Разработка страниц публикации
В этой главе рассматривается общая технология создания и редактирования HTML-страниц в HomeSite, вне зависимости от того, какое место занимает страница в структуре узла.
Несмотря на все достоинства описанных выше инструментов, ни один из них нельзя считать основным средством разработки HTML-страниц. Практика показывает, что наибольший эффект дает именно совместное их применение.
Итак, при создании новой страницы целесообразно придерживаться такой последовательности действий (предполагается, что эскиз страницы, выполненный на бумаге, находится перед вами):
1. На вкладке Location диалогового окна Settings выбрать шаблон, на основе которого будет создана «заготовка» будущей страницы. 2. В дереве проекта (на вкладке Projects окна ресурсов) выбрать папку, в которую следует поместить новый документ, и в ее контекстном меню выбрать команду Create New Document...; в открывшемся диалоговом окне указать имя файла. 3. После того, как «заготовка» будет открыта в окне документа, установить общие параметры страницы. 4. С помощью кнопок панели быстрой вставки либо (если требуемый тег на ней не представлен) с помощью утилиты Tag Chooser добавить тег в код документа. 5. Если вставляемый тег требует задания обязательных атрибутов, ввести их в открывшемся диалоговом окне редактора тегов. 6. Оценить полученный результат, переключившись в режим просмотра (сначала во внутреннем броузере, а затем и во внешних). 7. Если результат оказался не тем, который вы ожидали, повторно вызвать редактор тегов (выбрав в контекстном меню тега команду Edit Tag), либо изменить значение конкретного атрибута с помощью Tag Inspector. 8. Если тег был вставлен с атрибутами, принятыми по умолчанию, но они вас не удовлетворяют, также необходимо выполнить действия, указанные в предыдущем пункте. 9. Повторно выполнять п.п. 6 и 7 до тех пор, пока у вас не появится чувство «глубокого удовлетворения», после чего вернуться к п. 4. Замечание
В приведенном выше (достаточно общем) алгоритме отсутствуют шаги, связанные
с созданием элементов навигации и тестированием страницы. Дело в том,
что этим важнейшим вопросам посвящены отдельные главы.
Установка общих параметров страницы
Под общими параметрами страницы в данном случае понимаются:
заголовок страницы (содержимое тега <TITLE>); краткая характеристика содержания страницы, ключевые слова, другие сведения для роботов поисковых систем (то есть информация, содержащаяся в тегах <МЕТА>); общие визуальные параметры страницы (размеры полей, фон, цветовая схема ссылок); напомним, что эти параметры устанавливаются с помощью атрибутов тега <BODY>.Во всех шаблонах, имеющихся в HomeSite, присутствует тег <TITLE>. Поэтому для создания заголовка страницы достаточно изменить его содержимое (в стандартных шаблонах это Untitled).
С тегами <МЕТА> дело обстоит несколько сложнее. Разумеется, редактор кода позволяет ввести теги и атрибуты вручную, однако в составе HomeSite, как вы знаете, имеются и другие средства. Об их применении — в следующем подразделе.
Вставка тегов <МЕТА>
Тег <МЕТА> -- один из немногих популярных тегов, которые почему-то не были удостоены чести включения в состав панели быстрой вставки. Правда, вы можете создать собственную кнопку либо включить необходимые теги непосредственно в шаблон. Тем не менее, для вставки тегов <МЕТА> можно использовать имеющиеся в составе HomeSite готовые средства:
список шаблонов кода (Code Template); утилиту Tag Chooser совместно с редактором тегов; мастер быстрого создания страниц (Quick Start Wizard).Список шаблонов кода содержит шаблоны для тега <МЕТА> со всеми возможными атрибутами. Чтобы воспользоваться списком шаблонов кода, необходимо:
1. Установить курсор в позицию вставки тега и нажать комбинацию клавиш <Ctrl>+J. 2. В появившемся списке (рис. 4.1) выбрать тег <МЕТА> с нужным атрибутом и нажать клавишу <Enter>.После этого останется только ввести значения атрибутов.

Рис. 4.1. Вставка тегов <МЕТА> с помощью шаблонов кода
Для вставки тегов <МЕТА> с помощью Tag Chooser необходимо:
1. Щелкнуть правой кнопкой мыши в позиции вставки тега и в контекстном меню выбрать команду Insert Tag... 2. В открывшемся окне утилиты Tag Chooser выбрать группу HTML-тегов Page Composition (Композиция страницы), а в ней — категорию General (рис. 4.2). 3. В правом подокне дважды щелкнуть на пункте МЕТА (HTML). 4. В открывшемся окне редактора тегов (рис. 4.3) выполнить следующие действия: 4.1. С помощью двух «мини-вкладок» Name и HTTP-Equiv выбрать атрибут тега, а в раскрывающемся списке - - параметр атрибута. 4.2. В текстовом поле Content ввести значение атрибута и щелкнуть на кнопке ОК. 
Рис. 4.2. Вставка тега <МЕТА> с помощью Tag Chooser

Рис. 4.3. Окно редактора тегов для установки атрибутов тега <МЕТА>
Третий способ вставки тега <МЕТА> - - с помощью мастера Quick Start Wizard -- отличается от двух предыдущих тем, что мастер создает новую страницу, которая не включена в состав проекта. Вместе с тем, мастер за однo обращение создаст сразу два тега, а не один, как альтернативные инструменты. Итак, для создания тегов <МЕТА> с помощью мастера необходимо:
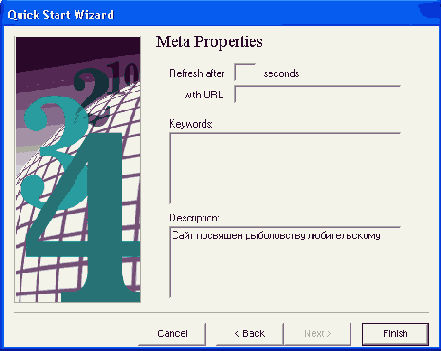
На вкладке Common (Теги общего назначения) панели быстрой встан ки щелкнуть на кнопке Quick Start Wizard (рис. 4.4). В первом окне мастера щелкнуть на кнопке Next (Далее), оставив пол не заполненными. Во втором окне мастера (рис. 4.5) ввести в полях Keywords (Ключевы слова) и Description (Описание) значения соответствующих парамел ров тега <МЕТА> и щелкнуть на кнопке Finish (Готово). Скопировать созданные теги в окно документа проекта. 
Рис. 4.4. Вкладка Common панели быстрой вставки

Рис. 4.5. Окно мастера Quick Start Wizard
Замечание
В оценочной версии HomeSite 5 после щелчка на кнопке Finish на экране
появляется диалоговое окно редактора тегов для тега <BODY>, причем
в сокращенном (стандартном) формате, который использовался в предыдущих
версиях HomeSite. Тем не менее, если вы используете мастер Quick Start
Wizard для создания новой страницы, то можете продолжить работу в этом
окне: тег <BODY> будет создан с заданными атрибутами. Впоследствии
их можно скорректировать с помощью окна расширенного формата, используемого
по умолчанию (см. рис. 4.6).
Установка атрибутов тега <BODY>
В заготовке кода страницы этот тег присутствует, хотя при необходимости может быть помещен в документ и с помощью панели быстрой вставки (вторая левая кнопка на вкладке Common, см. рис. 4.4).
Щелкнув на указанной кнопке или выбрав в контекстном меню тега команду Edit Tag, вы увидите на экране соответствующее диалоговое окно редактора тегов (рис. 4.6).

