сайта). Однако при формировании проекта мы определили лишь некоторые параметры загрузки, указав способ размещения на Web-сервере отдельных папок. Вернемся еще раз к описанию проекта и внесем в него необходимые дополнения.