Рис. 4.6. Диалоговое окно редактора тегов для тега <BODY>
Большая часть атрибутов тега, влияющих на визуальные параметры страницы, устанавливаются на вкладке BODY Tag:
раскрывающийся список Background Color (Цвет фона) обеспсчивает выбор цвета фона страницы (атрибут BGCOLOR); выбранный цвет вставляется в текст страницы по умолчанию в виде шестнадцатеричного кода; в поле Background Image (Фоновое изображение) указывается адрес изображения, используемого для формирования фона страницы (атрибут BACKGROUND); раскрывающийся список Text Color (Цвет текста) обеспечивает выбор цвета текста страницы (атрибут TEXT); следующие три раскрывающихся списка предназначены для выбор, цвета гиперссылок в различных состояниях: Link Color (Цвет ссылки) — цвет ссылки в исходном состоянии (атрибут LINK); Visited Link Color (Цвет посещенных ссылок) — цвет посещении; ссылок (атрибут VLINK); Active Link Color (Цвет активных ссылок) — цвет активных ссылог (атрибут ALINK).Выбранную цветовую схему ссылок можно оценить с помощью окна предварительного просмотра; в этом же окне отображается цвет фона и выбранное фоновое изображение.
Элементы управления, расположенные на вкладке Browser-specific, позволяют установить размеры полей страницы (рис. 4.7). Поскольку различные версии броузеров используют различные варианты соответствующих атрибутов, то для обеспечения большей совместимости страницы рекомендуется ввести значения во все поля этой вкладки.
Любой из установленных атрибутов может быть впоследствии быстро скорректирован с помощью Tag Inspector либо посредством повторного вызова редактора тегов.
Если редактируемая страница является первой (начальной) страницей публикации либо открывает какой-либо ее раздел, то после завершения установки общих параметров страницы полезно сохранить ее в качестве шаблона. Это позволит в дальнейшем с минимальными затратами времени и сил выполнить одно из важнейших требований к дизайну публикации — единство стиля (по крайней мере, в пределах некоторого логически завершенного раздела). Чтобы использовать страницу в качестве шаблона при создании последующих страниц, необходимо:

Рис. 4.7. На вкладке Browser-specific устанавливаются размеры полей страницы
1. В меню File главного окна HomeSite выбрать команду Save as Template... и затем в открывшемся диалоговом окне ввести имя шаблона (подробнее о создании шаблонов см. раздел Работа с файлами главы Знакомство с HomeSite. 2. В меню Options главного окна HomeSite выбрать команду Settings, перейти на вкладку Locations и в поле Default template указать адрес шаблона.Ввод и форматирование текста
Несмотря на все более широкое использование при создании Web-страниц графики и мультимедийных элементов, текст по-прежнему является основным средством информационного наполнения сайта. При этом легкость и удобство восприятия текстовой информации определяется в основном тремя факторами:
стилем изложения; соблюдением правил орфографии и пунктуации; формой визуального представления текстовой части документа.Общий подход к подготовке текстовых материалов
Разумеется, стиль определяется в первую очередь характером освещаемой предметной области и спецификой вашей аудитории. Но при всем при том любому посетителю значительно проще будет воспринимать написанное, если вы станете придерживаться трех правил:
не пишите длинно; всегда есть возможность разбить одно длинное предложение на два коротких; не используйте снисходительных интонаций; даже если вы считаете себя корифеем в данной области, вы должны быть благодарны читателю, посетившему ваши страницы; не используйте для выражения своих мыслей слова, в точном значении которых вы не до конца уверены.Если текстовая часть документа занимает более двух экранов, позаботьтесь о разделении ее на фрагменты, каждый из которых будет иметь свой заголовок. Если же объем текста настолько велик, что фрагменты требуют дальнейшего разбиения, не стесняйтесь использовать подзаголовки более низких уровней (благо в HTML их предусмотрено шесть). При этом уровни заголовков должны изменяться последовательно: после заголовка первого уровня не следует применять заголовок третьего или четвертого уровней.
Надо сказать, что существующие HTML-редакторы не очень-то приспособлены для работы именно с текстовым содержимым документа. При всех достоинствах HomeSite это замечание относится и к нему. И хотя он позволяет применять различные варианты форматирования текста (подробнее о них рассказано ниже), но не обеспечивает наглядного представление структуры текстовой части Web-страницы. Разумеется, выполнив очередную операцию по форматированию текста, вы можете перейти в режим просмотра страницы с помощью броузера, однако это не совсем то, что требуется.
Вообще, большие фрагменты текста значительно удобнее набирать с помощью
«офисных» текстовых редакторов, и затем конвертировать их в формат HTML.
Правда, полученный таким образом документ во многих случаях содержит не
совсем чистый HTML-код, сохраняя информацию об особенностях того инструмента,
с помощью которого был создан. В частности, документ, созданный в MS Word,
практически всегда содержит встроенные таблицы стилей, а так же фрагменты
XML-кода. Во многих случаях эти элементы разметки оказы-
отся избыточными. В составе HomeSite имеются специальные средства, позволяющие
выполнять чистку кода. Это набор утилит CodeSweeper, предназначенных для
выполнения некоторых операций по преобразованию кода документа с учетом
используемого языка разметки. Однако при борьбе с изыточностью CodeSweeper
не очень эффективен. Значительно больший выигрыш можно получить от использования
средств чистки кода, имеющихся в визуальном редакторе Dreamweaver.
Дополнительным преимуществом использования «офисных» текстовых докторов является возможность автоматической проверки орфографии и рас-ановки знаков препинания в русскоязычных текстах. Это тем более важно, го многие популярные HTML-редакторы (в том числе HomeSite) пока не русифицированы и не позволяют проверять правописание в русскоязычных публикациях.
Кстати говоря, грамматические ошибки, опечатки и неправильная расстановка знаков препинания вовсе не такая уж мелочь, как кажется некоторым вторам. Во-первых, обилие ошибок отвлекает от вдумчивого чтения и тем амым затрудняет восприятие смысла прочитанного. Во-вторых, ошибка может вообще исказить этот самый смысл (помните классику: «Казнить нельзя помиловать»?). В-третьих, большое количество опечаток и ошибок говорит о невысоких деловых качествах автора (несобранность, невнимательность и т. д.). И, наконец, в-четвертых, малограмотная речь способна вызвать недоверие к содержанию излагаемого материала. Вам это надо?
Итак, при создании больших страниц, насыщенных текстовым материалом, целесообразно придерживаться такой последовательности действий:
1. Создать документ в одном из «офисных» текстовых редакторов, обращая при этом внимание на его структурную организацию. 2. Выполнить проверку правописания. 3. Конвертировать документ в HTML-формат и открыть его в HomeSite. 4. Оценить разбиение документа на разделы и подразделы, просмотрев в подключенных к HomeSite броузерах. 5. Открыть документ в Dreamweaver и выполнить чистку кода.После этого можно продолжить доводку дизайна страницы средствами HomeSite.
Замечание
Если разрабатываемая страница содержит текст на английском языке, то для
проверки правописания можно воспользоваться имеющейся в составе HomeSite
утилитой, которая называется Spell Checker. Для ее активизации достаточно
щелкнуть одноименную кнопку на панели инструментов главного окна HomeSite.
Установка визуальных атрибутов текста
Теперь обратимся к третьей составляющей стиля текстового содержимого документа — его визуальным атрибутам. Наиболее важными из них являются два:
способ форматирования текста; набор и параметры используемых шрифтов. Напомним, что для форматирования текста HTML-документа могут использоваться следующие методы: центрирование и абзацные отступы (табуляция); введение заголовков различных уровней (теги <Н1>...<Н6>); применение списков (нумерованного, маркированного, списка определений); введение разделителей (горизонтальных линий, создаваемых тегом применение различных параметров шрифта для разных фрагментов текста.Работая с редактором кода, вы можете ввести с клавиатуры любой тег, реализующий перечисленные выше методы форматирования. Однако значительно удобнее применять те готовые инструменты форматирования, которые имеются в HomeSite. Доступ практически ко всем этим инструментам реализован посредством панели быстрой вставки. Соответствующие кнопки размещены на трех вкладках: Common (Элементы общего назначения), Fonts (Шрифты) и Lists (Списки).
Далее приведено краткое описание основных из них.
Форматирование текста
Кнопки для форматирования текста собраны в основном на вкладке Common. К ним, в частности, относятся следующие (рис. 4.8):

Рис. 4.8. Теги форматирования текста, представленные на вкладке Common
Paragraph (Параграф) — обеспечивает вставку тега <Р>; тег помещается в код страницы без атрибутов, но (по умолчанию) с парным закрывающим тегом; Break (Разрыв) — обеспечивает вставку тега <BR>; тег помещается в код страницы без атрибутов; Non-breaking space (Неразрывный пробел) — обеспечивает вставку специального символа «неразрывный пробел»; по умолчанию символ добавляется в код страницы в виде последовательности ' '; Horizontal rule (Горизонтальный разделитель) — обеспечивает вставку тега <HR>; щелчок на кнопке приводит к открытию диалогового окна редактора тегов, позволяющего установить атрибуты тега; формат этого окна будет описан ниже; Align Center (Выравнивание по центру) — обеспечивает вставку в код страницы тега <DIV> с атрибутом ALIGN=«centcr»> и с парным закрывающим тегом; вставляемый тег и его атрибуты могут быть изменены пользователем (см. раздел «Установка глобальных параметров» третьей главы); Align right (Выравнивание по правому краю) — обеспечивает вставку в код страницы тега <DIV> с атрибутом ALIGN=«right»> и с парным закрывающим тегом; вставляемый тег и его атрибуты могут быть изменены пользователем (см. раздел «Установка глобальных атрибутов» третьей главы); DIV — обеспечивает вставку тега <DIV>; чтобы тег был помещен в код страницы, требуется установить его атрибуты в соответствующем диалоговом окне редактора тегов.Многие теги форматирования текста являются парными. HomcSilc поддерживает два способа вставки парных тегов.
При первом вы сначала вставляете открывающий и закрывающий теги (щелкнув
на соответствующей кнопке панели быстрой вставки), а затем помещаете между
ними подлежащий форматированию фрагмент текста.
Второй способ применяется, когда форматируемый текст уже присутствует
в документе. Например, если требуется вынести некоторый фрагмент текста
в отдельный параграф, необходимо:
В результате открывающий тег будет помещен перед фрагментом, а закрывающий -- после него (рис. 4.9).

Рис. 4.9. Автоматическое форматирование фрагмента текста
Тег <HR> обеспечивает удобный и эффективный способ форматирования
больших текстовых фрагментов, а также позволяет в какой-то степени оживить
страницу, если она не содержит других графических элементов.
В последних версиях броузеров для этого тега поддерживаются дополнительные
атрибуты, позволяющие указывать цвет, ширину, расположение и некоторые
/другие параметры разделителей. На рис. 4.10 показано окно редактора тегов,
с помощью которого могут быть установлены следующие атрибуты тега <HR>:
На вкладке Browser-specific можно дополнительно установить цвет разделителя (атрибут COLOR в настоящее время поддерживается только броузером MSIE).

Рис. 4.10. Окно редактора тегов для установки атрибутов тега <HR>
Создание списков
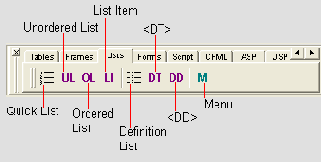
Кнопки, обеспечивающие создание различных типов списков, представлены на вкладке Lists (рис. 4.11). При щелчке на любой из этих кнопок открывается диалоговое окно, с помощью которого могут быть установлены требуемые атрибуты создаваемого списка.
С помощью кнопок вкладки Lists можно сформировать список двумя способами:
быстро создать список с параметрами по умолчанию, введя заодно и названия пунктов списка; строить список поэлементно, устанавливая для каждого пункта свои значения атрибутов. 
Рис. 4.11. Вкладка Lists
Для быстрого создания списка необходимо:
1. Установить курсор в требуемую позицию. 2. На вкладке Lists щелкнуть на кнопке Quick List (Быстрое создание списка). 3. В открывшемся диалоговом окне (рис. 4.12) выполнить следующие действия: 3.1. С помощью пары переключателей List Style выбрать тип списка (Ordered — нумерованный или Unordered — маркированный); 3.2. С помощью дискретного счетчика Rows (Строки) указать число элементов списка; 3.3. В раскрывающемся списке Туре (Тип) выбрать способ нумерации (или маркировки) пунктов списка; 3.4. Щелкнуть в первой строке текстового поля и ввести наименование первого пункта списка; нажать клавишу <Enter>; 3.5. Ввести аналогичным образом наименования остальных пунктов списка; 3.6. Если требуется создать в коде документа закрывающие теги для каждого элемента списка <LI>, установить флажок Generate </LI> tags; 3.7. Щелкнуть на кнопке ОК. 
Рис. 4.12. Диалоговое окно для создания списка
В результате выполнения описанной процедуры в код документа будет помещен тег-контейнер, соответствующий типу выбранного списка (<OL> или <UL>), и теги элементов списка с наименованиями пунктов.
Кнопки Unordered List (Неупорядоченный список), Ordered List (Упорядоченный список) и List Item (Пункт списка) полезно применять в тех случаях, когда требуется сформировать список с нестандартной структурой (в частности, с использованием вложенных списков другого типа).

Рис. 4.13. Пример создания вложенных списков
Например, для создания списка, приведенного на рис. 4.13, требуется выполнить такую последовательность действий:
1. На панели быстрой вставки щелкнуть на кнопке Unordered List и в открывшемся окне редактора тегов (рис. 4.14) выбрать в списке Туре (Тип маркера) форму маркера; в результате в код документа будет добавлена пара тегов <UL> и </UL>, причем курсор будет установлен между ними. 2. Щелкнуть на кнопке List Item; в открывшемся окне редактора тегов: 2.1. Перейти на вкладку Content (Содержимое) и ввести в текстовом поле наименование первого элемента списка («Цвет»), как показано на рис. 4.15. 2.2. Вернуться на вкладку LI Tag, в ней перейти на мини-вкладку Unordered List; оставив все параметры без изменения, щелкнуть на кнопке ОК; в результате в код документа будет добавлена пара тегов <LI> и </LI>, а также наименование элемента списка. 3. Повторить п. 2 для создания второго элемента списка («Размер»). 4. Установив курсор между закрывающим тегом </LI> первого элемента и открывающим тегом второго, щелкнуть на кнопке Ordered List и в открывшемся окне редактора тегов (рис. 4.16) выбрать в списке Туре (Способ нумерации) вид порядкового номера элементов, а в поле Start (Начальный номер) указать значение номера первого элемента; щелкнуть на кнопке ОК; в результате в код документа будет добавлена пара тегов <OL> и </OL> с соответствующими атрибутами. 5. С помощью кнопки List Item ввести теги для пунктов нумерованного списка (в данном случае атрибуты должны устанавливаться на вкладке Ordered List диалогового окна). 6. Ввести с клавиатуры наименования пунктов нумерованного списка. 7. Установить курсор после закрывающего тега </LI> элемента «Размер» и выполнить действия, аналогичные описанным в п.п. 5...7, для второго нумерованного списка (с той лишь разницей, что в качестве способа нумерации можно использовать не цифры, а буквы английского алфавита).
Рис. 4.14. Окно редактора тегов для маркированного списка

Рис. 4.15. Вкладка Content окна редактора тегов для элемента списка
Замечание
Во всех приведенных выше диалоговых окнах имеется флажок Compact, если
он установлен, то соответствующий тег используется с атрибутом COMPACT.
Для создания так называемого списка определений (Definition List) на вкладке Lists имеется три кнопки: Definition List, Definition Term (Определяемый термин) и Definition (определение).
Первая из них обеспечивает вставку в код страницы «заготовки» списка, которая содержит теги <DL>, <DT> и <DD>, как показано на рис. 4.17.

Рис. 4.17. «Заготовка» списка определений, созданная с помощью кнопки Definition List
Эта конструкция помещается в страницу без вызова окна редактора тегов. По умолчанию закрывающие теги для термина и пояснения не создаются. Чтобы добавить в список новые элементы, следует воспользоваться кнопками Definition Term и Definition.
Установка параметров шрифта
Шрифт является вспомогательным, хотя и очень мощным средством обеспечения комфортности пребывания пользователей Интернета на ваших страницах. С его помощью могут быть решены три задачи:
оформление логической структуры текстового содержания страницы; обеспечение единства и согласованности стилевого оформления публикации в целом; повышение эстетической привлекательности страниц.Почему повышение эстетической привлекательности занимает последнее (хотя и призовое) место? Вы можете найти (или изготовить самостоятельно) восхитительный по красоте шрифт, подобрать к нему замечательную цветовую схему, прекрасно гармонирующую с фоном публикации, но если аппаратные и программные средства пользователя будут не в состоянии воспроизвести все это на его компьютере, то затраченные вами усилия окажутся напрасными.
Итак, какие же возможности по управлению параметрами шрифта предоставляет HomeSite?
Основным инструментом при работе с шрифтом является вкладка Fonts панели быстрой вставки. Набор кнопок, представленных на этой вкладке, обеспечивает установку большей части физических и логических стилей шрифта, предусмотренных в языке HTML (рис. 4.18).

Рис. 4.18. Вкладка Fonts панели быстрой вставки
Щелчок на любой из этих кнопок приводит к непосредственной вставке соответствующего тега в код страницы. Исключение составляет лишь кнопка Font, которая открывает диалоговое окно редактора тегов.
Диалоговое окно Font содержит следующие элементы (рис. 4.19):
раскрывающийся список Color (Цвет), позволяющий выбрать цвет символов шрифта; три взаимосвязанных списка Size (Размер), которые позволяют, с одной стороны, указать способ измерения размера (в абсолютных или в относительных единицах), а с другой — выбрать значение атрибута SIZE: Relalive+ — размер шрифта устанавливается больше стандартного в заданное число раз; Absolute — размер шрифта устанавливается в абсолютных единицах; Relative - —размер шрифта устанавливается меньше стандартногов заданное число раз.

Рис. 4.19. Диалоговое окно Font редактора тегов
Относительно применения этих списков требуется сделать следующее пояснение. Приоритет каждого из этих списков соответствует его расположению в окне: чем выше список, тем выше его приоритет. При этом список, в котором значение отсутствует, в «рейтинге» не участвует. Другими словами, вы можете установить требуемые значения во всех трех списках, но в код страницы будет помещен только один тег <FONT> со значением атрибута SIZE, соответствующем значению в верхнем из списков. Например, если в списке Absolute выбрать значение 4, а в списке Relative- установить -2, то в страницу будет вставлен тег <FONT SIZE?="4">.
На вкладке Browser-specific может быть установлено значение единственною специфического атрибута, поддерживаемого броузером Netscape — Point-size. Этот атрибут позволяет указать «физический» размер шрифта — в пунктах (или в точках), размер которых зависит от разрешения монитора.
Еще раз отметим, что HomeSite способен вставлять парные теги «вокруг» выделенного участка кода страницы. Поэтому, если требуется изменить параметры шрифта для некоторого фрагмента текста, введенного ранее, достаточно выделить этот фрагмент в окне документа, и после этого щелкнуть на соответствующей кнопке.
Работа с графическими элементами
HomeSite ориентирован на работу с наиболее распространенными графическими форматами Web — GIF, JPEG и PNG. Кроме того, поскольку многие броузеры, работающие под управлением Windows, понимают формат BMP, HomeSite поддерживает аналогичные операции и для этого формата. Чтобы включить BMP-файлы в число «избранных», следует добавить соответствующее расширение в список Web Images на вкладке File Settings диалогового окна Settings (рис. 4.20).
Замечание
В первой главе (см. раздел «Работа
с файлами») было отмечено, что в список Web Images могут быть включены
любые графические файлы, однако для всех них (кроме указанных выше четырех
форматов) HomeSite поддерживает лишь две операции: просмотр в списке файлов
в окне ресурсов и создание ссылки как на внешний ресурс (то есть как на
любой не графический файл).

Рис. 4.20. Перечень графических форматов, распознаваемых HomeSite
С учетом приведенного выше замечания все последующее изложение относится к файлам указанных четырех типов.
Поскольку графика является достаточно своеобразным, и в то же время очень популярным средством формирования Web-страниц, то в HomeSite предусмотрены многочисленные и весьма эффективные механизмы добавления в страницы графических элементов. Мы рассмотрим три из них:
вставка с помощью панели быстрой вставки; вставка из окна ресурсов; копирование из окна результатов.Еще один важный аспект работы с графикой — создание сенсорных карт — вынесен в отдельный раздел пятой главы.
Включение изображений с помощью панели быстрой вставки
Чтобы вставить изображение (точнее, тег <IMG>) в код страницы,
достаточно щелкнуть соответствующую кнопку на вкладке Common
панели быстрой вставки. В результате будет открыто окно редактора
тега, которое содержит, как и большинство окон других тегов, несколько
вкладок.
Мы пока рассмотрим только две из них:

Рис. 4.21. Вкладка IMG Tag окна редактора тегов
На вкладке IMG Tag имеются следующие элементы (рис. 4.21):
поле Source (Источник), предназначенное для ввода значения атрибута SRC; значение может быть введено либо с клавиатуры, либо с помощью расположенной справа кнопки, открывающей стандартное диалоговое окно Windows; выбранное изображение отображается в находящемся ниже окне просмотра; звездочка возле имени атрибута означает, что он является обязательным; поле Alt. Text (Альтернативный текст) для ввода альтернативного текста для данного изображения (атрибут ALT); флажок Include when blank (Включать, когда пусто), связанный с этим полем, указывает, будет ли вставляться в код документа атрибут ALT, когда его значение не задано; если в поле Alt. Text введен какой-либо текст, то флажок будет установлен автоматически (независимо от вашего желания); поле Name (Имя) предназначено для ввода значения одноименного атрибута; если установлен флажок Include identical NAME and ID (Включать идентичные значения NAME и ID), то в код страницы будет помещен атрибут ID с тем же значением; поля Width (Ширина) и Height (Высота) позволяют указать абсолютные значения (в пикселах) соответствующих атрибутов тега <IMG>1 при загрузке выбранного изображения в окно просмотра значения этих атрибутов определяются (и устанавливаются) автоматически; кнопка Recalc Image Size (Пересчитать размер изображения); се целесообразно применять в тех случаях, когда атрибуты WIDTH и HEIGHT были установлены вручную и отличаются от действительных размеров изображения; щелчок на кнопке обеспечивает восстановление истинных размеров изображения; поля HSpace и VSpace предназначены для установки размеров горизонтального и вертикального полей вокруг изображения; поле Border (Рамка) позволяет указать толщину рамки (в пикселах) вокруг изображения; раскрывающийся список Align (Выравнивание) обеспечивает выбор способа выравнивания плавающего изображения; группа Image Map (Сенсорная карта), в которую входят два элемента, предназначена для установки атрибутов изображения, используемого в качестве сенсорной карты: поле Use Map (Использовать карту) обеспечивает установку значения атрибута USEMAP; он необходим в том случае, когда сенсорная карта обрабатывается на стороне клиента; если описание карты находится в том же документе, то значение атрибута USEMAP должно начинаться с символа "#"; флажок ISMAP; его установка означает включение в код атрибута ISMAP; напомним, что если атрибут USEMAP используется вместе с атрибутом ISMAP, это говорит о том, что изображение-карта может быть обработано и на стороне клиента, и на стороне сервера. 
Рис. 4.22. Вкладка Browser-specific
На вкладке Browser-specific могут быть установлены значения следующих атрибутов (рис. 4.22):
DYNSCR, который задаст URL файла видеоклипа; значение атрибута устанавливается в поле Dyn Source (Динамический источник); LOOP, определяющего число повторов видеоклипа; его значение вводится или выбирается в списке Loop (Цикл); если значение атрибута не задано, или в списке выбран пункт Infinity, то цикл считается бесконечным (при кэшировании данных этот режим может привести к переполнению буфера на жестком диске); START, который определяет условие запуска видеоклипа; значение атрибута выбирается из списка Start (Пуск): fileopen -- воспроизведение видеоклипа начинается при открытии файла-источника; mouseover — воспроизведение начинается, когда пользователь перемещает указатель мыши на изображение; CONTROLS, который обеспечивает вывод броузером на странице панели управления видеоклипом; атрибут добавляется в код, если установлен флажок Controls (Элементы управления); LOWSCR, который позволяет задать адрес альтернативного изображения ухудшенного качества (обычно такое изображение используется для ускорения загрузки страницы и служит в качестве ссылки на полноценное изображение); атрибут устанавливается в поле LowScr; ALIGN, который обеспечивает выбор способа выравнивания «плавающего» изображения; в данном случае список Align содержит расширенный перечень вариантов, соответствующий возможностям младших версий броузеров MSIE и Netscape. START, который определяет условие запуска видеоклипа; значение атрибута выбирается из списка Start (Пуск): fileopen - - воспроизведение видеоклипа начинается при открытии файла-источника; mouseover — воспроизведение начинается, когда пользователь перемещает указатель мыши на изображение; CONTROLS, который обеспечивает вывод броузером на странице панели управления видеоклипом; атрибут добавляется в код, если установлен флажок Controls (Элементы управления); LOWSCR, который позволяет задать адрес альтернативного изображения ухудшенного качества (обычно такое изображение используется для ускорения загрузки страницы и служит в качестве ссылки на полноценное изображение); атрибут устанавливается в поле LowScr; ALIGN, который обеспечивает выбор способа выравнивания «плавающего» изображения; в данном случае список Align содержит расширенный перечень вариантов, соответствующий возможностям младших версий броузеров MSIE и Netscape. Замечания
1. При вставке видеоклипа следует обязательно предусмотреть использование
альтернативного статического изображения, которое будет отображаться на
странице в том случае, если броузер читателя не обладает средствами воспроизведения
видео. Создание альтернативного изображения выполняется с помощью элементов
вкладки IMG Tag, рассмотренной выше.
2. Напомним, что для тега <IMG> может быть использован альтернативный
(сокращенный) вариант окна редактора тегов. Для работы с ним следует предварительно
установить соответствующий флажок на вкладке HTML/XHTML диалогового окна
Settings.
Вставка изображений из окна ресурсов
С графическими файлами можно работать на вкладках Files
(обеих) и Projects.
Перечень возможных действий на всех вкладках идентичен. Вы можете:
Для быстрой вставки тега <IMG> необходимо:
1. В окне ресурсов установить указатель мыши на значке требуемого файла. 2. Нажать левую кнопку мыши и, не отпуская ее, перетащить контуры значка в окно документа на позицию вставки; отпустить кнопку мыши. Формат создаваемого таким образом тега <IMG> показан на рис. 4.23.
Альтернативный способ — щелкнуть правой кнопкой мыши на значке файла в
окне ресурсов и в открывшемся контекстном меню выбрать команду
Insert as Link (Вставить как ссылку).
Чтобы вызвать для конкретного графического файла окно редактора тегов, необходимо выполнить одно из двух действий:
дважды щелкнуть на значке файла; щелкнуть правой кнопкой мыши на значке файла и в открывшемся контекстном меню выбрать команду Insert as <img> (для вкладки Files) или команду Edit (для вкладки Projects).
Рис. 4.23. Тег <IMG>, созданный перетаскиванием файла
Вставка изображений из окна результатов
При создании страниц, насыщенных графикой, приходится одновременно работать с несколькими графическими файлами. В такой ситуации полезно иметь возможность визуального представления содержимого этих файлов. В HomeSite имеется механизм, позволяющий просматривать миниатюры всех изображений, содержащихся в текущей папке. Доступ к этому механизму реализуется с помощью кнопки Thumbnails (Миниатюры), расположенной на основной панели инструментов HomeSite.
Щелчок на этой кнопке приводит к тому, что в нижней части главного окна HomeSite открывается окно результатов — Results window, в котором представлены уменьшенные копии изображений (рис. 4.24).
При наведении указателя мыши на миниатюру появляется всплывающая подсказка с основными параметрами изображения (имя и формат файла, размеры изображения в пикселах).
Чтобы вставить любое изображение на страницу, достаточно просто установить на нем указатель мыши, нажать левую кнопку и перетащить контуры изображения в окно документа. После того, как кнопка будет отпущена, в код страницы будет добавлен тег <IMG> с соответствующими атрибутами.
Дополнительные возможности по работе с миниатюрами обеспечиваются через контекстное меню, которое открывается щелчком правой кнопки мыши на миниатюре. Меню содержит следующие команды (рис. 4.25):

Рис. 4.24. Представление миниатюр изображений в окне результатов

Рис. 4.25. Контекстное меню миниатюры
Reset to current folder (Обновить с помощью текущей папки) — при выборе команды содержимое окна обновляется; команду целесообразно применять после того, как изменялось содержимое текущей папки, либо был изменен текущий каталог; Open (Открыть) — выбор команды приводит к открытию изображения с помощью ассоциированного с ним приложения (например, графического редактора Paint Shop Pro или программы просмотра ACDSee); Properties (Параметры) — команда обеспечивает вывод на экран окна, в котором представлено полноформатное изображение и его параметры (см. рис. 1.30); Insert into current document (Вставить в текущий документ) — в код страницы будет добавлен тег <IMG> с соответствующими атрибутами; Close results (Закрыть результаты) — команда закрывает окно результатов.Завершая раздел, посвященный работе с графическими файлами, хотелось бы еще раз обратить внимание читателя на основную проблему, которую приходится решать всем Web-дизайнерам, независимо от их опыта и уровня подготовки. Заключается она в отыскании компромисса между изысканностью художественного (читай — графического) оформления страниц и приемлемым временем загрузки этих страниц броузером читателя.
В связи с этим уместно привести еще раз известные рекомендации по использованию графики на Web-страницах:
1. Общий объем графики, используемой на одной странице, не должен превышать 50 кб. 2. Для сокращения объема графических файлов выбирайте формат изображения с учетом его вида и цветовой гаммы. 3. Указывайте в теге <IMG> действительные размеры изображения, чтобы броузер не тратил время на их определение и последующее масштабирование изображения; 4. При создании изображений используйте минимально необходимую цветовую палитру; не пренебрегайте средствами оптимизации изображений, имеющимися в графических редакторах. 5. Не помещайте на страницы крупные изображения (размер которых превосходит 500x300 пикселов); если без этого не обойтись, замените рисунок на основной странице миниатюрой; помните: указание уменьшенных размеров рисунка в теге <IMG> сокращения времени загрузки не дает. 6. Как можно более эффективно реализуйте возможности броузеров по кэшированию содержимого страниц; если один и тот же рисунок помещен на нескольких страницах, включите в состав сайта единственный его экземпляр. 7. Где это возможно, используйте вместо графики стилевое оформление шрифта. 8. Аналогичная рекомендация в отношении фона: если можете обойтись без графического фона — обходитесь. 9. При создании фона на основе графических изображений используйте элемент заполнения размером не более. 100x100 пикселов. 10. Не злоупотребляйте анимацией.И, наконец, обязательно тестируйте страницы, содержащие графику, по времени загрузки.
Таблицы
Таблицы, используемые на Web-страницах, практически ничем не отличаются от таблиц, создаваемых с помощью текстовых процессоров: те же строки, столбцы и ячейки. Однако большой набор регулируемых параметров и все усиливающиеся возможности броузеров по визуальному представлению таблиц делают их одним из средств формирования структуры Web-страниц. Рассказывая о способах форматирования текста, мы уже упоминали об таком варианте их применения. Но ведь это вовсе не отменяет возможности их применения по прямому назначению — для представления табулированных данных. Причем ячейки таблицы могут содержать как текстовую информацию, так и графику. Разрешается также создание вложенных таблиц, то есть когда ячейка таблицы более высокого уровня представляет собой контейнер для таблицы следующего уровня. Таким образом, диапазон применения таблиц весьма широк. Вот далеко не полный перечень задач, которые могут успешно решаться с их помощью:
представление табулированных данных; форматирование текстового содержимого страницы (например, вывод его в несколько колонок — в «журнальном» формате); группирование взаимосвязанных элементов страницы; выравнивание различных фрагментов страницы относительно друг друга.Благодаря перечисленным особенностям практически ни одна современная Web-страница не обходится без использования таблиц.
Для работы с таблицами в HomeSite имеется целый набор инструментов, большинство из которых позволяют забыть, что вы имеете дело не с визуальным, а с текстовым редактором.
Итак, для создания и редактирования атрибутов таблицы вы можете использовать:
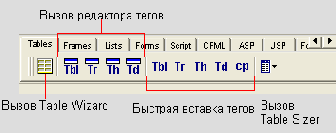
мастер для создания таблиц — Table Wizard; инструмент быстрой разметки таблицы — Table Sizеr; диалоговые окна редактора тегов; кнопки быстрой вставки «табличных» тегов.Доступ ко всем перечисленным инструментам выполняется с помощью вкладки Tables (Таблицы) панели быстрой вставки (рис. 4.26).

Рис. 4.26. Вкладка Tables (Таблицы) панели быстрой вставки
Создание таблицы с помощью мастера
Это наиболее простой и удобный способ для тех, кто не очень силен в языке HTML вообще и в применении таблиц в частности.
Щелчок на кнопке Table Wizard приводит к появлению на экране первого окна мастера — Table Design (Проектирование таблицы). Оно содержит интерактивное окно просмотра и кнопки для изменения структуры таблицы (рис. 4.27).

Рис. 4.27. Первое окно мастера создания таблицы
В исходном состоянии таблица в окне просмотра содержит две строки и два столбца, то есть четыре ячейки равного размера. Вы можете произвольным образом изменять количество строк и столбцов, изменять размер ячеек, а также объединять ячейки:
чтобы добавить или удалить строку, необходимо щелкнуть на соответствующей кнопке Rows (Строки), либо со знаком «+», либо со знаком «-»; чтобы добавить или удалить столбец, необходимо щелкнуть на соответствующей кнопке Columns (Столбцы), либо со знаком «+», либо со знаком «-»; чтобы изменить размер ячейки, следует установить указатель на се границе, нажать левую кнопку мыши (при этом указатель примет форму двойной стрелки, см. рис. 4.27) и переместить границу в нужном направлении; чтобы объединить две ячейки одной строки, необходимо: 1. щелкнуть мышью внутри левой ячейки (она будет выделена синим цветом); 2. щелкнуть на кнопке Column Span + (Объединить столбцы); чтобы объединить две ячейки одного столбца, необходимо: 1. щелкнуть мышью внутри левой ячейки (она будет выделена синим цветом); 2. щелкнуть на кнопке Row Span (Объединить строки). Замечание
С помощью кнопок Row Span и Column Span со знаками «-» можно разделить
только такие ячейки, которые ранее были получены путем объединения соседних
ячеек.
Читатели, хорошо знакомые с языком HTML, догадались, что кнопки, имеющиеся в первом окне мастера, позволяют изменять количество и значения соответствующих атрибутов «табличных» тегов: кнопки Rows изменяют количество тегов <TR>, вложенных в тег <TABLE>; кнопки Columns изменяют количество тегов <TD>, вложенных в каждый тег <TR>; кнопки Column Span изменяют значение атрибута COLSPAN тегов <TD>; кнопки Row Span изменяют значение атрибута ROWSPAN тегов <TD>.

Рис. 4.28. Пример создания таблицы
Например, чтобы получить таблицу, приведенную на рис. 4.28, требуется выполнить такую последовательность действий: 1. Переместить границу между строками вниз. 2. Щелкнуть на кнопке Columns (будет добавлен третий столбец). 3. Выделить верхнюю левую ячейку и щелкнуть на кнопке Column Span + (выбранная ячейка будет объединена с соседней ячейкой той же строки).
После формирования подходящей структуры таблицы вы можете завершить
работу мастера, щелкнув на кнопке Finish (Готово).
При этом в редактируемый документ будет помещен соответствующий фрагмент
HTML-кода.
Если же вы хотите продолжить установку атрибутов таблицы, щелкните на
кнопке Next (Далее).
Второе окно мастера — Table Properties (Параметры таблицы) — содержит элементы управления, которые позволяют установить следующие атрибуты тега <TABLE> (рис. 4.29): ALIGN — действие этого атрибута аналогично действию одноименного атрибута, используемому для создания «плавающих» изображений: он позволяет выравнивать таблицу относительно левого или правого края страницы, обеспечивая эффект «обтекания» текста вокруг таблицы; значение атрибута выбирается из раскрывающегося списка Alignment (Выравнивание); CELLSPACING задает расстояние (в пикселах) между ячейками; значение устанавливается с помощью дискретного счетчика Cell Spacing (Промежуток между ячейками); CELLPADING задает расстояние (в пикселах) между рамкой ячеек и их содержимым; значение устанавливается с помощью дискретного счетчика Cell Padding (Заполнение ячейки); WIDTH, HEIGTH определяют соответственно ширину и высоту таблицы или в пикселах, или как долю (в процентах) от размера окна браузера, отображаемого на экране монитора читателя; чтобы указать значение в процентах, требуется ввести после числа символ %; BGCOLOR устанавливает цвет фона для всех ячеек таблицы (при отсутствии индивидуальных установок для отдельных ячеек); значение цвета выбирается из раскрывающейся палитры, связанной с флажком Use Color (Использовать цвет); BORDER управляет внешним видом рамки,- отображаемой вокруг таблицы; если значение атрибута не задано, то рамка не отображается, но таблица выводится в той же самой позиции, как если бы рамка имелась (то есть сохраняется соответствующее свободное пространство вокруг ячеек); толщина рамки может быть установлена равной 0, в этом случае броузер не оставляет свободного пространства под рамку; значение атрибута устанавливается с помощью дискретного счетчика Size (Размер); если задать значение больше 0, то становятся доступны связанные со счетчиком списки Frames и Rules: первый из них обеспечивает расположение внешней рамки, а второй определяет наличие рамок между строками и столбцами внутри таблицы.

Рис. 4.29. Второе окно мастера, позволяющее установить атрибуты тега <TABLE>
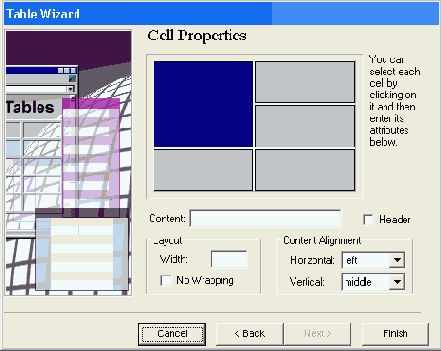
После установки атрибутов таблицы мастер «заставляет» перейти к следующему шагу — установке параметров отдельных ячеек, которая выполняется в третьем окне — Cell Properties (Параметры ячейки). Однако, если это не входит в ваши планы, можете в этом окне просто щелкнуть на кнопке Finish.
Чтобы элементы окна стали доступны, необходимо выделить какую-либо ячейку таблицы, щелкнув на ней мышью (рис. 4.30). Именно к этой ячейке будут относится те значения, которые вы установите в окне. Чтобы установить атрибуты для других ячеек, требуется просто поочередно выбирать их и редактировать либо оставлять прежними значения атрибутов.

Рис. 4.30. Третье окно мастера, позволяющее установить атрибуты ячеек
С помощью окна Cell Properties могут быть заданы следующие атрибуты ячейки: ALIGN— способ горизонтального выравнивания содержимого ячейки; устанавливается с помощью раскрывающегося списка Horizontal', VALIGN— способ вертикального выравнивания содержимого ячейки; устанавливается с помощью- раскрывающегося списка Vertical; WIDTH — ширина ячейки в пикселах или как доля (в процентах) от ширины таблицы, отображаемой в окне броузера; данный параметр достаточно указать для одной ячейки столбца, поскольку для остальных автоматически будет установлено то же значение; значение атрибута вводится в одноименном поле; NOWRAP — запрещает перенос строк внутри ячейки; обычно текст, не умещающийся в одну строку ячейки, переходит на следующую строку; однако при использовании атрибута NOWRAP ширина ячейки увеличивается на столько, чтобы заключенный в ней текст поместился в одну строку. Это требует определенной осторожности при использовании данного атрибута; наличие атрибута определяется состоянием флажка No Wrappin (He переносить).
Кроме того, с помощью флажка Header (Заголовок) может быть установлен признак того, что содержимое данной ячейки должно отображаться как заголовок (другим шрифтом). Этому признаку в коде страницы соответствует тег <ТН>.
Собственно содержимое ячейки вводится в поле Content (Содержание).
HTML-код, сгенерированный мастером, вставляется в текст страницы с учетом синтаксического форматирования, то есть вложенные теги смещаются относительно позиции тега верхнего уровня. Это значительно улучшает визуальное восприятие кода документа. Table Dialog (Диалог таблицы) — вызов диалогового окна для установки атрибутов тега <TABLE>; Table Row Dialog (Диалог строки таблицы) — вызов диалогового окна для установки атрибутов тега <TR>; Table Data Dialog (Диалог ячейки таблицы) — вызов диалогового окна для установки атрибутов тега <TD>; Table Header Dialog (Диалог заголовка таблицы) — вызов диалогового окна для установки атрибутов тега <ТН>.
Необходимо отметить, что перечисленные диалоговые окна вовсе не дублируют соответствующие окна мастера создания таблиц (см. подраздел)
Редактирование таблиц стилей в TopStyleLite
В предыдущем подразделе было сказано, что в зависимости от контекста выполняемой операции приложение TopStyle Lite может быть открыто в одном из двух форматов: расширенном — для редактирования CSS-файла; сокращенном — для создания или редактирования параметров атрибута STYLE конкретного элемента страницы.
Кроме того, TopStyle Lite может быть открыт из окна HomeSite для создания нового CSS-файла (в этом случае также используется расширенный формат). Для этого достаточно щелкнуть на кнопке Style Editor, расположенную на панели инструментов главного окна HomeSite (рис. 4.43).

Рис. 4.43. Кнопка Style Editor позволяет открыть TopStyle Lite для создания нового CSS-файла
При вызове TopStyle Lite для редактирования CSS-файла окно приложения выглядит, как показано на рис, 4.44.

Рис. 4.44. Расширенный формат окна TopStyle Lite
В расширенном формате окно содержит следующие основные элементь: управления: строку меню; разделы меню являются достаточно стандартными для всех Windows-приложений; основные команды из всех разделов мснк вынесены на панель инструментов в виде соответствующих кнопок; панель инструментов; вынесенные на нее кнопки имеют следующее предназначение: New File (Создать файл) — создание нового CSS-файла; поскольку TopStyle Lite не использует многодокументный интерфейс, то перел созданием нового файла следует сохранить редактируемый (правда. TopStyle Lite об этом напомнит); Open File (Открыть файл) — загрузка существующего CSS-файла; Save File (Сохранить файл) — запись CSS-файла на диск в указанный каталог; New Selector (Создать селектор) — создание нового стиля; в данном случае разработчики TopStyle Lite под селектором понимают имя стиля; подробнее процедура создания стиля будет описана ниже; Word wrap (Перенос строки) — включение режима форматирования строк по ширине окна; Style Inspector (Инспектор стилей) — открытие подокна Style Inspector, которое содержит инструменты редактирования и просмотра параметров стилей; подокно расположено в правой части окна TopStyle Lite; Preview (Предварительный просмотр) — открытие подокна Preview, которое обеспечивает просмотр результата применения стилей к элементам страницы; в качестве интерпретатора стилей используется броузер, который на вашем компьютере имеет статус используемого по умолчанию; Order TopStyle Pro (Порядок получения TopStyle Pro) — открытие в онлайновом режиме Web-страницы с информацией о том, как получить профессиональную версию TopStyle; Help Content (Содержание справки) — вызов справочной системы.
Теперь рассмотрим подробнее интерфейс основного и дополнительных окон приложения.
Содержимое CSS-файла отображается в основном окне — окне редактирования. При этом для повышения наглядности используется цветовая подсветка элементов таблицы стиля. Технология редактирования файла такая же, как и в любом текстовом редакторе: вы можете вводить информацию с клавиатуры, удалять фрагменты текста, использовать буфер обмена и т. д. Кроме того, в TopStyle Lite имеется возможность отмены внесенных изменений (функция Undo).
В окне просмотра отображается текст, оформленный в соответствии с имеющимися в файле стилями. При этом используется следующее правило:
для представления стиля класса выводится строка Class <имя стиля>; для представления стиля конкретного элемента страницы выводится строка ID <имя стиля>; для представления стиля переопределенного тега выводится строка Element <имя тега>. Например, в окне просмотра, приведенном на рис. 4.44, показаны три стиля
(два стиля класса и один стиль элемента), с помощью которых была сформирована
страница, приводившаяся на
